How to use
This section describes what we can do and how to use the React components.
- Navigate to the React component after right-clicking on a prompt state.
- Search React components using the Resource Library search.
- View all the React components using the Resource Library React Component tab.
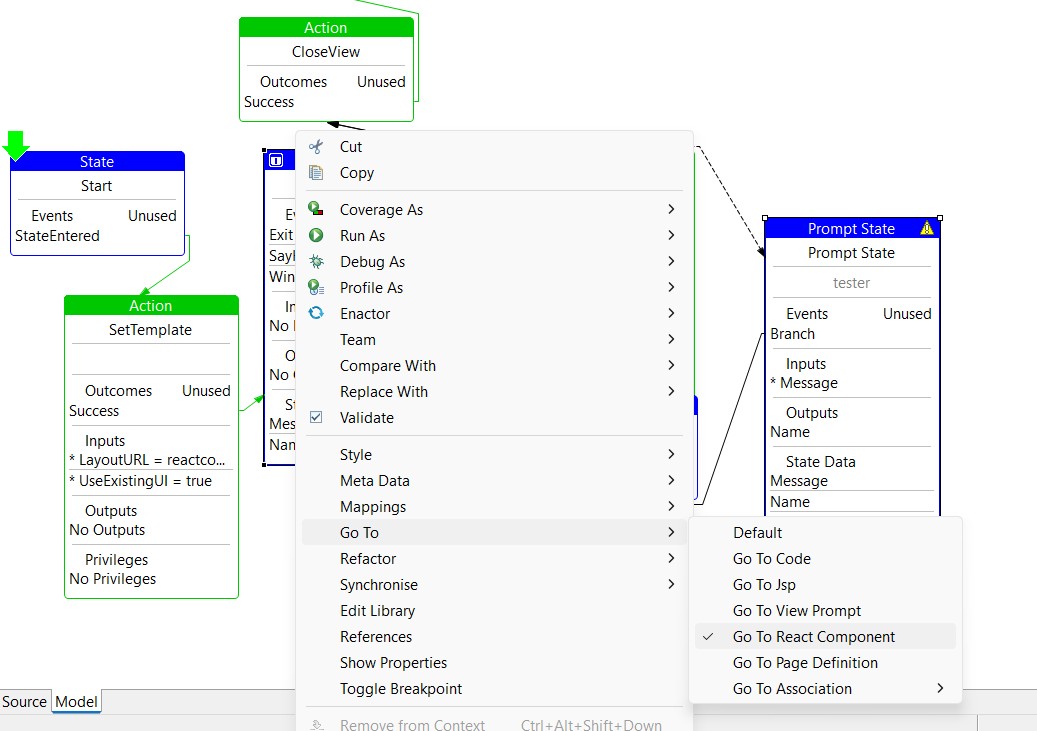
Let's see about the first one. Select an application process with a prompt state (e.g., AccountWithdrawlitemVoid_1.0.xml prompt VoidAccountBalanceUpdateError). Right-click -> Go to -> Go to React Component.

After you click on it, you will navigate to the related React component directly.
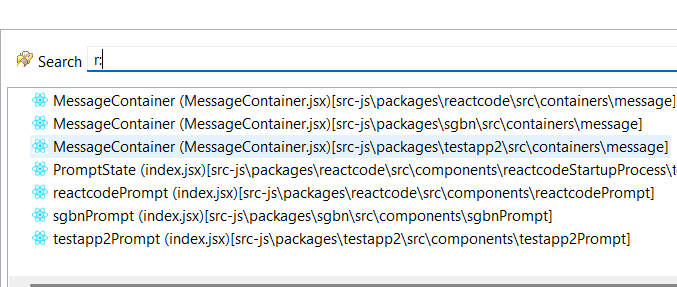
As the next usage, we can search React components using Resource Library Search. Window -> Show View -> Other -> search Resource Library. Go to the search. Now type r: You will see only the React components will show in the search results. The name of the component, the name of the file, and the location of the component in the search results. When you click on the search results, you will be navigated to the respective React component.

