How to Configure Customer Display
Introduction
The purpose of this document is to describe the configuration needed to enable the POS Customer Display. This feature enables rich content to be displayed on a second, customer-facing monitor attached to the POS.
Overview
This guide will cover the configuration for the following:
- POS Terminal / POS Terminal Template – The configuration for the customer display is defined in either the POS Terminal or the POS Terminal Template. This guide will focus on the POS Terminal Template, since this configuration is very likely to be templated.
Prior Training / Experience
You should be familiar with the following:
-
Estate Manager Configuration
-
Data Broadcasting
Configuration Steps
This guide will configure the customer display in the POS Terminal Template.
POS Terminal Template
All configuration for the customer display takes place in the POS Terminal Template
This application can be accessed via:
Configuration -> Organisation -> POS Terminal Templates

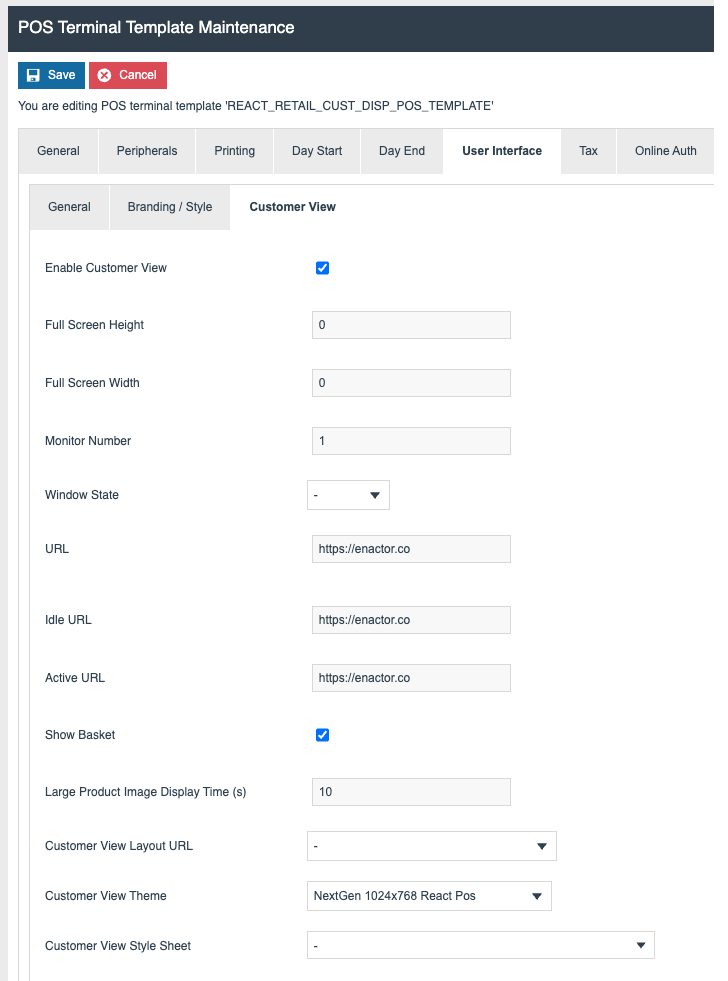
Edit an existing React POS Terminal template and navigate to the User Interface > Customer View tab.

The following configuration options are available:
| Parameter | Description |
|---|---|
| Enable Customer View | Checkbox – selecting this enables the Customer View. |
| Full Screen Height | Specifies the height (in pixels) of the customer display monitor. |
| Full Screen Width | Specifies the width (in pixels) of the customer display monitor. |
| Monitor Number | Specify the monitor number where the Customer Display is shown. (0 is generally the operator display so the customer display would be set to 1) |
| Window State | Not required – can be defined as FullScreen. |
| URL | Not required |
| Idle URL | The URL displayed when an operator is not signed onto the POS. |
| Active URL | The URL displayed when an operator is signed onto the POS. |
| Show Basket | Enables the POS basket to be displayed on the Customer Display. |
| Large Product Image Display Time (s) | The time duration in seconds that a large product image is displayed when the item is added to the basket. |
| Customer View Layout URL | View layout URL for the customer view (optional) |
| Customer View Theme | Theme for the customer view (optional). |
| Customer View Style Sheet | Style sheet for the customer view (optional). |
Broadcasting
To deliver the configuration changes to the POS, broadcast the following:
-
POS Terminal
-
POS Terminal Templates
POS Functionality
Customer Display Functionality
Customer Display screen when the POS is not logged on:

Customer Display screen after the POS Operator has logged on:

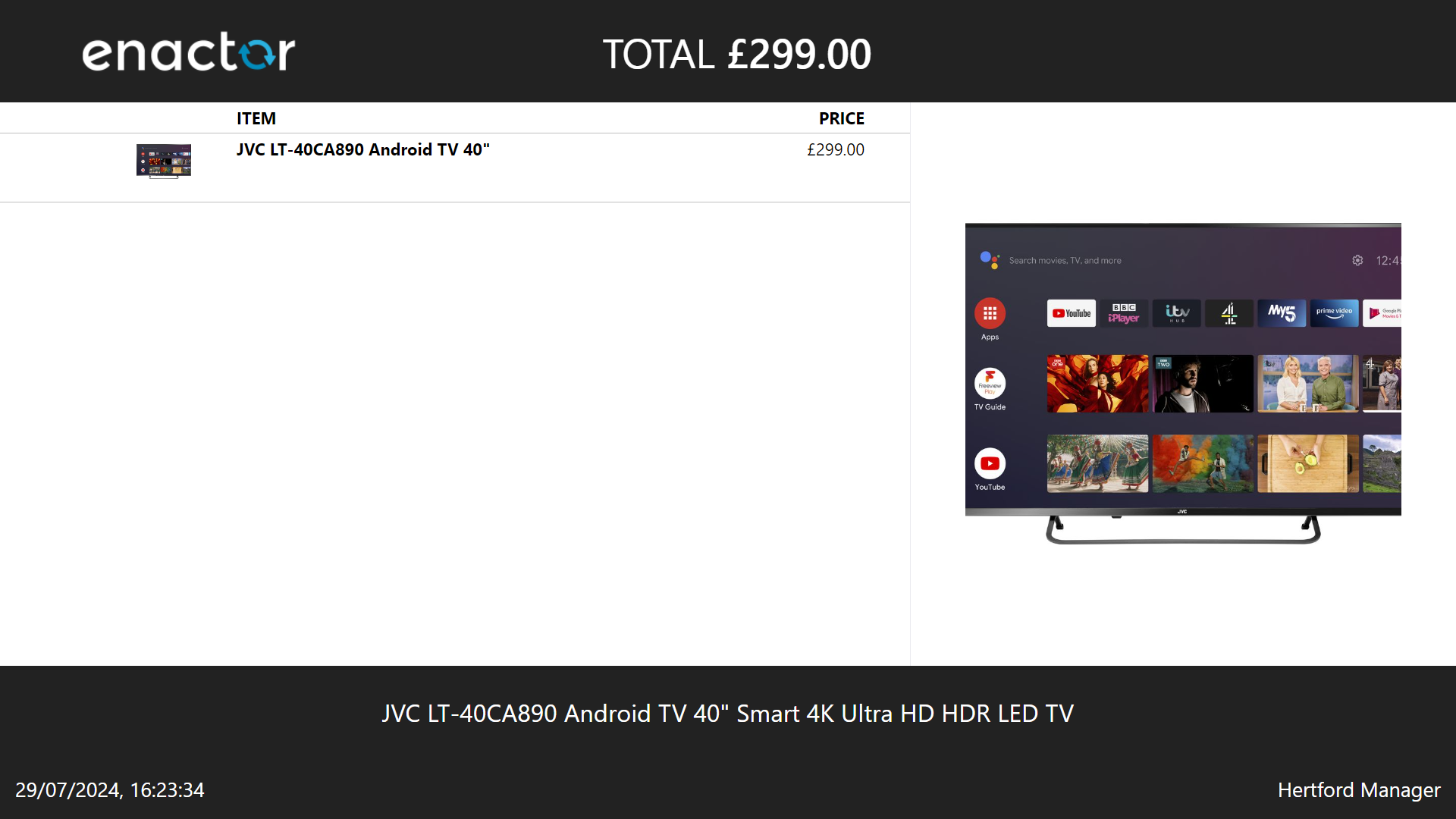
Customer Display when the first item is added to the basket (the large image on the right remains for the configured time in the Large Product Image Display Time parameter):

