React Prompt Wizard
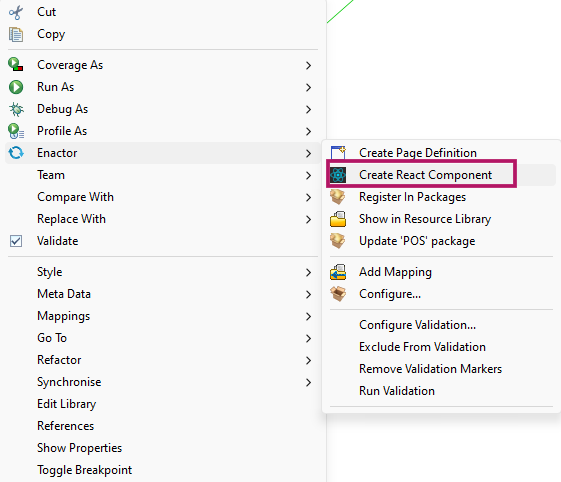
This wizard is designed to generate a React Component. You can create a new Component either using File -> New -> Enactor Development -> React Prompt Wizard or using Right Click on a prompt in an Application Process Enactor -> New React Component
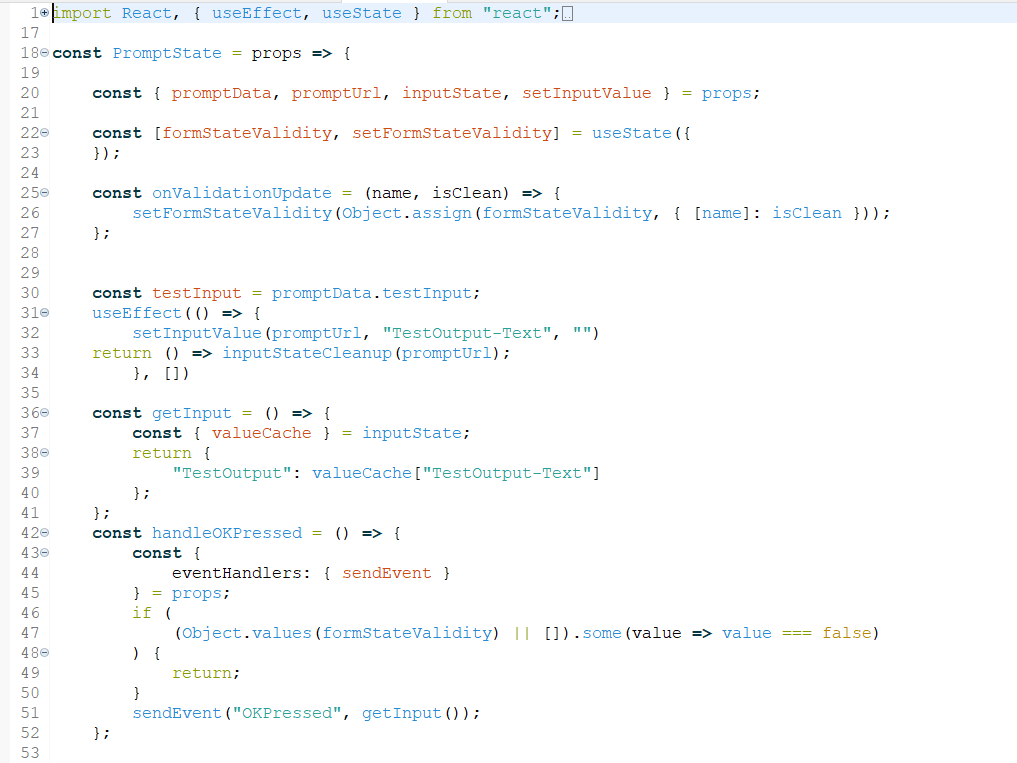
Once the details are completed, an index.jsx file (as shown below) will be generated at the specified component directory path according to the relevant prompt.

