Cucumber Test Automation - Introduction to Steps Definition
Basic Steps
Button
Press a button
Press a button with a label on the current page.
// Step definition
user presses "[Button Label]" button
Parameters
- Button Label : Label of the button (must match the actual label exactly, including case sensitivity).
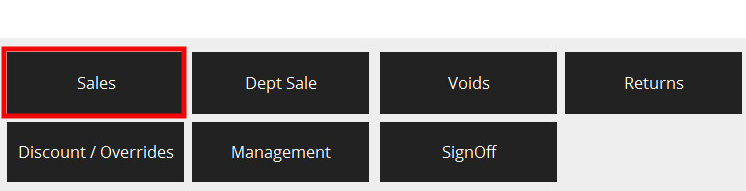
E.g. - Press the Sales button

Here, Button Label = "Sales" (Using "sales" will fail the test)
// Usage
Given user presses "Sales" button //press Sales button on POS
Press an Icon button
Press a button with an icon on the current page.
E.g.: top panel buttons (Home, CRM, Log out, etc…)
// Step definition
user presses "[Button Name]" icon button
Parameters
- Button Name : First, Button's component ID must be inspected (Refer Component Inspection). And then component ID must be defined in the Client property file with a name for the button ( Refer Component Details to set up Client Property file).
_E.g. - Press 'LOG OUT' top panel button _
![]()
Inspected Button name : LogOutButton
If you want to use "Log Out Button" as the button name for this button in the script,
Client property file Entry : COMPONENT_LOG_OUT_BUTTON=LogOutButton
(Refer Mappings for Client Property file to see how the client property entry is mapped to the property name).
// Usage
Given user presses "Log Out Button" icon button //press Log out top panel button on POS
Display
Check page display
Checks whether a page/screen is displayed
// Step definition
"[Window Name]" page is shown
Parameters
- Window Name : ( First Window ID must be inspected (Refer Window Inspection). And then Window ID must be defined in the Client property file with a name for the Window ( Refer Component Details to set up Client Property file).)
E.g. - Verifying a Select Tender Page is Shown

Inspected Window Name : " Point-of-Sale Application:Point-of-Sale Application:Select Tender Pos/Tender/DoTender SelectTender NextGen1024x768/Pos/Tender/SelectTender "
If you want to use "Select Tender" as the window name for this window in the script,
Client property file Entry : WINDOW_SELECT_TENDER=Point-of-Sale Application:Point-of-Sale Application:Select Tender Pos/Tender/DoTender SelectTender NextGen1024x768/Pos/Tender/SelectTender
(Refer Mappings for Client Property file to see how the client property entry is mapped to the property name).
// Usage
Then "Select Tender" page is shown //check transaction basket screen display
Press a button and check another page displays
Press a button with a label in one page and check whether another page displays
// Step definition
user presses "[Button Label]" button and "[Window Name]" page shown
Parameters
-
Button Label : Label of the button (must match the actual label exactly, including case sensitivity).
-
Window Name ( First Window ID must be inspected (Refer Window Inspection). And then Window ID must be defined in the Client property file with a name for the Window ( Refer Component Details to set up Client Property file).)
_E.g. - Press 'TOTAL' button and navigate to another page _
Here, Button Label : "TOTAL"
Inspected Window Name : " Point-of-Sale Application:Point-of-Sale Application:Select Tender Pos/Tender/DoTender SelectTender NextGen1024x768/Pos/Tender/SelectTender "
If you want to use "Select Tender" as the window name for this window in the script,
Client property file Entry : WINDOW_SELECT_TENDER=Point-of-Sale Application:Point-of-Sale Application:Select Tender Pos/Tender/DoTender SelectTender NextGen1024x768/Pos/Tender/SelectTender
(Refer Mappings for Client Property file to see how the client property entry is mapped to the property name).
// Usage
When user presses "TOTAL" button and "Select Tender" page shown //press Total button on POS and check select tender screen display
Check item NOT display
Confirms a component is NOT displayed on current page.
// Step definition
user confirms "[Component Name]" not display
Parameters
- Component Name : Component Name of the Text field ( First component ID of the Text Field must be inspected (Refer Component Inspection). And then component ID must be defined in the Client property file with a name for the component ( Refer Component Details to set up Client Property file).)
E.g. - Verifying Product Search button is not getting displayed
Here, Inspected Name = " RPSFullPagePanel.DescriptionFiltterPanel.ProductSearchButton "
If you want to use "Product Search Button" as the button name for this button in the script,
Client property file Entry = COMPONENT_PRODUCT_SEARCH_BUTTON=RPSFullPagePanel.DescriptionFiltterPanel.ProductSearchButton
(Refer Mappings for Client Property file to see how the client property entry is mapped to the property name).
// Usage
And user confirms "Product Search Button" not display
Text
Enter text into a field
Enter text into a text field in the current page.
// Step definition
user enters "[text]" into "[Component Name]" field
Parameters
-
Text: value you want to enter into the text field
-
Component Name : Component Name of the Text field ( First component ID of the Text Field must be inspected (Refer Component Inspection). And then component ID must be defined in the Client property file with a name for the component ( Refer Component Details to set up Client Property file).)
E.g. - Entering a Product ID
Here, Text = "1001000"
Inspected Component : InputBox
If you want to use "Input Box" as the button name for this button in the script,
Client Property file : COMPONENT_INPUT_BOX=InputBox
(Refer Mappings for Client Property file to see how the client property entry is mapped to the property name).
// Usage
Given user enters "1001000" into "Input Box" field //enter product id into input box text field
Verify text field value
Verify a text value in a text field in the current page.
// Step definition
"[Component Name]" field displays the text "[Text]"
Parameters
-
Component Name - Component Name of the Text field ( First component ID of the Text Field must be inspected (Refer Component Inspection). And then component ID must be defined in the Client property file with a name for the component ( Refer Component Details to set up Client Property file).)
-
Text: The value within the text field that needs to be verified.
E.g. - Verifying a Status Text Field
Here, Text = "Active"
Inspected Component = StatusField
If you want to use "Price Change Status Field" as the name for this field in the script,
Client Property file entry= COMPONENT_PRICE_CHANGE_STATUS_FIELD=StatusField
(Refer Mappings for Client Property file to see how the client property entry is mapped to the property name).
// Usage
And "Price Change Status Field" field displays the text "Active"
Verify text value on a panel
Check whether a text is displayed in a given panel on the current page.
// Step definition
"[Text]" is displayed in "[Component Name]" panel
Parameters
-
Text : the value you want to check whether displayed in the panel component (This value can be directly given or you can define in the data property file. Refer Data property File)
-
Component Name : Component Name of the Text field ( First component ID of the Text Field must be inspected (Refer Component Inspection). And then component ID must be defined in the Client property file with a name for the component ( Refer Component Details to set up Client Property file).)
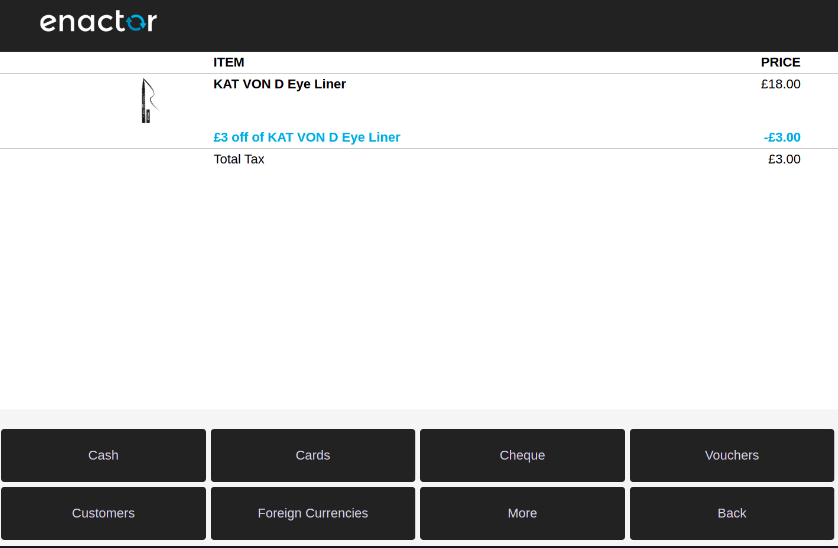
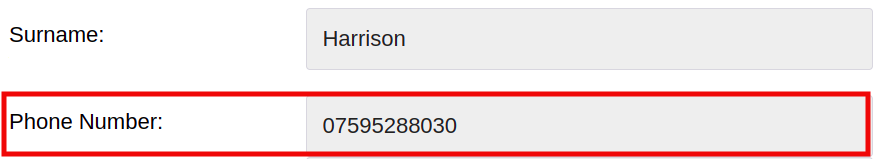
E.g. - Verifying customer phone number is displayed

Here, Suggested Data property file entry = CUSTOMER_1_PHONE_NO=07595288030
Therefore Text = "${Customer 1 Phone No}"
Inspected Component Name = "PAGE_PANEL.BORDER_PANEL.ADDRESS_PANEL"
If you want to use "CRM Customer Client Details Page Contact Details Section" as the name for this panel in the script,
Client property file Entry = COMPONENT_CRM_CUSTOMER_CLIENT_DETAILS_PAGE_CONTACT_DETAILS_SECTION=PAGE_PANEL.BORDER_PANEL.ADDRESS_PANEL
(Refer Mappings for Client Property file to see how the client property entry is mapped to the property name).
// Usage
And "${Customer 1 Phone No}" is displayed in "CRM Customer Client Details Page Contact Details Section" panel
Verify text value on a label
Check whether a text is displayed as a given label on the current page
// Step definition
"[Component Name]" label displays the text "[Text]"
Parameters
-
Text : the value you want to check displayed in the label component
-
Component Name : Component Name of the Text field ( First component ID of the Text Field must be inspected (Refer Component Inspection). And then component ID must be defined in the Client property file with a name for the component ( Refer Component Details to set up Client Property file).)
E.g. - Verifying Value for Total Label
Here, Text = "£0.00"
Inspected Component Name = TotalLabel
If you want to use "Total Label" as the name for this Label in the script,
Client property file Entry = COMPONENT_TOTAL_LABEL=TotalLabel
(Refer Mappings for Client Property file to see how the client property entry is mapped to the property name).
// Usage
And "Total Label" label displays the text "£0.00"
Selection List
Select item from a selection list
Select a given item from a selection list on the current page
// Step definition
user selects "[Item]" from "[Component Name]" list
Parameters
-
Item : value you want to select from selection list.
-
Component Name : Component Name of the Text field ( First component ID of the Text Field must be inspected (Refer Component Inspection). And then component ID must be defined in the Client property file with a name for the component ( Refer Component Details to set up Client Property file).)
E.g. - Selecting a reason from the void reason list
Here, Item Value = "Operator Error"
Inspected Component = SelectionList
If you want to use "Selection List" as the name for this List in the script,
Client property file Entry : COMPONENT_SELECTION_LIST=SelectionList
(Refer Mappings for Client Property file to see how the client property entry is mapped to the property name).
// Usage
And user selects "Operator Error" from "Selection List" list //select void reason from reason list
Check item display in a selection list
Check whether an item is displayed in a list on the current page
// Step definition
"[Item]" display in "[Component Name]" list
Parameters
-
Item : value you want to check whether displayed in the selection list. (This value can be directly given or you can define in the data property file. Refer Data property File)
-
Component Name : Component Name of the Text field ( First component ID of the Text Field must be inspected (Refer Component Inspection). And then component ID must be defined in the Client property file with a name for the component ( Refer Component Details to set up Client Property file).)