Customer Display after the Large Product Image Display Time has expired:

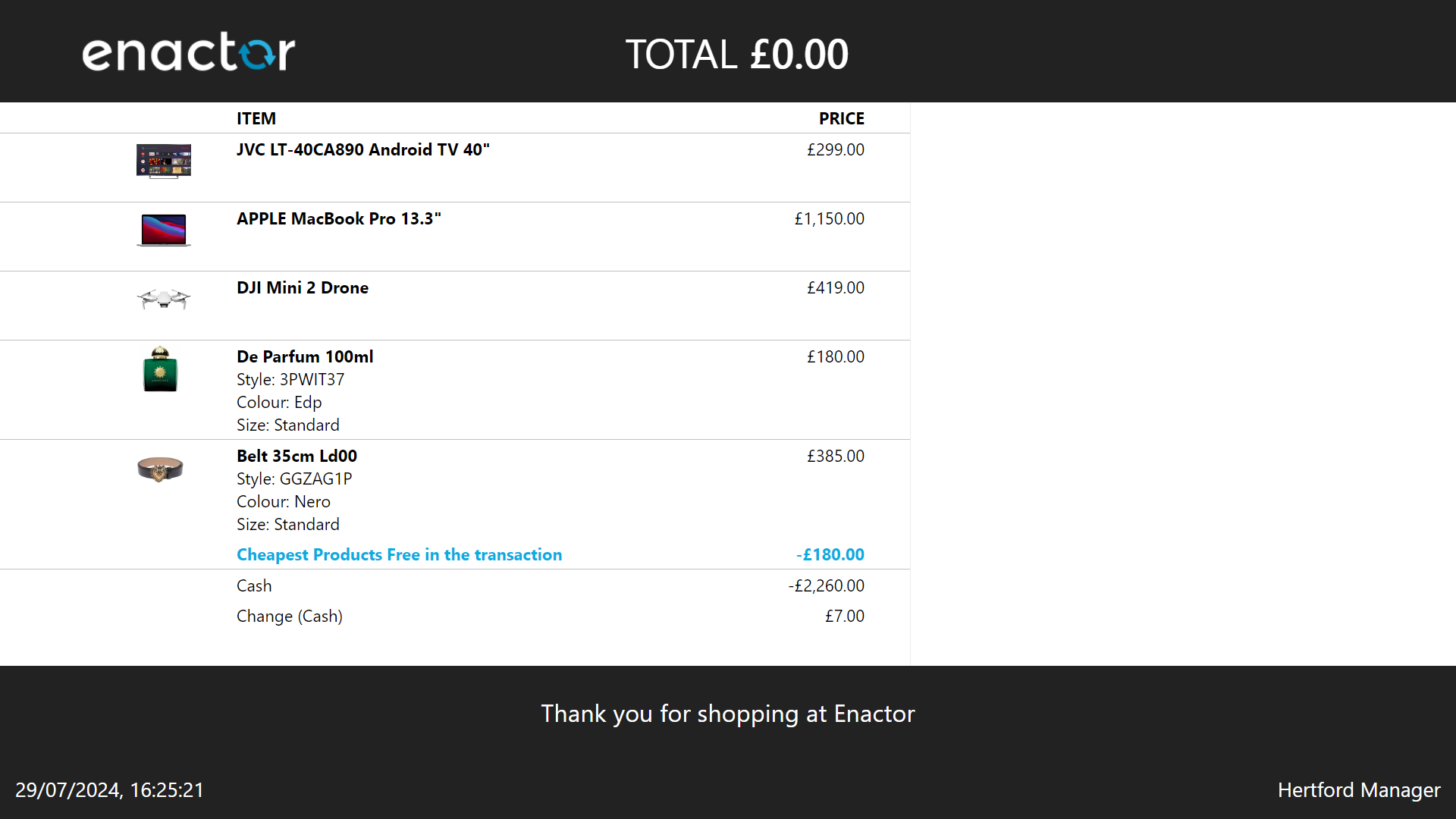
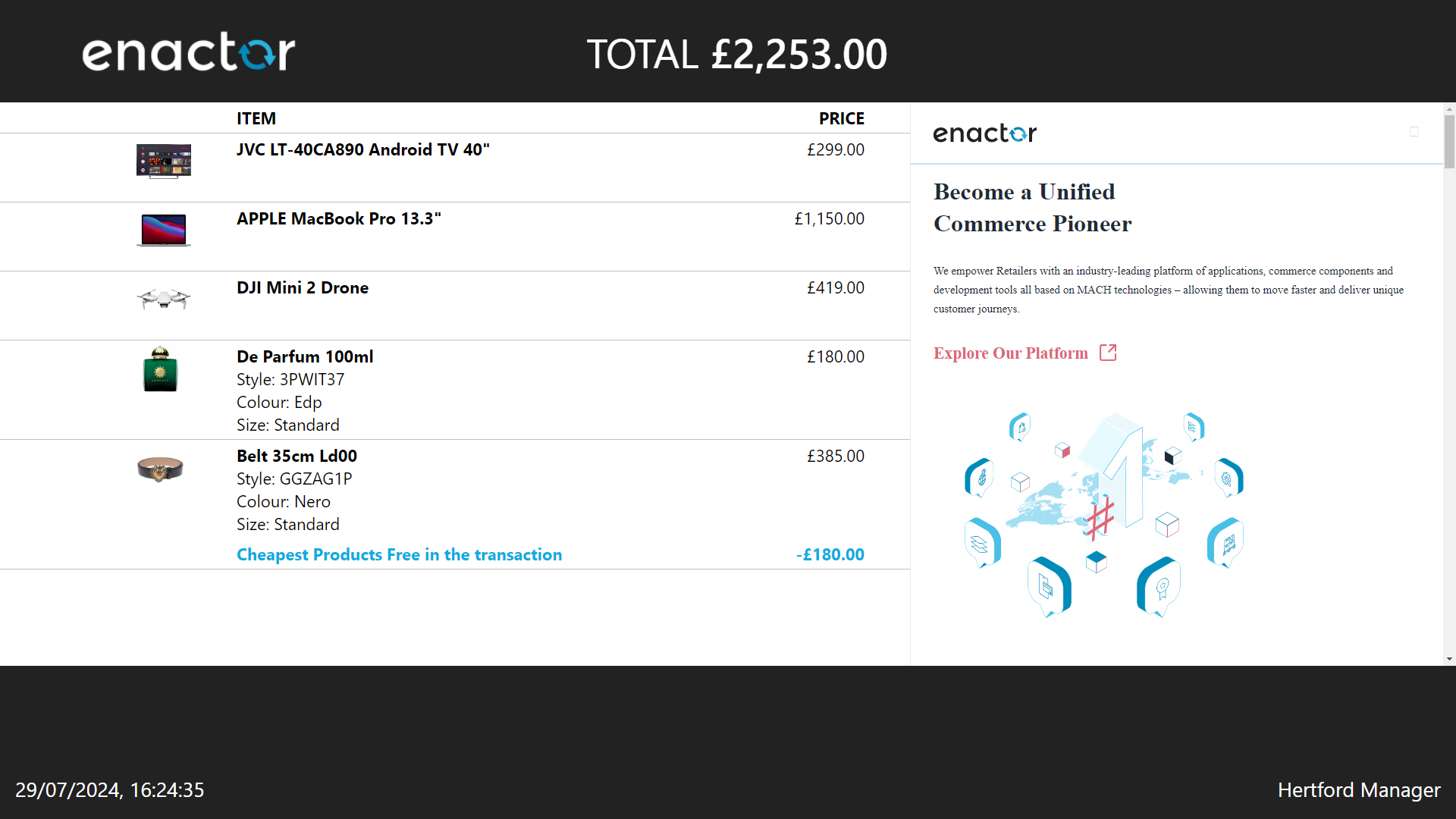
Customer Display with multiple items in the basket (note the promotion discount also shown):

Customer Display after the transaction is tendered: