Enactor Tools - Version 1.3.572
Release Date - Apr 07,2025
Overview
This release includes few CRs and bug fixes related to Enactor Tools.
Deliverables and Versions
| Enactor Tools | Version: 1.3.572 |
|---|---|
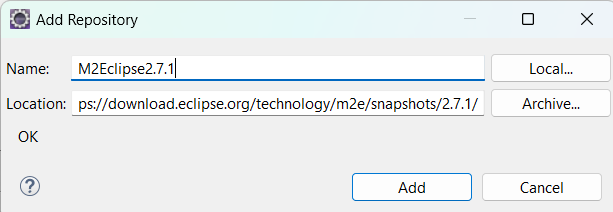
| Eclipse | If Your Workspace Platform Version is above 2.7.1615 or TRUNK-SNAPSHOT (i.e Compiler Compliance Level of the Projects is Java 1.8) Eclipse 2024-12 For Other Platform Versions (i.e Compiler Compliance Level of the Projects is Java 1.7) Eclipse 2024-6 Eclipse 2024-6 has an issue with inbuilt M2Eclipse2.6.1 plugin Update the plugin to latest version with below steps Help -> Install New Software -> Add Name : M2Eclipse2.7.1 Location Eclipse software repository, The Eclipse Foundation  Install and restart eclipse. If you have already imported maven projects, Right Click → Maven → Update Project Eclipse 2024-6 has an issue with inbuilt Search Functionality Eclipse File Search IDE issue To resolve it follow the below steps Close the Eclipse Application Locate the Eclipse Executable - On Windows: Use eclipsec.exe - On macOS/Linux: eclipse or eclipsec inside the Eclipse installation directory. Navigate to the Eclipse Installation Directory where the Executable is present Run the Commands Using the Executable On Windowseclipsec.exe -application org.eclipse.equinox.p2.director -uninstallIU org.eclipse.search.coreOn macOS/Linux:./eclipse -application org.eclipse.equinox.p2.director -uninstallIU org.eclipse.search.coreInstall an older version of plugin from a Repository On Windows:eclipsec.exe -application org.eclipse.equinox.p2.director -repository https://download.eclipse.org/releases/2023-12/ -installIU org.eclipse.search.coreOn macOS/Linux:./eclipse -application org.eclipse.equinox.p2.director -repository https://download.eclipse.org/releases/2023-12/ -installIU org.eclipse.search.coreStart the Eclipse Application |
| OS | Tested On - Mac 13.0.1, Ubuntu - 24.04.2 LTS, Windows - 11 |
IMPORTANT
- Add the following parameter to eclipse.ini if it does not exist:
--add-opens=java.base/java.lang=ALL-UNNAMED
IMPORTANT
-
If you are using Ubuntu 22 or above and have issues with Enactor Tools not working properly Go to /etc/gdm3/custom.conf and uncomment below line.
-
WaylandEnable=false
-
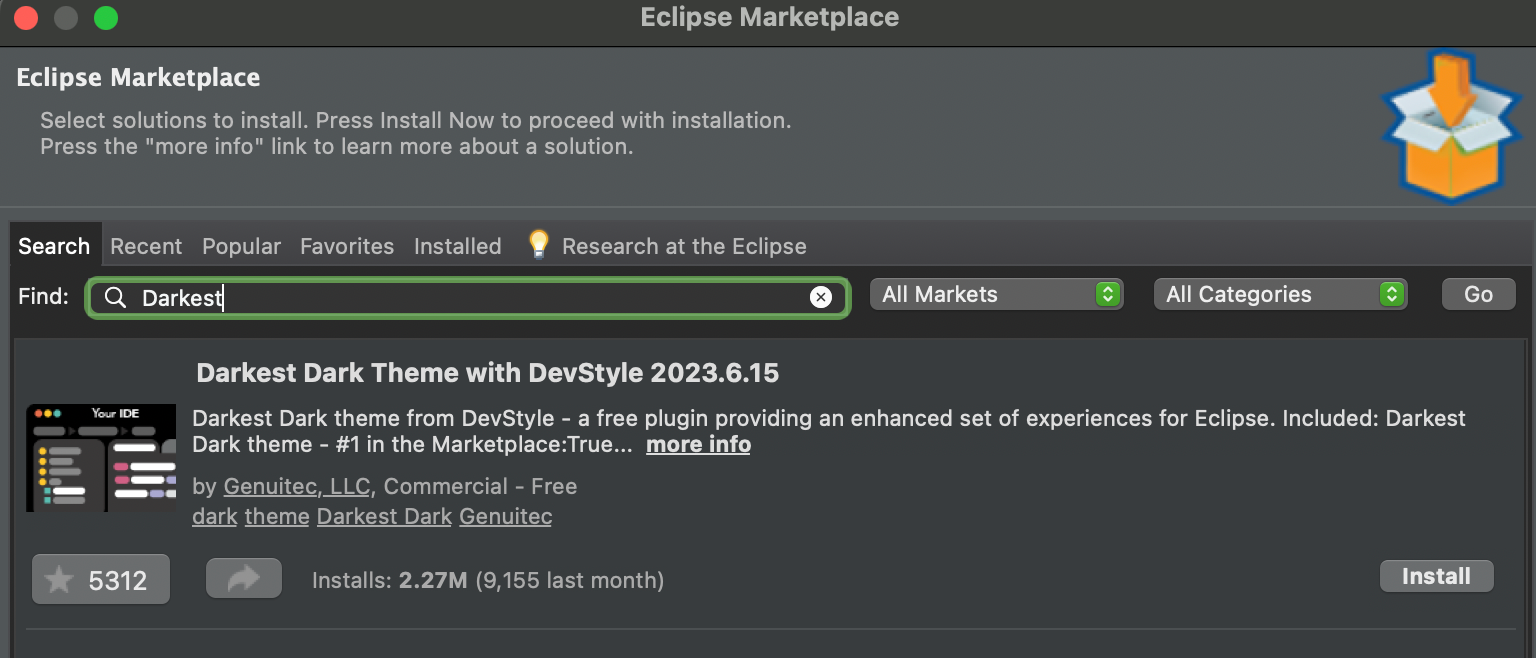
If you prefer to use a dark theme for Eclipse for better user experience we recommend to use the Darkest Dark Theme
-
Go to Help -> Eclipse Marketplace
-
Find Darkest Dark Theme
-
Install

Changes
| Ref | Summary |
|---|---|
| DT-730 | Add Support to generate a Reduced Framework Hello World Application |
| DT-729 | Add Support to Load React Content from Node Server in Hello World React App |
| DT-710 | Beanshell Script Support in Tools |
| DT-695 | Implement React Prompt Wizard |
| DT-668 | Find and Register Extension Points |
Bug Fixes
| Ref | Summary |
|---|---|
