Getting Started
This section describes how to get started with React component features. To work with the React components initially, we need to index React components.
-
In Order to support React Component Navigation, we need to first add the main route file into the resource library mapping.
(Ex : PosRoutes.js)
-
Import the relevant React Project into the workspace if it's not already imported.
(Ex : JavaScript - JavaScript)
-
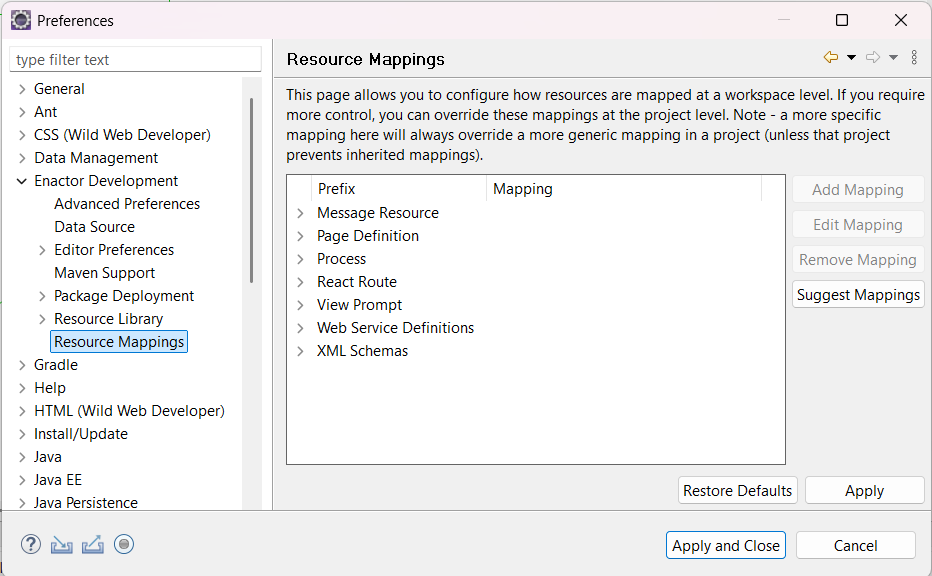
Add the routes file to Enactor Resource Mappings. (This is under Windows --> Preferences --> Resource Mapping --> React Route)

-
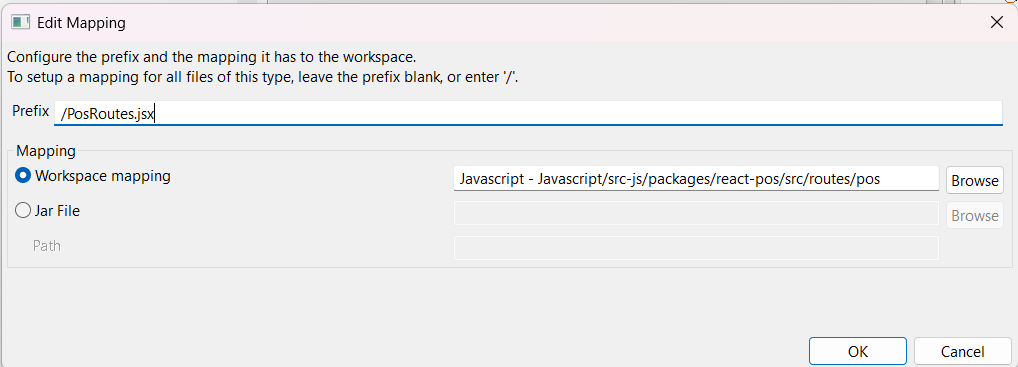
Click "Add mapping" and enter the route file name with extension as the prefix as shown in the figure.
-
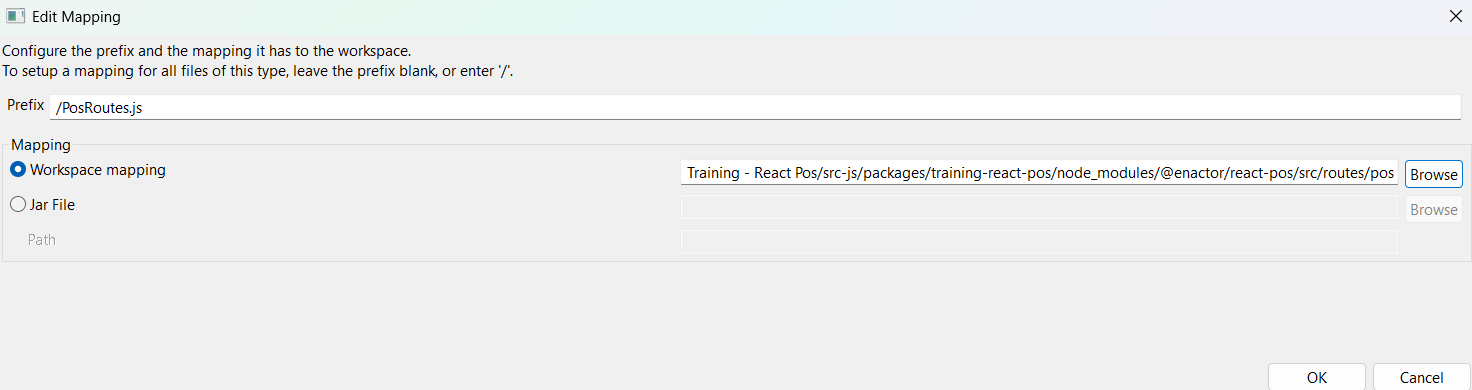
Ensure the correct path to the workspace mappings is also provided as given. Click OK.

If the Selected React Project is an extension of Standard Enactor React Project, main route can be found inside node modules folder.

When the main routes file is mapped, we can index the React Resources.
Index React Components
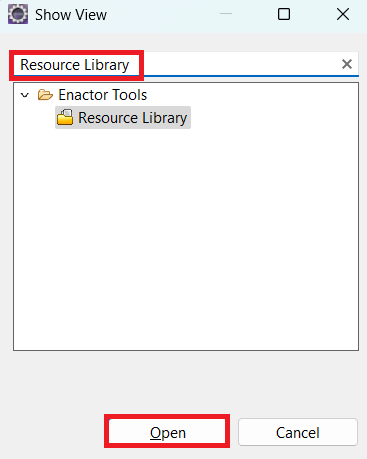
Go to Window -> Show View -> Other.
- In the dialog, search and select Resource Library, then click Open.

-
Follow the steps below to index the React components.
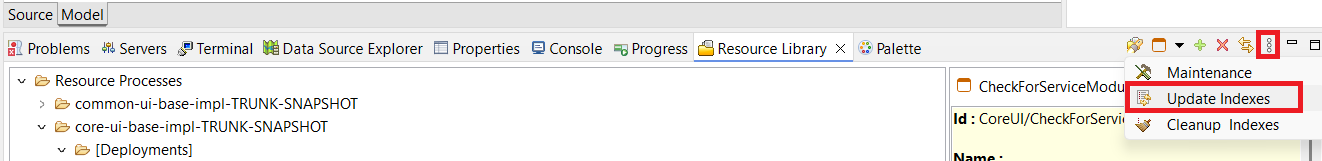
- In the Resource Library view, click the menu icon (three dots) and select the
Update Indexesoption to update the indexes.

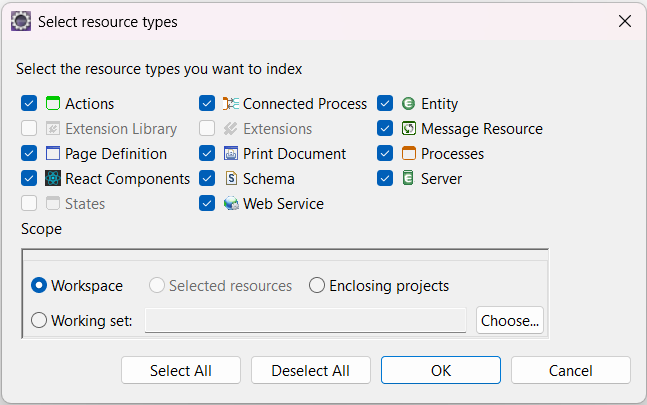
- In the dialog that appears, select all items and click OK.
- In the Resource Library view, click the menu icon (three dots) and select the

Then make sure the React Component is selected and index it. Wait until the index is finished and you are good to go.