E.g. - Product Description display on a receipt
Here,
Suggested Data Property Entry = PRODUCT_1_DESCRIPTION="DJI Mini 2 Drone"
Therefore, Item = "${Product 1 Description}"
Inspected Component = Receipt
If you want to use "Receipt" as the name for this List in the script,
Client property file Entry : COMPONENT_RECEIPT=Receipt
(Refer Mappings for Client Property file to see how the client property entry is mapped to the property name).
// Usage
And "${Product 1 Description}" display in "Receipt" list //check item display in the basket
Check item NOT display in a selection list
Check whether an item is NOT displayed in a list on the current page
// Step definition
"[Item]" is not displayed in "[Component Name]" list
Parameters
-
Item : the value you want to check NOT displayed in the selection list. (This value can be directly given or you can define in the data property file. Refer Data property File)
-
Component Name : Component Name of the Text field ( First component ID of the Text Field must be inspected (Refer Component Inspection). And then component ID must be defined in the Client property file with a name for the component ( Refer Component Details to set up Client Property file).)
E.g. - Promotion not getting displayed on a receipt
Here, Item = "Promotion"
Inspected Component = Receipt
If you want to use "Receipt" as the name for this List in the script,
Client property file Entry : COMPONENT_RECEIPT=Receipt
(Refer Mappings for Client Property file to see how the client property entry is mapped to the property name).
// Usage
And "Promotion" is not displayed in "Receipt" list //check item not displayed in the basket
CheckBox
Select/Unselect check-box
Select and Unselect a check-box on the current page
// Step definition
user presses "[Component Name]" checkbox
Parameters
- Component Name : Component Name of the Text field ( First component ID of the Text Field must be inspected (Refer Component Inspection). And then component ID must be defined in the Client property file with a name for the component ( Refer Component Details to set up Client Property file).)
E.g. - Selecting a checkbox
Here, Inspected Component = cardInsertedCheckBox
If you want to use "Card Inserted" as the name for this checkbox in the script,
Client property file Entry : COMPONENT_CARD_INSERTED=cardInsertedCheckBox
(Refer Mappings for Client Property file to see how the client property entry is mapped to the property name).
// Usage
And user presses "Card Inserted" checkbox
Combo Box
Select item from a combo box
Select an item from a combo box on the current page
// Step definition
user selects "[Item]" option from "[Component Name]" combobox
Parameters
-
Item : item you want to select from combo box.
-
Component Name : Component Name of the Text field ( First component ID of the Text Field must be inspected (Refer Component Inspection). And then component ID must be defined in the Client property file with a name for the component ( Refer Component Details to set up Client Property file).)
Here, Item = "Mr"
Inspected Component Name = DialogPanel.TABLE_1.ROW:4.CELL:2.ITEM:0.ComboFieldTitle
If you want to use "Customer Title Dropdown" as the name for this combobox in the script,
Client property file Entry = COMPONENT_CUSTOMER_TITLE_DROPDOWN=DialogPanel.TABLE_1.ROW:4.CELL:2.ITEM:0.ComboFieldTitle
(Refer Mappings for Client Property file to see how the client property entry is mapped to the property name).
// Usage
And user selects "Mr" option from "Customer Title Dropdown" combobox //select Mr option from customer title dropdown box
Login
Login as a given user
You can use the below step to login to the pos as a given user instead of including all the steps for entering Username, Password and pressing Enter button. This will check
-
Login page display
-
If the login page is displayed, then enter username and password
-
Then press enter button
-
Then wait until Basket screen display
// Step definition
user signs on as "[User Given Name]"
Parameters
- user : given name for user.
E.g. - Login as Sales Assistant
if you want to login as Sales Assistant, then you need to specify user's username and password in test data property file in following format. (Refer Data property File)
[ User's given name ]_USERNAME=[ Username ] eg:- SALES_ASSISTANT_USERNAME=1010
[ User's given name ]_PASSWORD=[ Password ] eg:- SALES_ASSISTANT_PASSWORD=1010
// Usage
Given user signs on as "Sales Assistant"
Advance Steps
Receipts
Check text display on the receipt
Check whether a given text is displayed on test printer window
// Step definition
receipt display with following details
|[key]|[value]|
Parameters
- data table : All the items you want to check in the receipt
// Usage
//you can directly give the details in text
And receipt display with following details
| address | Enactor House,1 Bluecoats,Hertford,Hertfordshire,SG14 1PB |
| telephone | Tel: 01992 500881 |
| item | Product 2 Description,£419.00 |
Else you can define in data property file and use variables.Refer Data property File
| address | ${Street 1},${Street 2},${Town},${County},${Postcode} |
| telephone | Tel: ${Store Phone 1} |
| item | ${Product 2 Description},${Product 2 Price} |
For the above scenario, data property entries are as follows.
STREET_1=Enactor House
STREET_2=1 Bluecoats
TOWN=Hertford
COUNTY=Hertfordshire
POSTCODE=SG14 1PB
COUNTRY=UK
STORE_PHONE_1=01992 500881
PRODUCT_2_DESCRIPTION=DJI Mini 2 Drone
PRODUCT_2_PRICE=£419.00
Check text NOT display on the receipt
Check whether a given text is NOT displayed in test printer window
// Step definition
following details are not displayed on the receipt
|[key]|[value]|
Parameters
- data table : all items you want to check in the receipt
// Usage
And following details are not displayed on the receipt
| text | Customer: Cust_Forename Cust_Surname |
| item | Product 2 Description,£10.00 |
Peripherals
Press a button on a test peripheral
Press a button with a label on test peripheral window. ie: Test Cash Drawer window, Test ICC Reader window etc.
// Step definition
user presses "[Button Label]" button on test "[Window Name]" window
Parameters
- Button Label : Label of the button (must match the actual label exactly, including case sensitivity).
eg: To press Sales button, you need to pass "Sales". Passing "sales" as button label will fail the test.
- Window Name ( First Window ID must be inspected (Refer Window Inspection). And then Window ID must be defined in the Client property file with a name for the Window ( Refer Component Details to set up Client Property file).)
E.g. - Close Drawer in Cash Drawer Window
Here, Buton Label = "Close"
Inspected Component Name = Cashdrawer
If you want to use "Cash Drawer" as the name for this window in the script,
Client property file Entry = WINDOW_CASH_DRAWER=Cashdrawer
(Refer Mappings for Client Property file to see how the client property entry is mapped to the property name).
// Usage
When user presses "Close" button on test "Cash Drawer" window //press Close button on test cash drawer window
Wait
Wait for a component to display
User waits for a component to display on the current page
// Step definition
user waits "[Component Name]" to display
Parameters
- Component Name : Component Name of the Text field ( First component ID of the Text Field must be inspected (Refer Component Inspection). And then component ID must be defined in the Client property file with a name for the component ( Refer Component Details to set up Client Property file).)
// Usage
And user waits "Product Search Result Item 1" to display
Wait for x number of seconds
User waits for x number of seconds
// Step definition
user waits "[No. of Seconds]" seconds
Parameters
- Number of Seconds
// Usage
And user waits "2" seconds
Block/Unblock
Block URI connection
Block connection to the given URI
// Step definition
the pos blocks connections to '(.+)'
Parameters
- URI:
// Usage
When the pos blocks connections to "http://localhost:8082"
Unblock URI connection
Unblock connection to the given URI
// Step definition
the pos unblocks connections to '(.+)'
Parameters
- URI:
// Usage
When the pos unblocks connections to "http://localhost:8082"
Privileges
Add a privilege to the POS user
This step will add the given privilege to the current user logged in to the Automation POS.
