Create a New Enactor React Application with Web Launch
Overview
This tutorial will guide you how to create a React Application with a Web Launch using the Enactor Application Wizard.
What you will learn
-
How to generate a React Application with a Web Launch through the Enactor Application Wizard.
-
How to run the generated react app.
Pre-requisites
An Eclipse installation with Enactor Tools plugin and npm (Node Package Manager) should be set up on the machine. Should be connected to the Enactor VPN and should set the NPM registry to https://npm.enactor.co.uk.
Exercises
Generating the Application
Refer Create new React Application to configure the details in the wizard upto the Prompt Type Configuration Page.
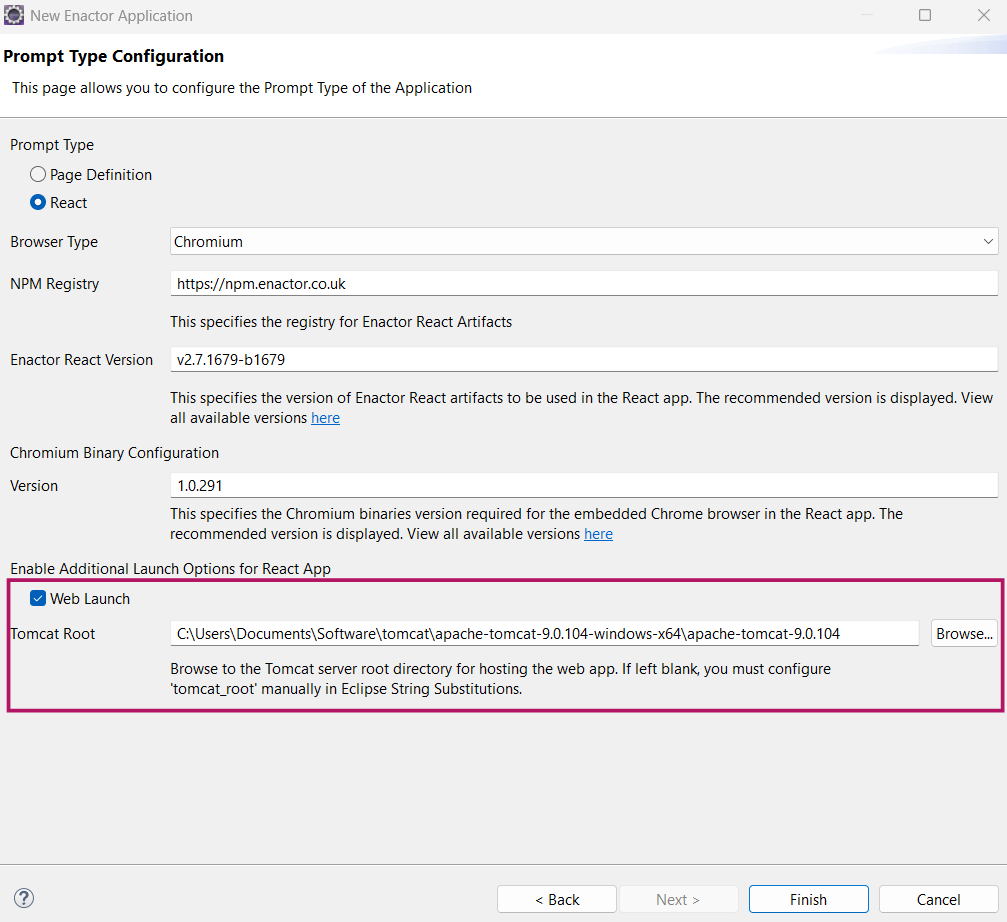
Once navigated to the Prompt Type Configuration page, select React from the selection. Keep the browser type and the version default values. Change the type to JavaFX if you prefer.
Tick Web Launch checkbox under Enable Additional Launch Options.
This will display a new field to enter the Tomcat Root Directory.

If you already have a tomcat installation in your machine, update the field with path to the Tomcat Root directory as given in the figure.
If you have a tomcat installation and have added that to the String Substitutions in Eclipse preferences as in Setting up Tomcat, the field will automatically be updated with the given tomcat root directory.
If tomcat is not installed, you can refer Setting up Tomcat to set up tomcat from the Training Workspace Zip folder.