| DT-745 | Error loading Process and Process Connection Diagram due to missing GEF ZoomListener |
| DT-699 | Call Web Action incorrectly populates class name on drag and drop in Application process palette. |
| DT-647 | SCO Indexing Failure in React After Recent Framework Enhancements |
| DT-626 | Expand and Contract Edit Options not visible with Application Process Editor |
Notes
Add Support to generate a Reduced Framework Hello World Application
The latest update introduces support for generating a Reduced Framework Hello World application using React. Previously, the toolkit only supported standard React applications and Swing applications. With this enhancement, users can now create a Reduced Framework based Hello World React application.
This addition is particularly beneficial for Reduced Framework training and development.
Steps to Generate the App
-
Go to File -> New -> Other, search for Enactor Application, and click Next.
-
Enter the Application Name, select Use an execution environment JRE, choose JavaSE-1.8 and click Next.
-
In Enactor Platform Version, select TRUNK-SNAPSHOT, then click Next.
-
In Maven Configuration, keep default settings and click Next.
-
If using Chromium, specify the binary version (default is the latest).
-
Click Finish and wait for the project setup to complete.
-
In Run Configurations, under Maven Build, select MVN Install (
<ProjectName>) and click Run. -
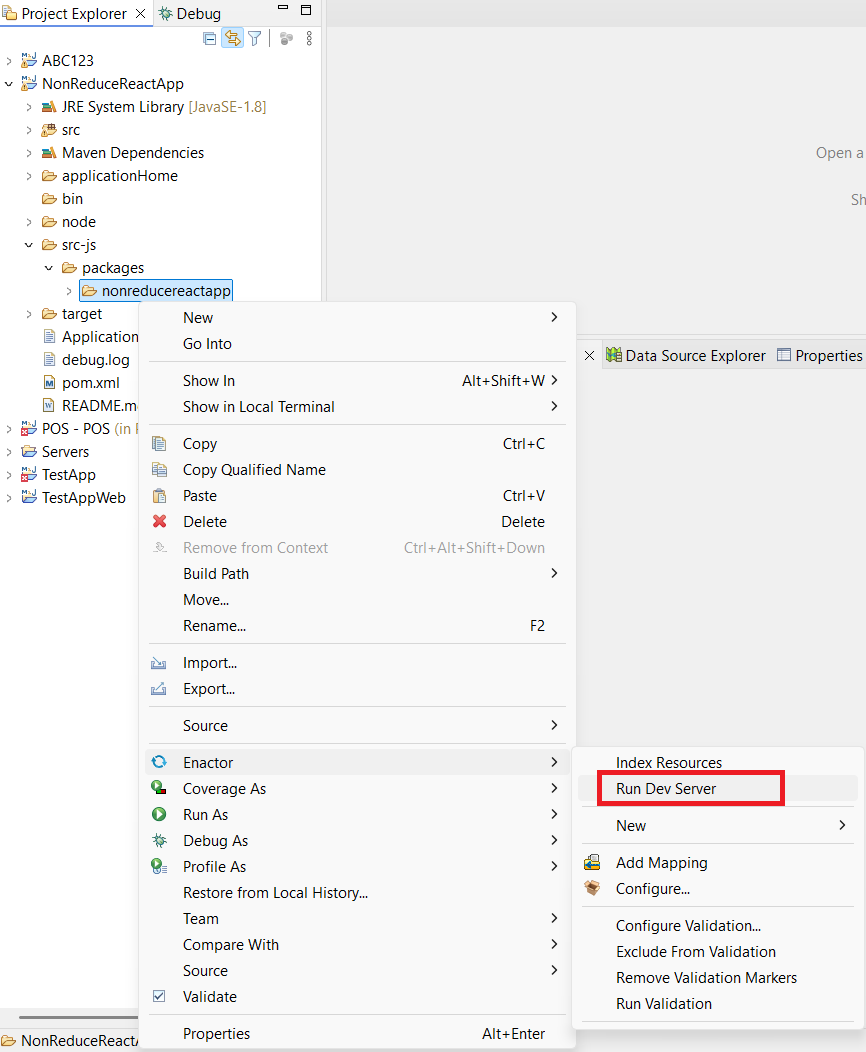
After a successful build, to start the dev server, go to
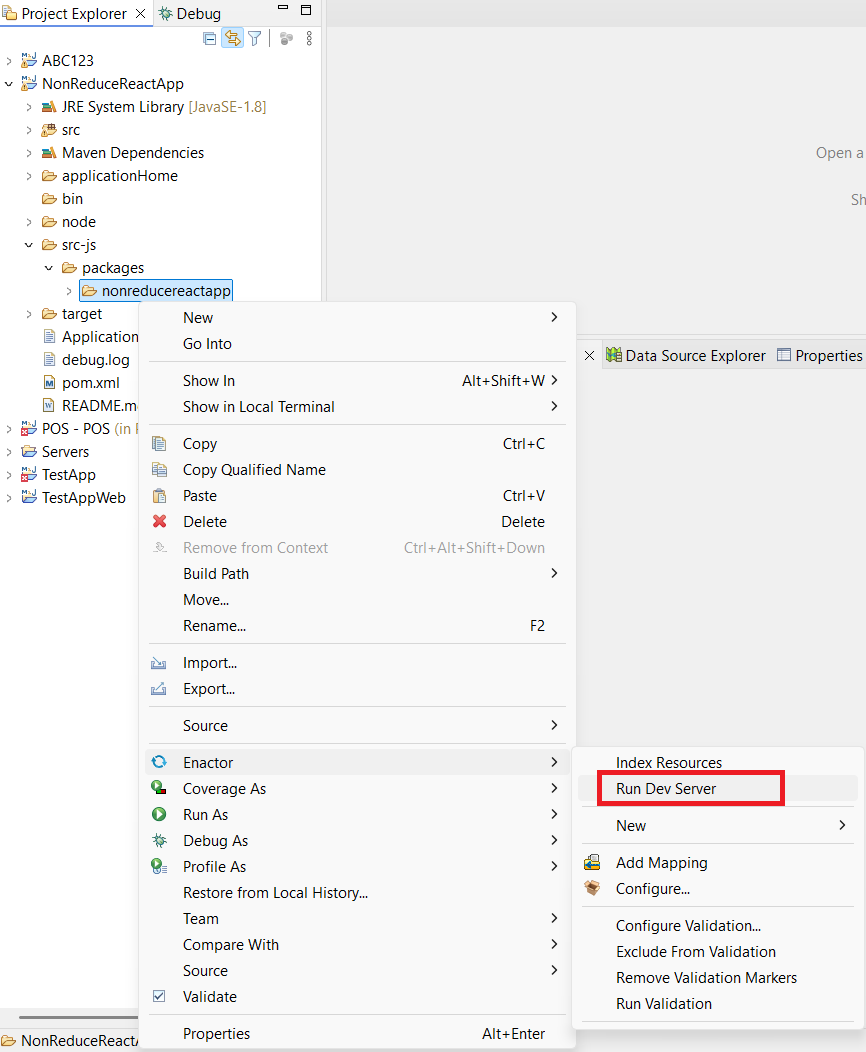
<ProjectName>/src-js/packages/<projectname>, click Enactor, and then select Run Dev Server. (You must have Node.js and pnpm installed beforehand.) -
Then, go to Run Configurations and, under Java Application, select
<ProjectName>and click the Run button.
Add Support to Load React Content from Node Server in Hello World React App
Previously, React content was loaded from pre-built content, requiring a rebuild every time a change was made to the React code. With this update, using a Node server we can dynamically serves the content, eliminating the need for manual builds after every change.
 |  |
Steps to Use
-
To start the development server
- Ensure that Node.js and pnpm are installed before running the server
-
Navigate to
<ProjectName>/src-js/packages/<projectname>. -
Click on Enactor, then select Run Dev Server.

- Enactor Dev Server Port dialog box must be appeared. Click OK button.
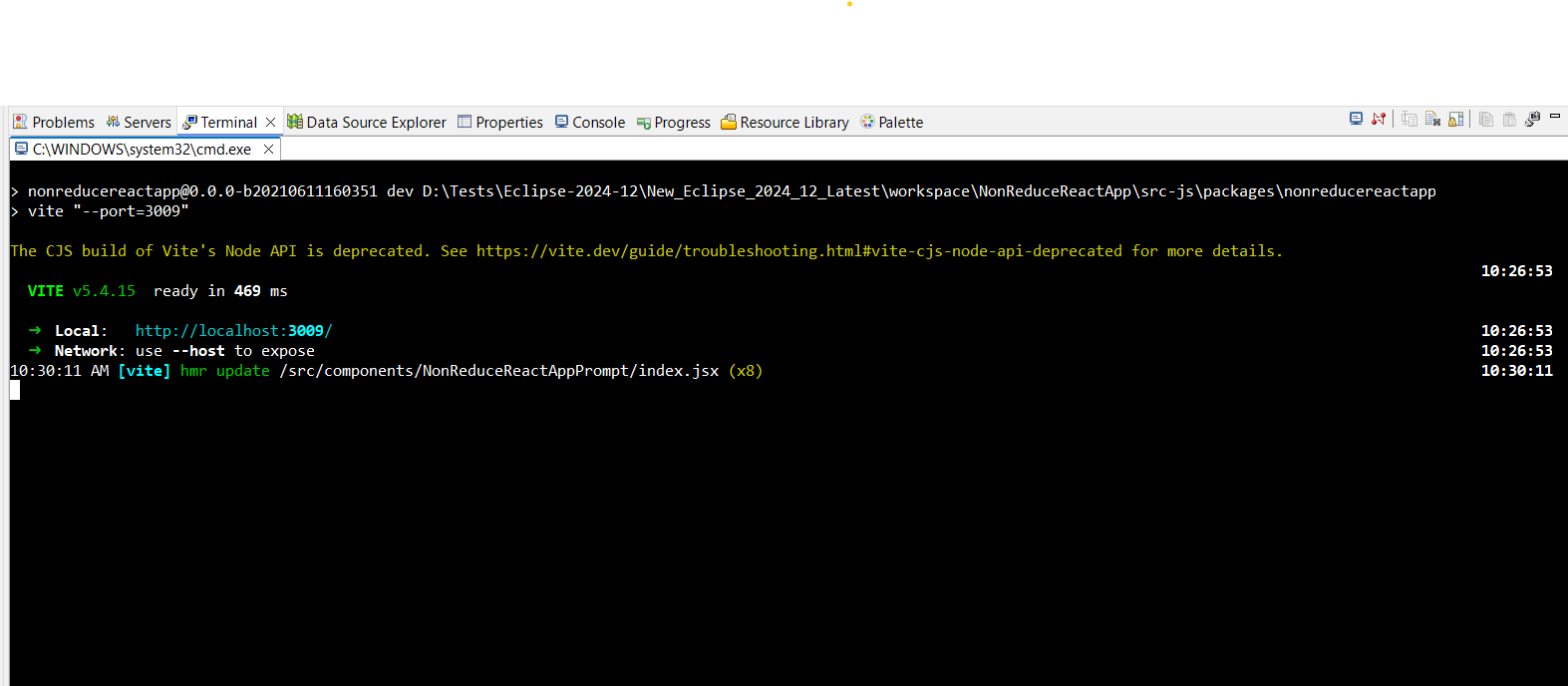
- The terminal will open, and the development server will start.
Beanshell Script Support in Tools
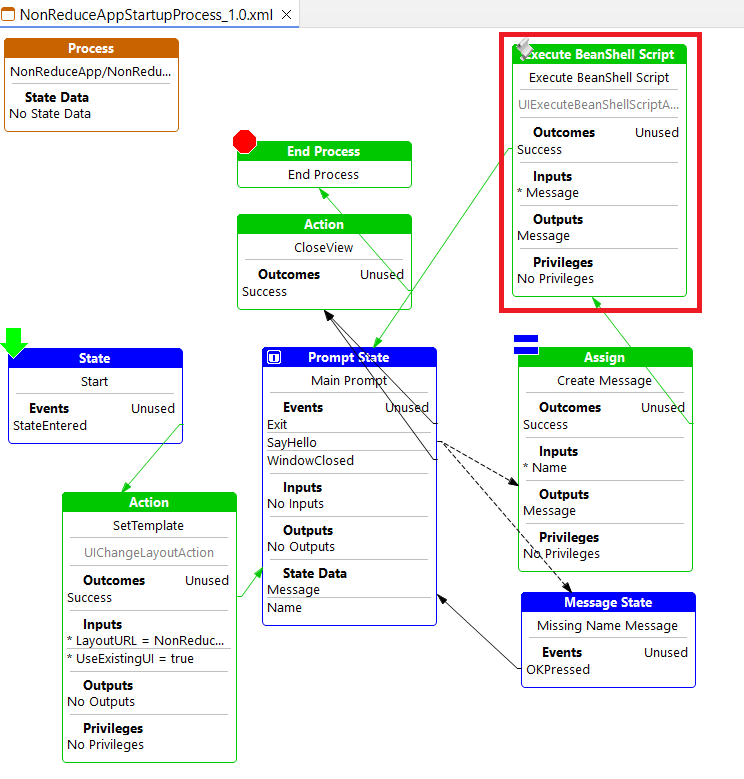
The latest tools update introduces a new action and enhances support for writing Bean Shell scripts.
- A new action
UIExecuteBeanShellScriptActionhas been added to the palette.

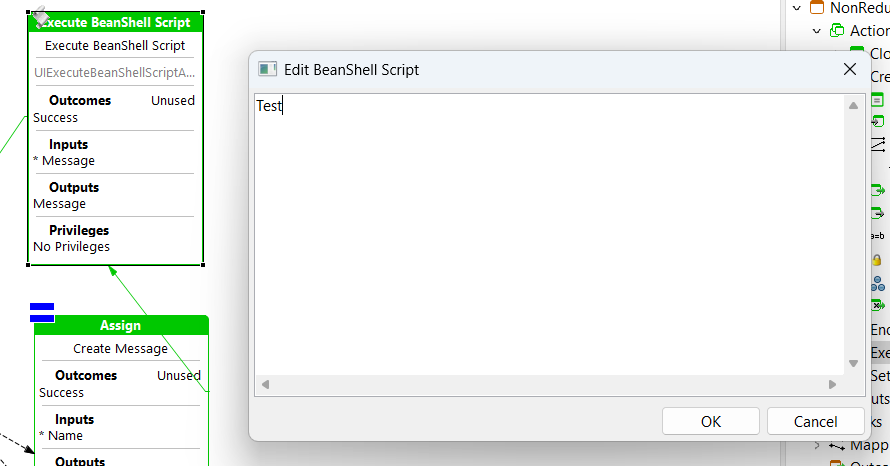
- When you double-click the action, the script dialog box opens, allowing you to edit scripts.

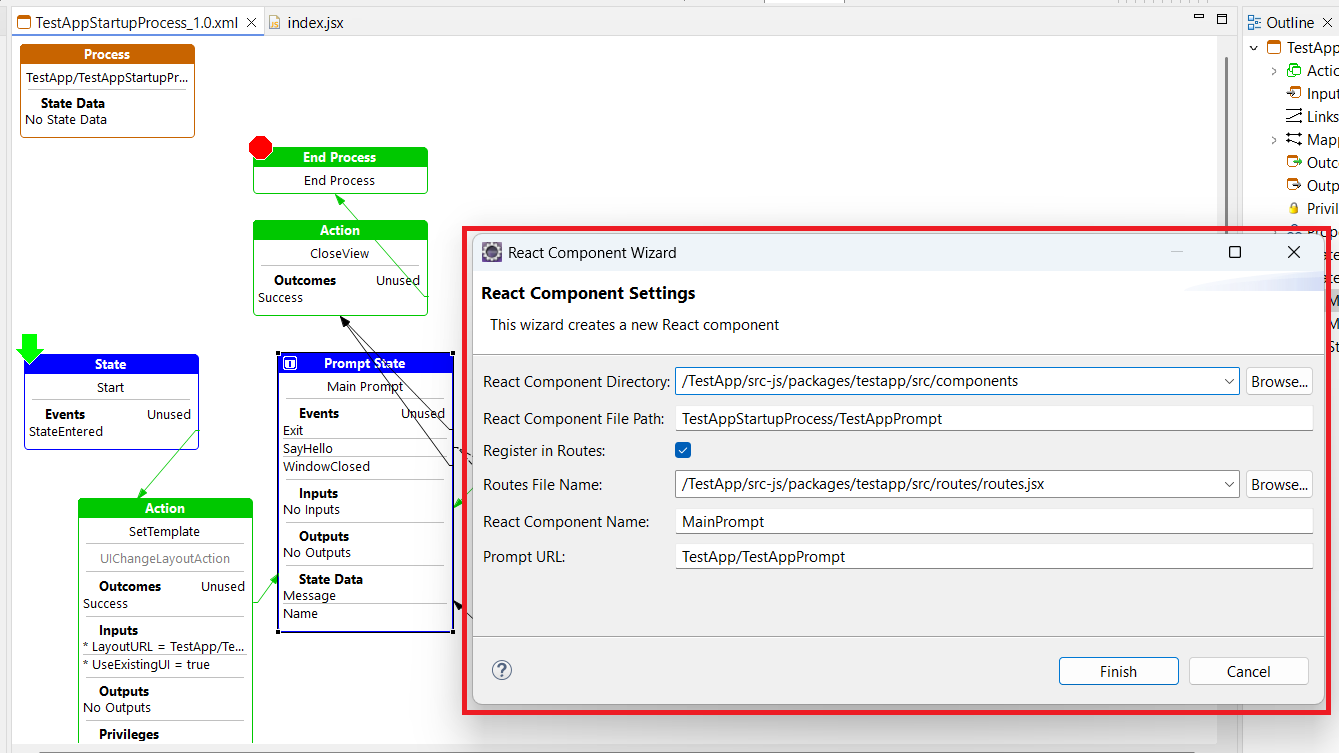
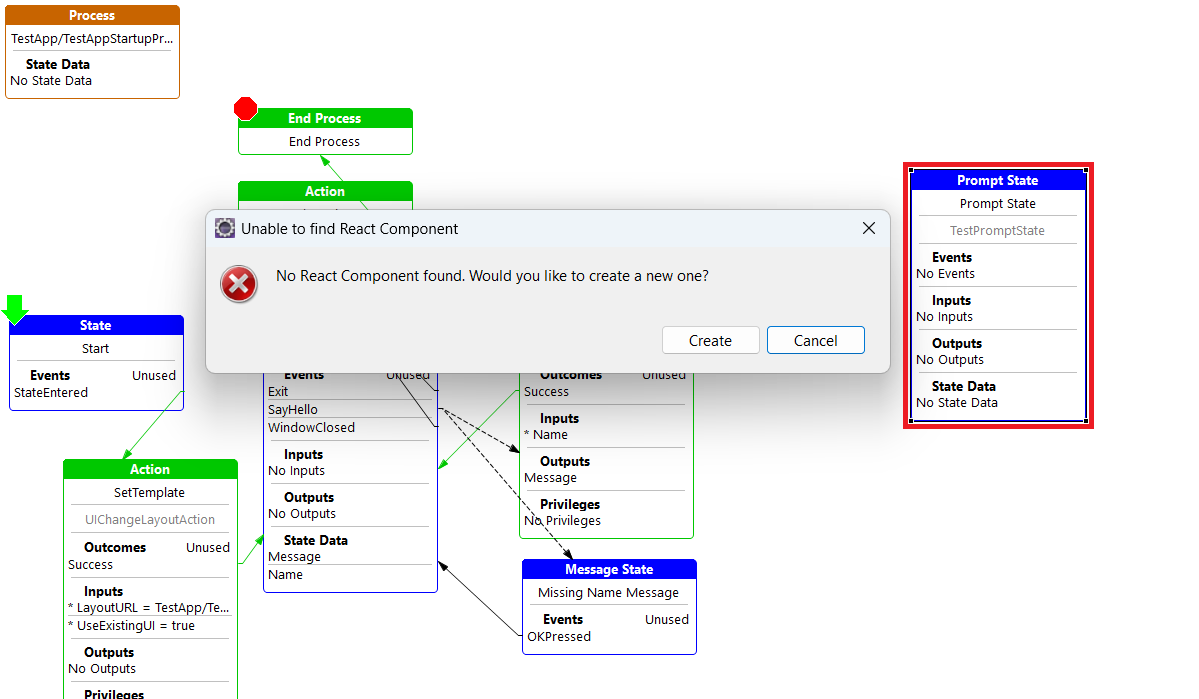
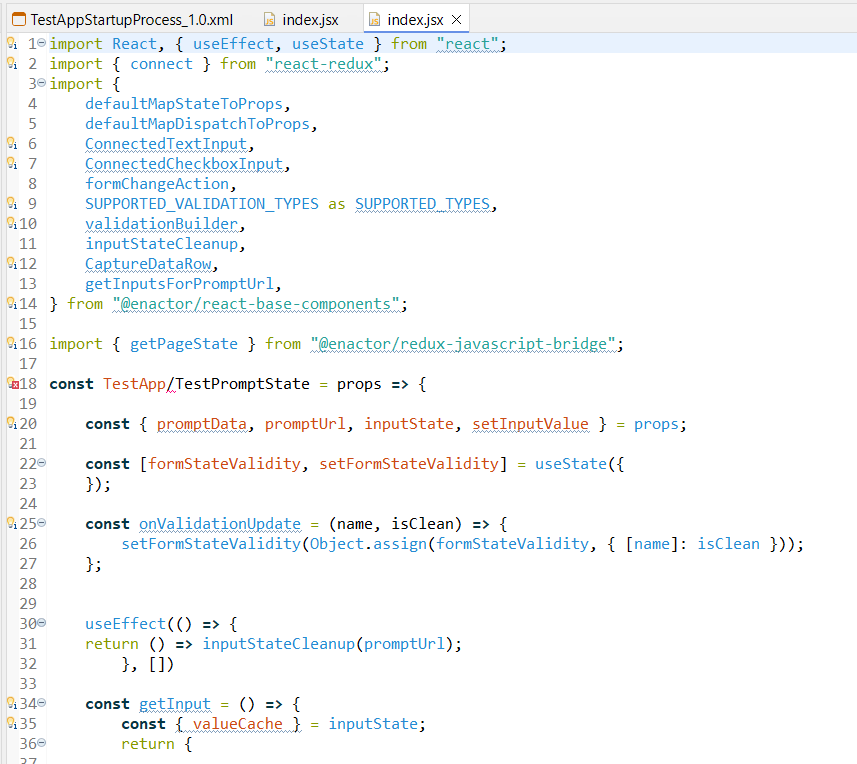
Implement React Prompt Wizard
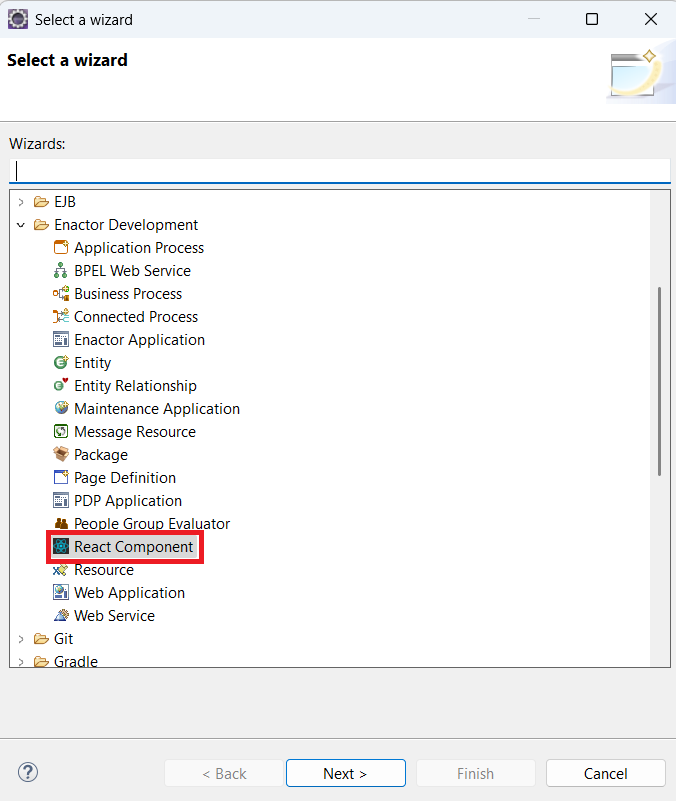
The latest tools update introduces the React Prompt Wizard, enabling users to generate a new React component directly from the toolkit or for a given prompt state. A new menu item has been added to the Enactor Menu to open the wizard, where fields are automatically populated based on prompt information. If no React component exists, users will be prompted to create one. The wizard also automates React component generation and route file registration.
- Add a new wizard to the toolkit, React Prompt Wizard to support generating a New React Prompt.

- Automatically populate fields in the wizard based on prompt information.

- Allow users to generate a new React component directly from the toolkit or for a given prompt state.

- Generate the React component automatically.

