Create a New Enactor React Application
Overview
This tutorial will guide you how to create a React Application using the Enactor Application Wizard.
What you will learn
-
How to generate a React Application through the Enactor Application Wizard.
-
How to run the generated react app.
Pre-requisites
An Eclipse installation with Enactor Tools plugin and npm (Node Package Manager) should be set up on the machine. Should be connected to the Enactor VPN and should set the NPM registry to https://npm.enactor.co.uk.
Exercises
Generating the Swing Application
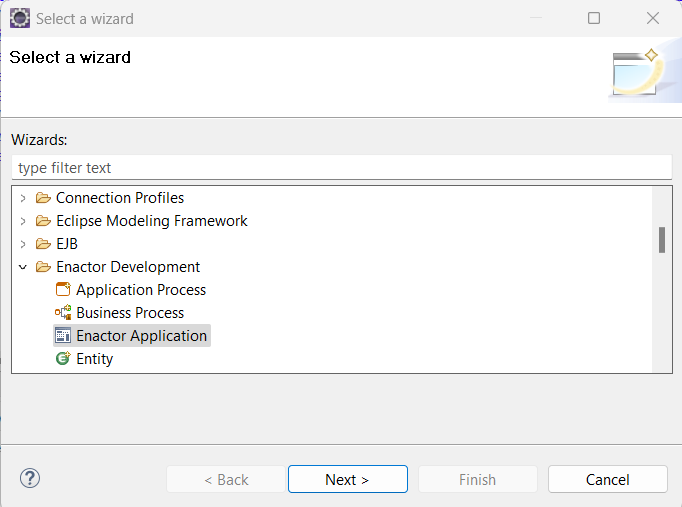
Open the Select a Wizard by navigating to New -> Other and then search for Enactor Application Wizard and open it.
 .
.
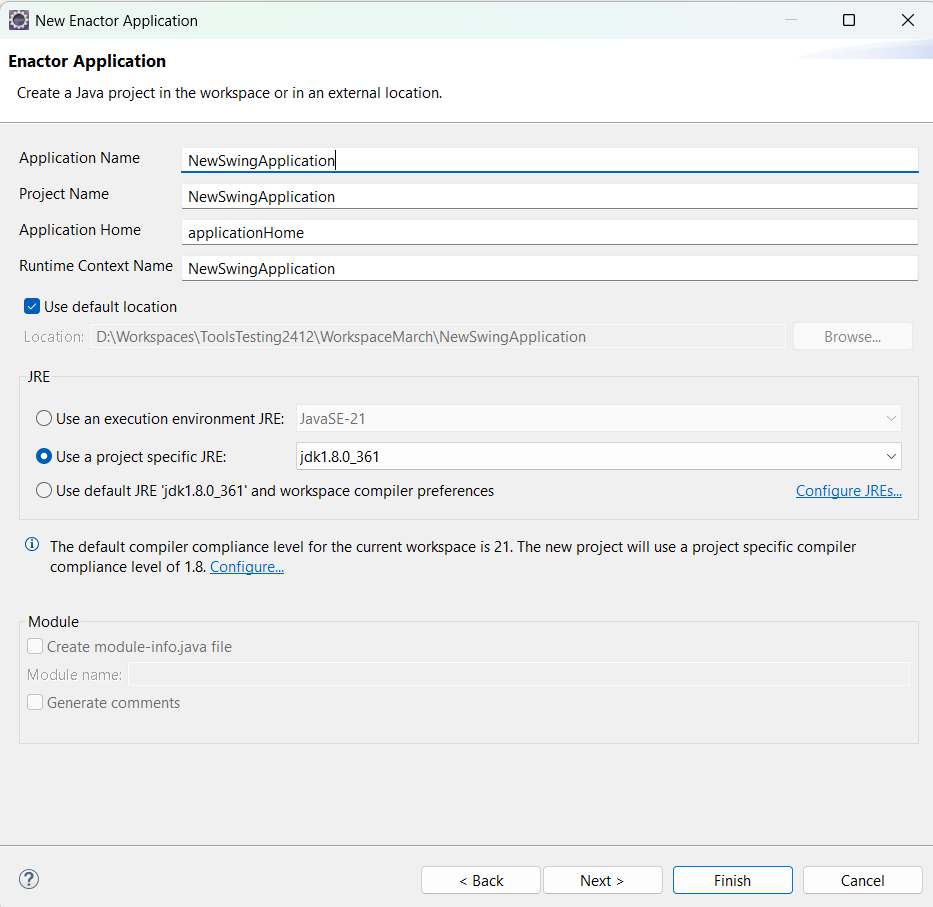
In the first page of the Enactor Application fill the basic information like Application Name, Project Name, Application Home and the RunTimeContext Name. The desired JRE should also be set in this page. Refer InitialPage for more details.
 .
.
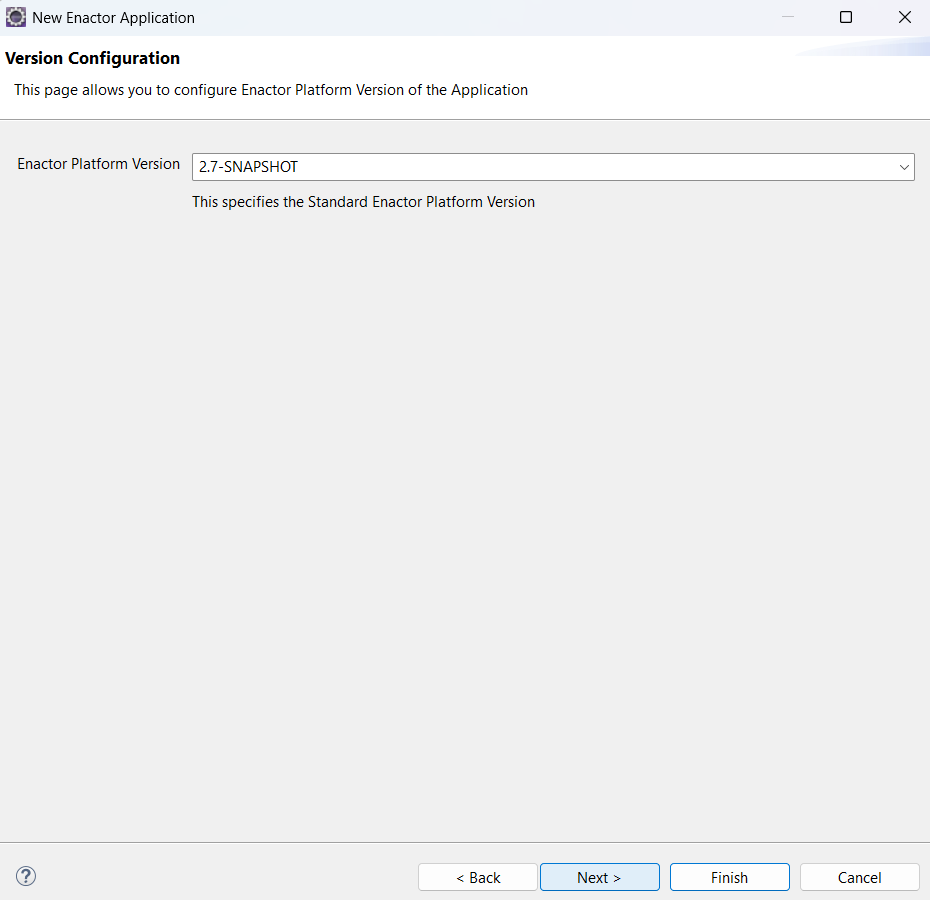
Click next and navigate to Version Configuration page and select the Enactor Platform Version as 2.7-SNAPSHOT.

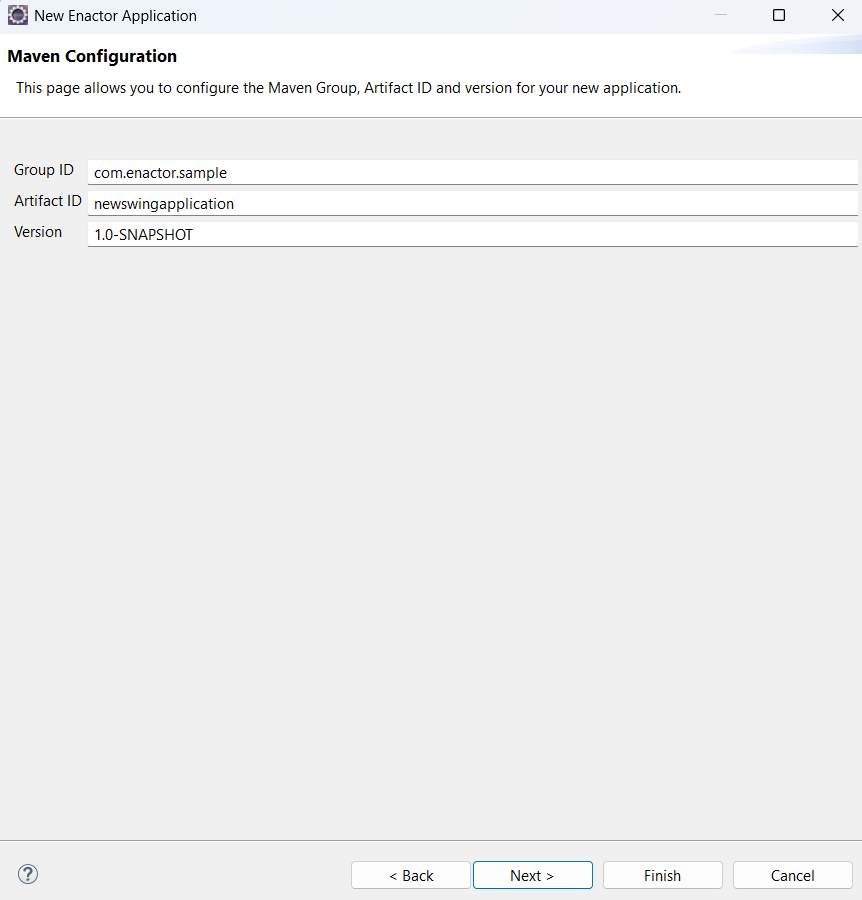
Click next and navigate to the next page which is the Maven Configuration page. In here the default values are supplied for the Maven like Group ID, Artifact ID and the version. Keep the default values as it is (you can change the values if you want a different artifact or group id).

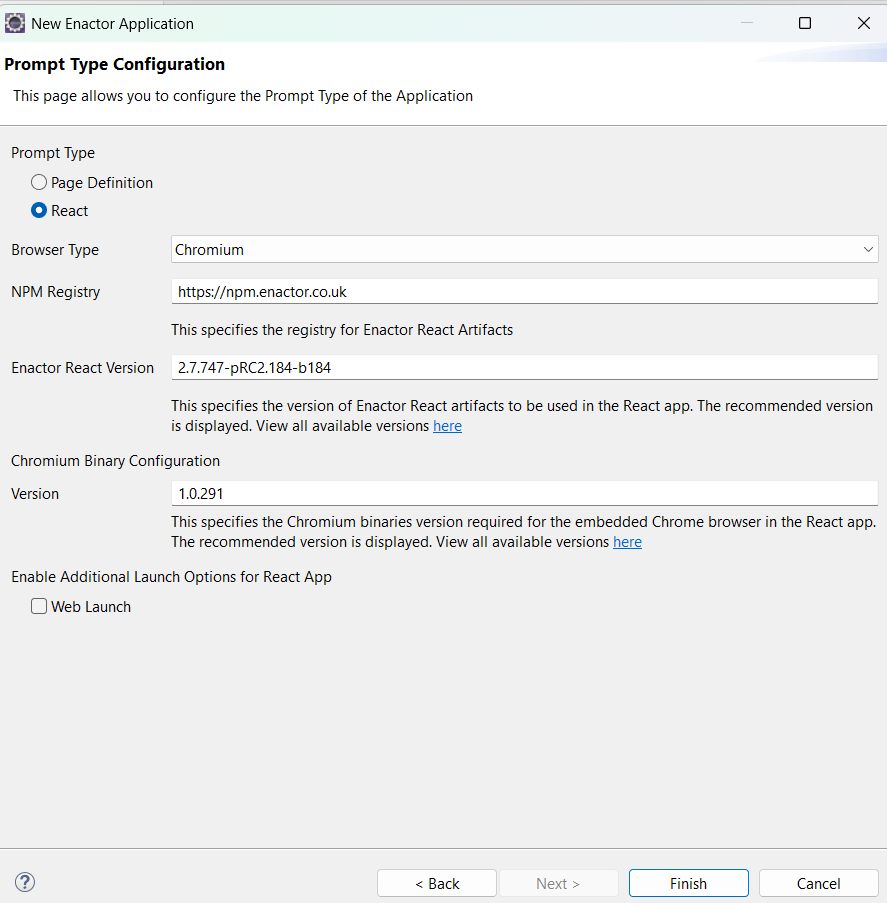
Click next and navigate to the next page which is Prompt Type Configuration page. Select React from the selection. Keep the browser type and the version default values. Change the type to JavaFX if you prefer.

Click finish to generate the application.
If you tick the Web Launch checkbox, the application will be configured to run using a Web Launch. Refer React Application With Web Launch for more information.
Build the generated application
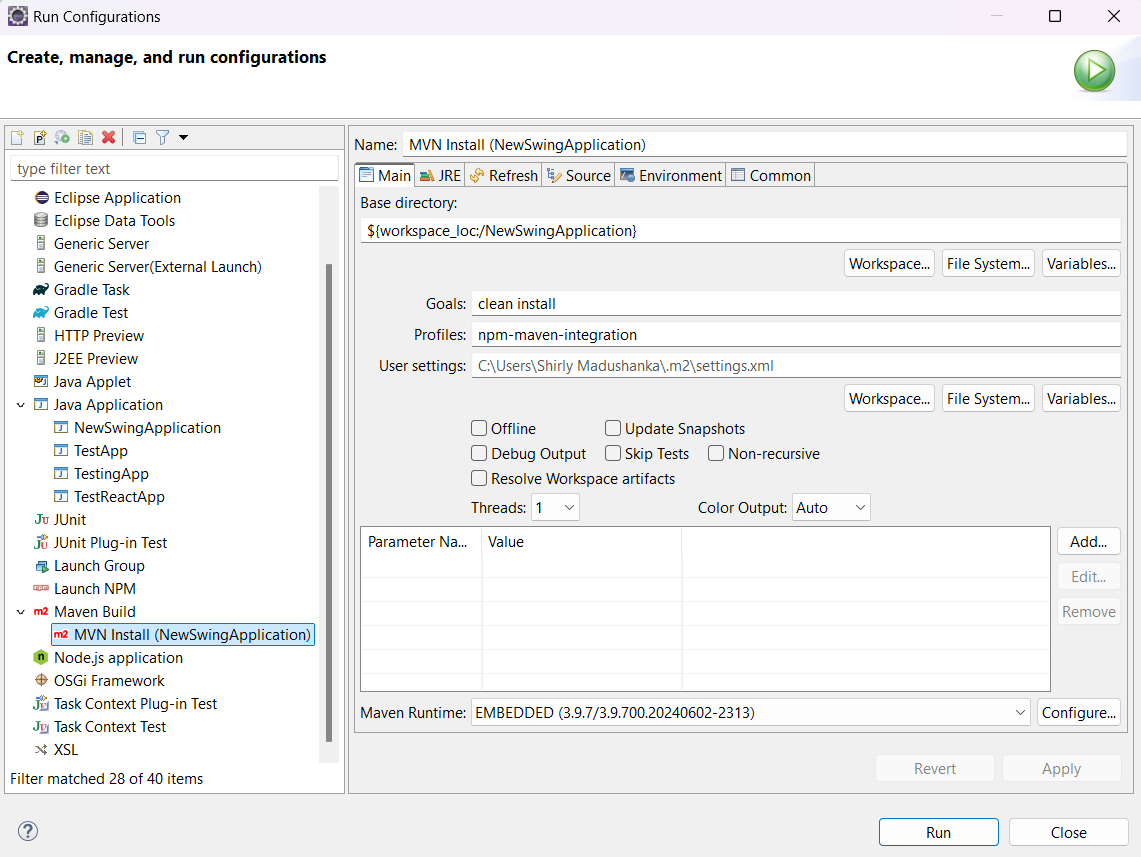
To run the generated application first you have to build the project. For this go to Run Configuration -> Maven Build - > Maven install (NewSwingApplication) and click Run.

After build is completed, right click on the project and click on Maven -> Update Project.
This will download the related maven dependencies and update the project configuration.
Run the generated application
You can run the generated application whether or not Node.js is installed
- If Node (Above 18) is installed - Live Deployment Mode
- If Node is not installed - Prebuilt Deployment Mode
If Node Installed
If you have installed node 18 or a higher version in your machine, the application will be automatically set to run in Live Deployment Mode. To run the application in this mode you will need to use the Run Dev Server option.
