Enactor Tool Kit
Iterator State
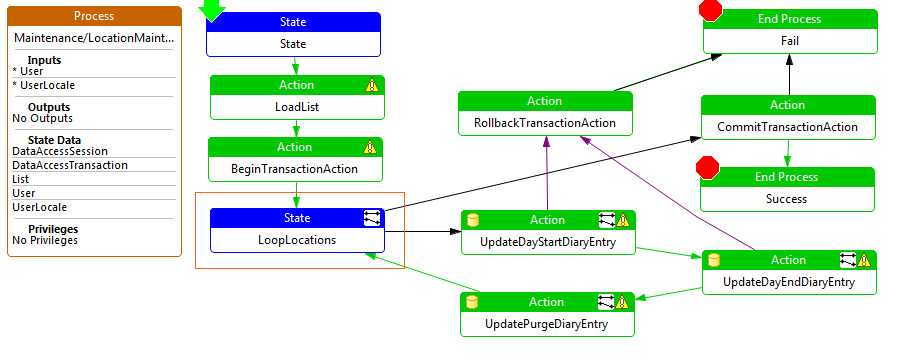
This is an example of an Iterator State (highlighted in red in the diagram below). This is a state that allows the process to iterate over a set of data, repeating associated actions for each value in the iterator.

Iterator State Example
Property values for above example
| Property | Comment | Value |
|---|---|---|
| Class Name | This is the class name of the action, which can be selected from a drop down list, or entered by the developer. | com.enactor.coreUI.states.UIIteratorState |
| Comments | This is a text field which can contain additional information about the action. It is displayed as a tool tip when the action is hovered over with the mouse. | Undefined |
| Default Next State ID | This indicates the ID of the next state in the process flow, e.g. NewUser. | Undefined |
| Events | This indicates the events required for the selected action. Double-clicking on the value field will bring up a table which will identify for each input the following: Name - the name of the event. Unused - a tick indicates that the event is unused by the action. | See the example |
| Flow Page Options | This option enables the developer to produce a flow page diagram associated with the Process Diagram. The text can be entered/edited by double clicking on the value field for this property. The developer can also edit/view the Flow Page by selecting the flow tab when editing the process diagram. | Undefined |
| Inputs | This indicates the inputs required for the selected action. Double-clicking on the value field will bring up a table which will identify for each input the following: Name - the name of the input. Type - the type of the input. Required - a tick indicates that the input is required by the action. | See the example |
| Name | This indicates the name of the action in a more readable format, e.g. Remove User. | Undefined |
| Outputs | This indicates the outputs produced for the selected action. Double-clicking on the value field will bring up a table which will identify for each output the following: Name - the name of the output, e.g. enactor.coreUI.ListCriteria Type - the type of the output, e.g. com.enactor.core.servers.IListCriteria | Undefined |
| Parameters | This indicates the parameters required for the selected action. Double-clicking on the value field will bring up a table which will identify for each parameter the following: Name - the name of the parameter. Value - the value of the parameter. Type - the type of the parameter. | See the example |
| Respond to View Events? | This is a flag (true or false) which is selected from a drop down list. | false |
| Single Instance? | This is a flag (true or false) which is selected from a drop down list. | false |
| State Data | This indicates the state required for the selected action. Double-clicking on the value field will bring up a table which will identify for each state data the following: Name - the name of the state data. Type - the type of the state. Transient - a tick indicate that the selected state data is transient. | See the example |
| State ID | This is the ID of the state. | LoopLocations |
| URL | This is URL for the state, e.g. /Message/NonModalOK. | Undefined |
Events Example
| Name | Unused |
|---|---|
| Completed | Not set |
| Execute | Not set |
Inputs Example
| Name | Type | Required |
|---|---|---|
| enactor.coreUI.Iterable | java.lang.Object | Not set |
| enactor.coreUI.LoopControl | java.lang.Boolean | Not set |
Parameters Example
| Name | Value | Type |
|---|---|---|
| enactor.coreUI.LoopControl | true | java.lang.Boolean |
State Data Example
| Name | Type | Transient |
|---|---|---|
| Exception | java.lang.Throwable | Not set |
| enactor.coreUI.Iterable | java.lang.Object | Not set |
| enactor.coreUI.Iterator | java.util.Iterator | Not set |
| enactor.coreUI.IteratorItem | com.enactor.core.database.list.IKeyedListElement | Not set |
| enactor.coreUI.LoopControl | java.lang.Boolean | Not set |