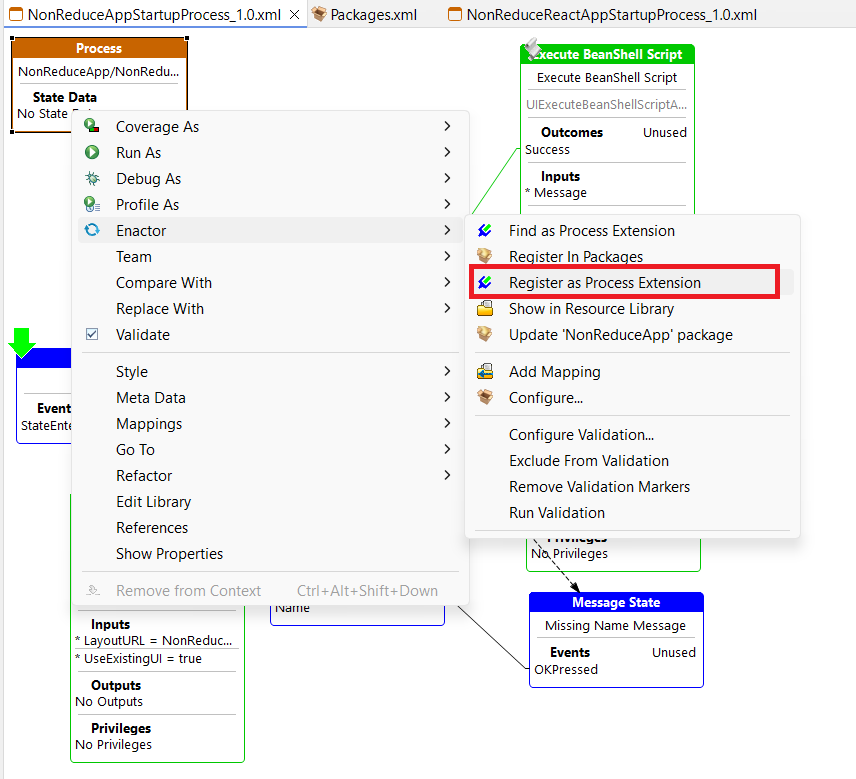
Find and Register Extension Points
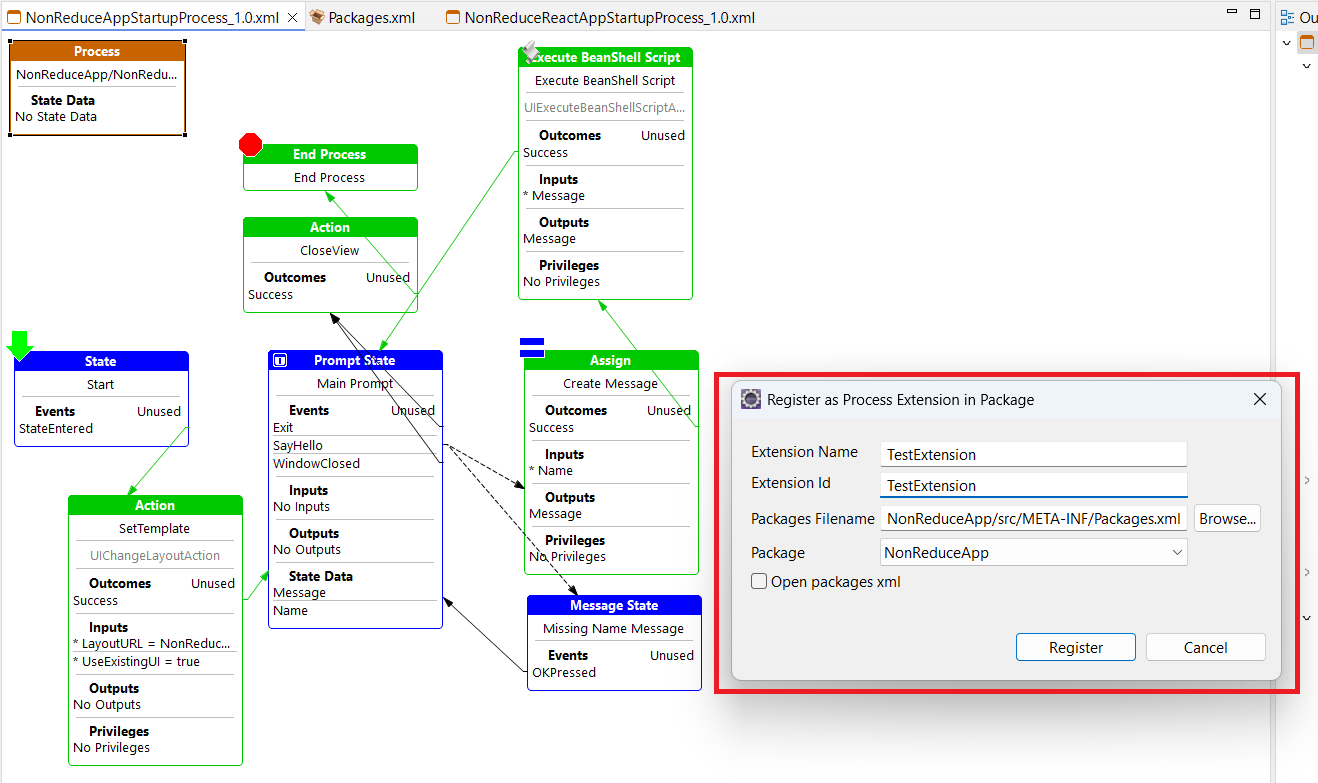
The latest update introduces the ability to search for packages.xml registrations for a given process, allowing users to locate where an extension is registered. Additionally, it enables direct registration of a process as an extension from the Process Editor, enhancing usability.