Setting this value will create a new entry in String Substitution as tomcat_root with the given value and if kept empty it will add the entry with no value.
Click finish and wait for the React and Web project setup to complete.
Build the generated application
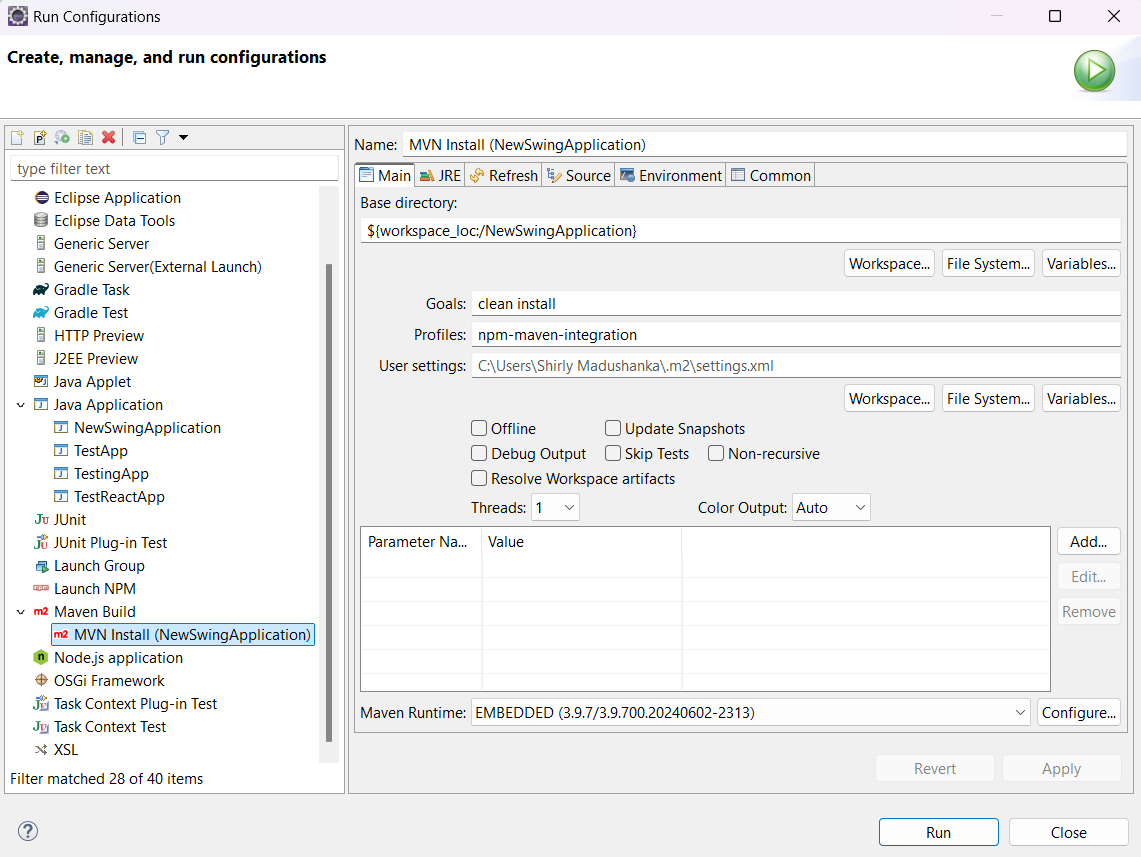
To run the generated application you have to build both projects. For this first go to Run Configuration -> Maven Build - > Maven install (NewSwingApplication) and click Run. Then in the same way run Maven install (NewSwingApplicationWeb)

After build is completed, right click on the project and click on Maven -> Update Project. Select both the projects and click Update.
Run the generated application
Set up Tomcat
You need to set up a new Tomcat Server. Refer Enactor Training Guide for details.
Update the installation directory by browsing to the root directory of the tomcat installation.
Update Tomcat configuration files as per the Setup instructions
Add the web module to Tomcat by following the guide, then clean and publish the server.
Make sure you have set up the default java version to 11 or 17. Refer Software Installation
In Run Configurations → Apache Tomcat, run Tomcat Server (WebProjectName).
Open a browser and visit http://localhost:39830/WebApp/_ReactProjectName_/index.html to view the application.
Enter the Host Name and Host Port, then click submit button. Then React Web App would be displayed.