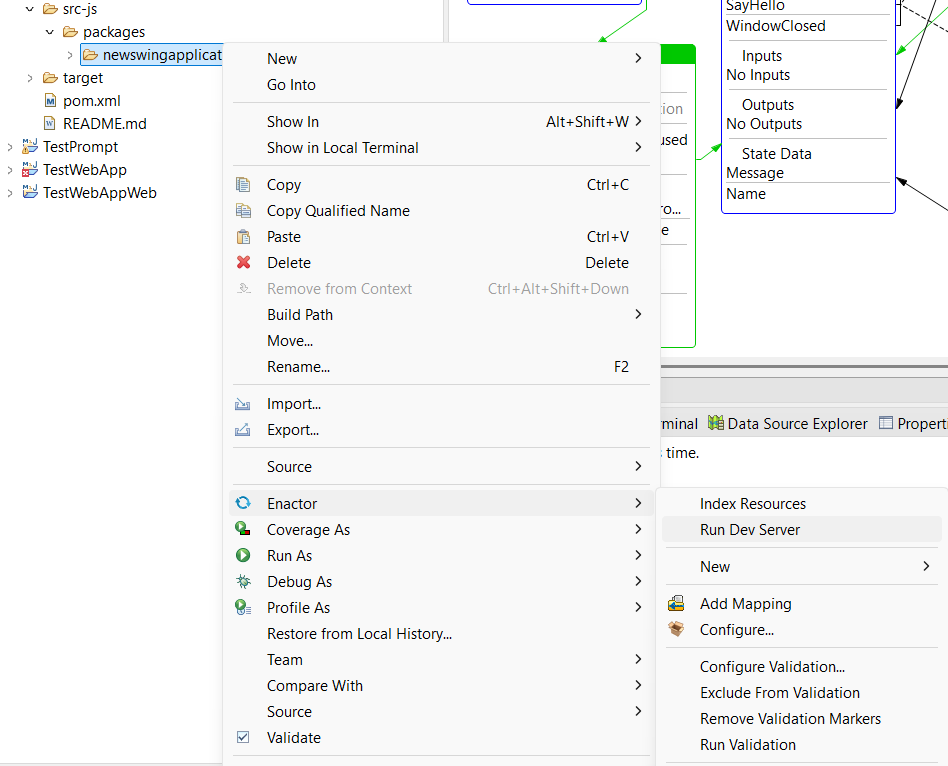
For this navigate to src-js -> packages -> Application_Name folder and right click. Go to Enactor Menu and select Run dev sever option.

When the the pop up is shown with the dev port click OK.
Then a terminal tab will open in the relevant port.

Now, go to the run configuration and find the config with the application name in java applications and run it.
e.g: NewSwingApplication
If node is not installed
If node is not installed , the application will be automatically set to run in Prebuilt Deployment Mode.
To run the application in this mode, go to the run configuration and find the config with the application name in java applications and run it.
e.g: NewSwingApplication
Make sure you have set up the default java version to 11. Refer Software Installation
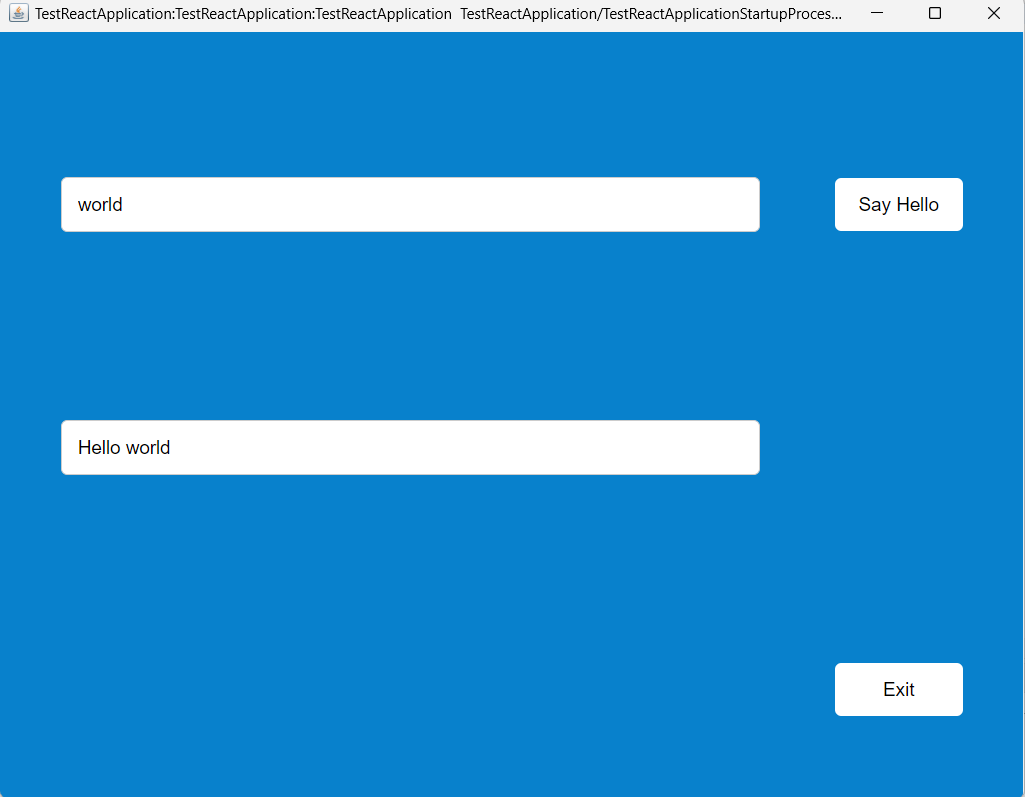
Then the application will launch like this. Enter the name in the text box and it will give a greeting message.