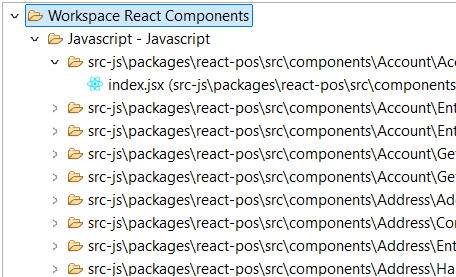
Then as the next step in the resource library, we can select the React component in the tab section. (If you are not familiar with the Resource Library, refer Resource Library). Then you will see all the React components will list like in the below image.

Setting up Workspace Preferences
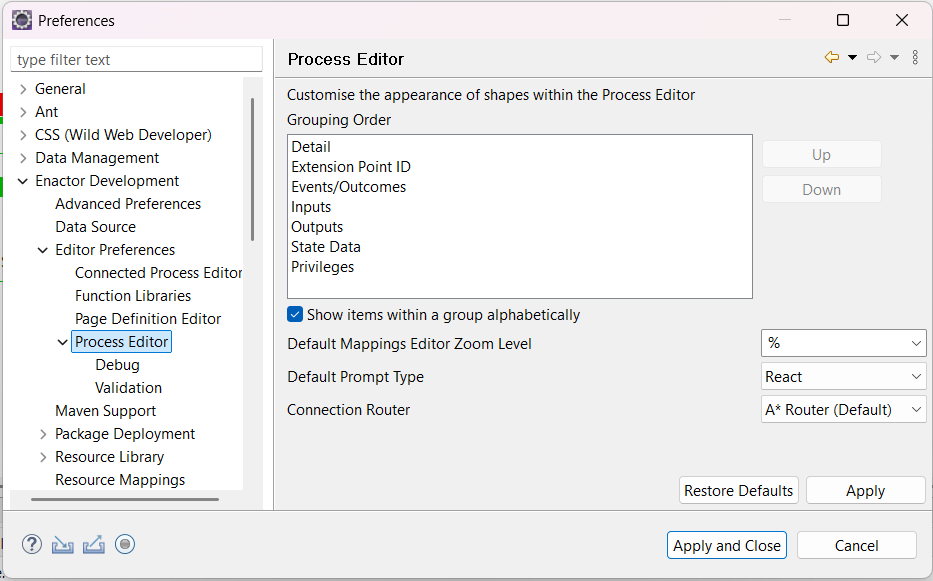
Workspace preferences can be set to choose the default prompt type to view the prompt states. For this, navigate to Window -> Preferences -> Process Editor.