This change will exist only until the end of the automation test scenario. The user’s privileges will be reset to the original values automatically after the test case.
// Step definition
privilege "[Privilege]" is added to the current user
Parameters
- Privilege: Privilege that should be added to the current POS user.
// Usage
privilege "enactor.pos.AuthorisesModifyQuantity" is added to the current user
Remove Privilege from the Current POS User
This step will remove the given privilege from the current user logged in to the Automation POS if the user has the privilege.
This change will exist only until the end of the automation test scenario. The user’s privileges will be reset to the original values automatically after the test case.
// Step definition
privilege "[Privilege]" is removed from the current user
Parameters
- Privilege: Privilege that should be removed from the current POS user.
// Usage
privilege "enactor.pos.AuthorisesModifyQuantity" is removed from the current user
Postman Collections
Run Postman Collection
This step allows you to run a given Postman Collection/Script from the Cucumber Test.
// Step definition
the Postman collection "[File Path]" is executed
Parameters
- File Path: The path of the Postman Collection file. Default base path is
./test/resources/postmanCollections/. Hence the file path should be given relative to above base path.
// Usage
the Postman collection "basket/CreateBasketPostmanCollection.json" is executed
Note :
The common properties of the Postman collection should be defined in the Postman environment file, rather than hard-coded in the collection. Examples include devices, customer names, and product IDs. These properties should be added as variables in the collection file, enclosed within {{ }}. See Postman Variables Documentation for more details.
The base URLs of the Postman requests should also be added as variables in a similar way.
Each base URL should be defined in Postman collections with the .base.url suffix. See below examples.
{{restapi.base.url}}- This is the default base URL for the REST API that the framework supports.{{ordermanagement.base.url}}{{cardauthorization.base.url}}
These base URLs, defined as shown above, are resolved from the system properties passed to Maven via -D[property.name].
The default, Postman collection base path is ./test/resources/postmanCollections/, and the default Postman environment path is ./test/resources/postmanCollections/environments/DefaultPostmanEnvironment.json.
The JavaScript tests in the Postman Requests are also executed through this step. See Postman Test Scripts Documentation
Change Postman Collection File Base Path
This step can be used to change the Postman collection file base path for the current scenario. Postman colelction file base path is used to search the collection files when running the Postman collection.
This is optional if you put your collection in the default path. (./test/resources/postmanCollections/)
// Step definition
the Postman collection base path is set to "[New Collection File Base Path]"
Parameters
- New Collection File Base Path: This is the new collection file base path that you need to use in this scenario.
// Usage
the Postman collection base path is set to "./test/resources/postmanCollections/test/"
Change Postman Environment File
This step can be used to change the Postman environment file. This change will valid only for the specific scenario the step is called.
This is optional if you use the default environment.
// Step definition
the Postman environment file path is set to "[New Environment File Path]"
Parameters
- New Environment File Path: This is the new environment file path that you need to use in this scenario.
// Usage
the Postman environment file path is set to "./test/resources/postmanCollections/test/TestEnvironment.json"
Additional Steps
Submit an item to the basket
This is to add an item i.e product, giftcard, etc. to the basket. This step will enter the given item into the input text field and press 'ENT' button
// Step definition
user submits "(.+)" on the basket
Parameters
- Item - (This value can be directly given or you can define in the data property file. Refer Data property File)
// Usage
And user submits "2" on the basket //Directly passing the item value
And user submits "${Product 1}" on the basket //Define the item value in data property file
Complete transaction by CASH tender
This is to complete a transaction by CASH tender. This step will perform the followings actions
-
press Total button
-
press Cash button (select tender screen)
-
Press OK button (cash amount screen)
-
Press Close button on Cash Drawer window
-
Check Transaction Basket display
// Step definition
user completes the transaction by cash tender
*Note : this step can't be used if customer signature verification required during the tender*
// Usage
And user completes the transaction by cash tender