- Introduced a direct way to register a process as an extension from the Process Editor.
 |  |
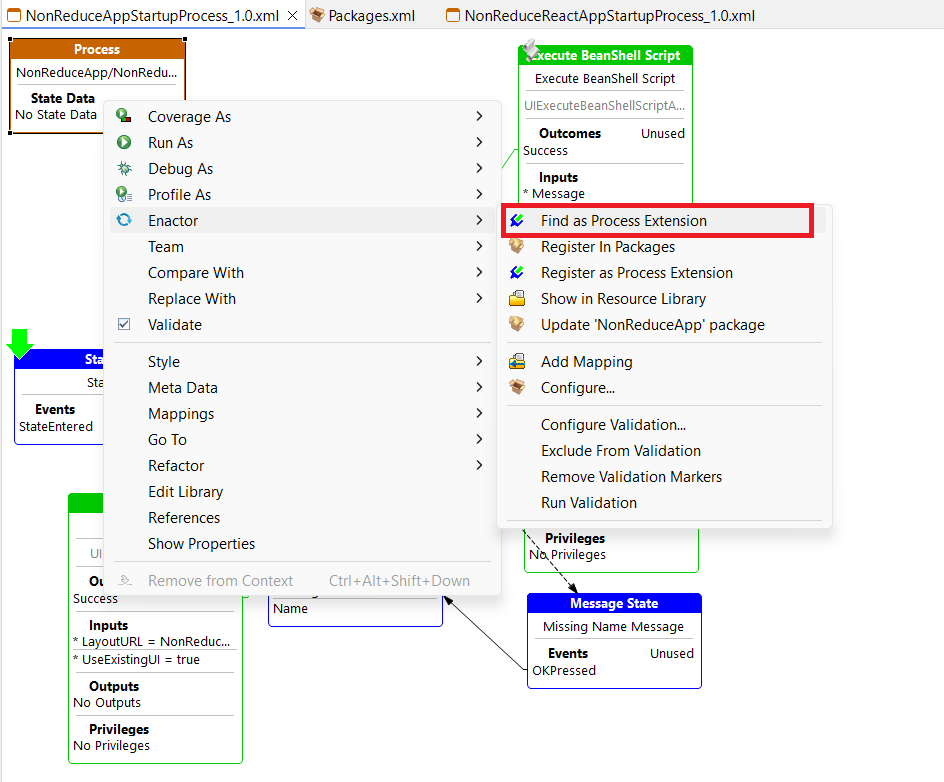
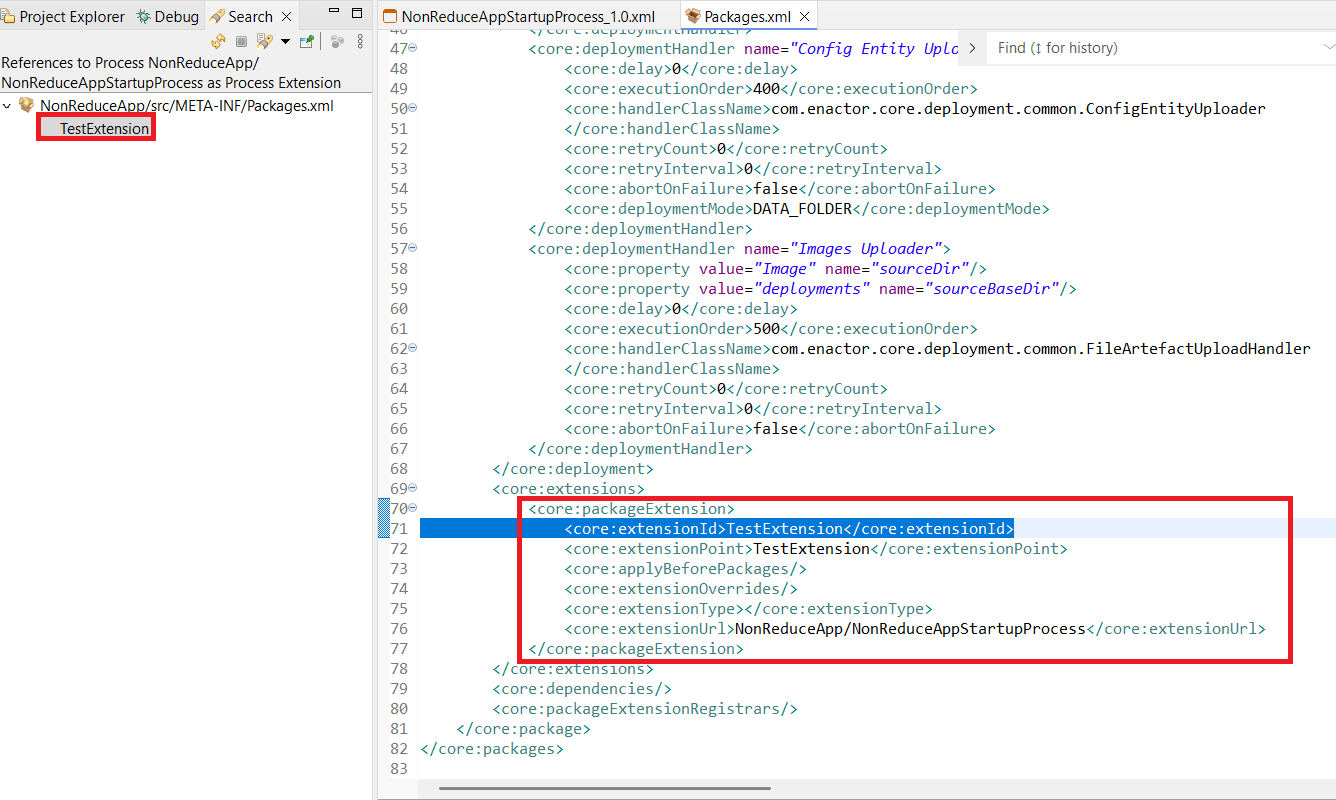
- Added the ability to find for packages.xml registrations for a given process.
 |  |