Currently, the default prompt type is set to 'React', in order to navigate to React components. Otherwise, choose 'Page Definition' to navigate to the page definition when viewing the prompts.
However, if you have already selected a specific prompt to be viewed as a React or page definition component from the process diagram (As mentioned in the first section), those prompt types will not be changed from this setting.
Opening VS Code from Eclipse
If you prefer editing React components using VS Code, you can use the option to open the Eclipse files from VS Code.
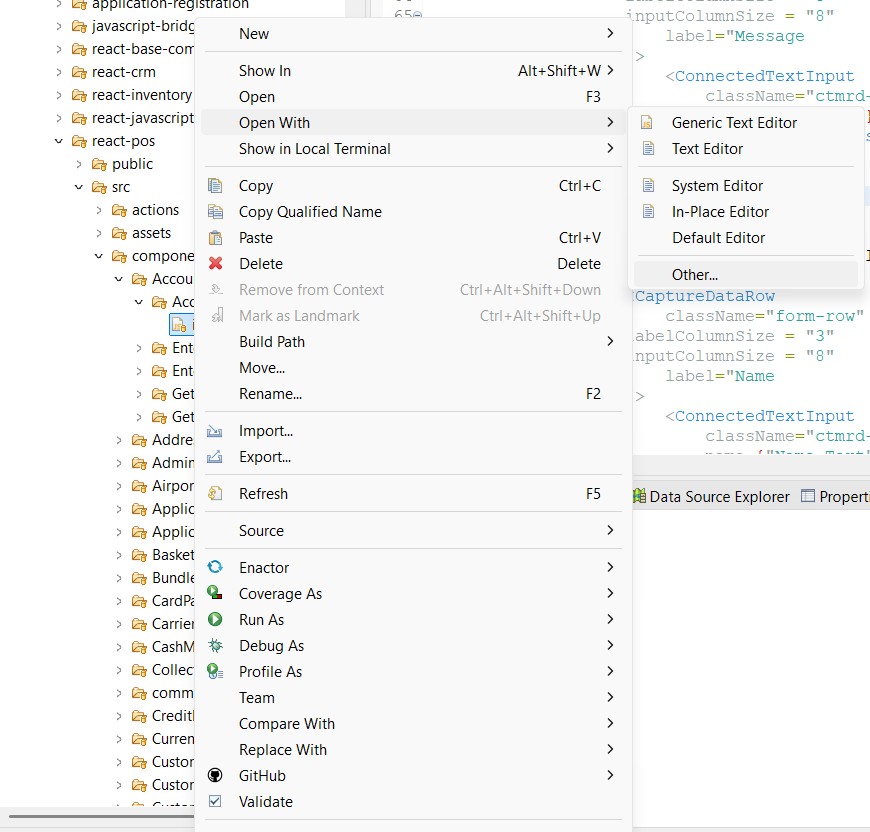
For this, navigate to Open with -> Visual Studio Code, after right-clicking on the relevant file.
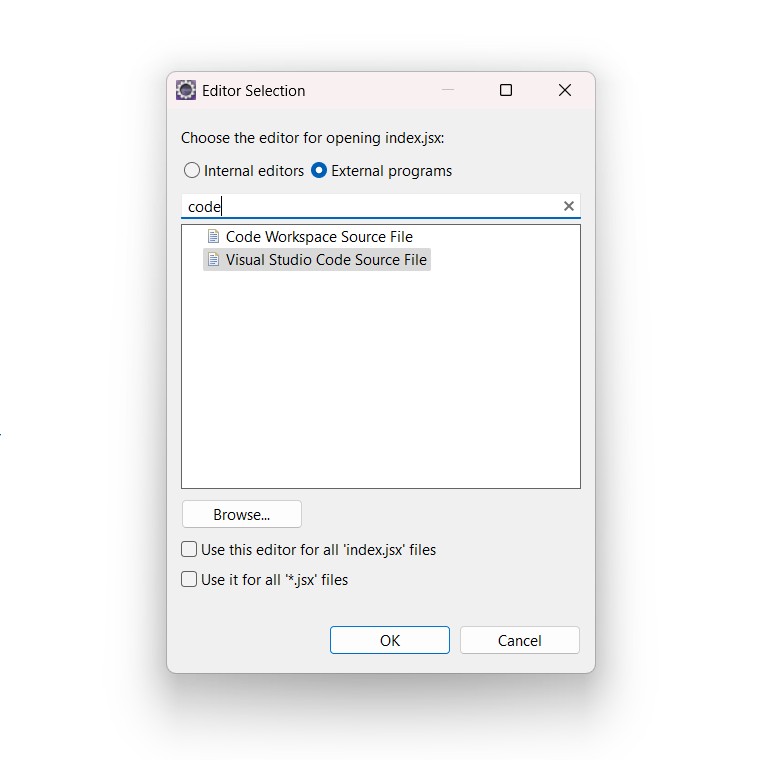
- If the VS Code option is not displayed, navigate to Other and search for the Visual Studio code installed name, select it, and click Ok.
- You can also use the options to set the editor for all selected files and for all JavaScript (.js) files.


If you're still unable to find the relevant option, click "Browse" and specify the path to the bin folder of the Visual Studio installation directory.