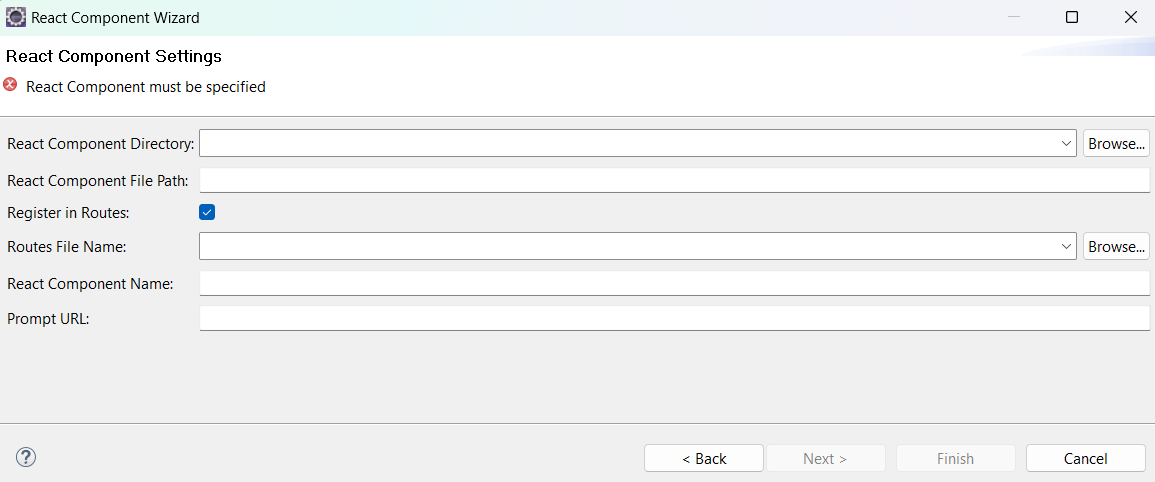
The wizard window contains the following fields.

| React Component Directory | The directory within the React project where React components are stored. (Suggested directories are displayed based on the imported React projects in the workspace.) |
| React Component File Path | The file path inside the directory where the React component is located. |
| Register in Routes | Indicates whether the React component should be registered in the route files. |
| Routes File Name | The name of the routes file where the React component should be registered. (Suggested file paths are displayed based on the imported React projects in the workspace.) |
| React Component Name | The name of the React component. |
| Prompt URL | The URL of the prompt state. |
You can also open the wizard by right clicking a prompt state.

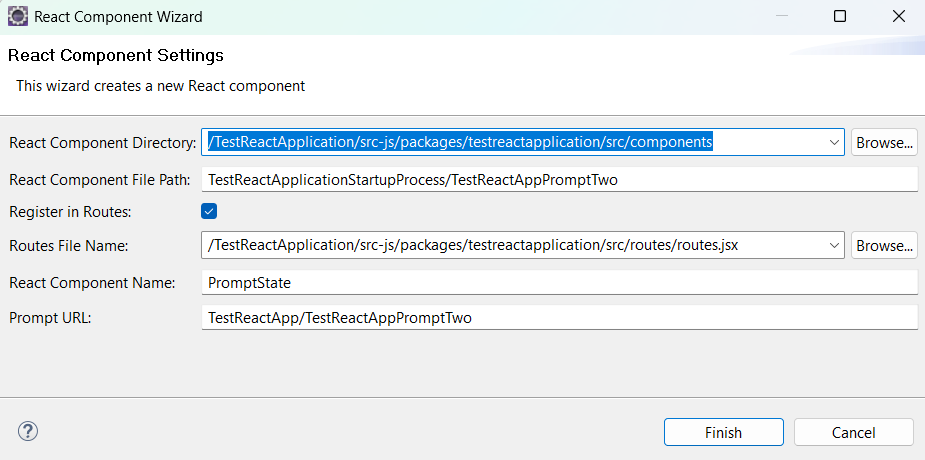
If the project is added to the React Rout Mappings in Preferences, right-clicking on the prompt and opening the wizard will automatically update all the specified fields.
If opened as above, below fields are populated with the available information.

In addition, if inputs,outputs,outcomes and events are added to the given prompt, the index.jsx file will be generated accordingly.