Themes & Branding
Overview
Themes are used in Enactor to allow for styling and branding and layout of an application.
What You Will Learn
- Select the theme to apply to a particular terminal
- Apply a custom logo
- Apply a custom stylesheet
Pos Terminal Branding
The Pos Terminal / Template maintenance application allows you to edit the branding / style of a given terminal
Available options include:
- Selecting a theme set
- Setting Logo branding images
- Stylesheet overrides
Theme Set
Open Pos Terminal Template Maintenance Application from your Estate Manager (http://localhost:39830/WebMaintenance)
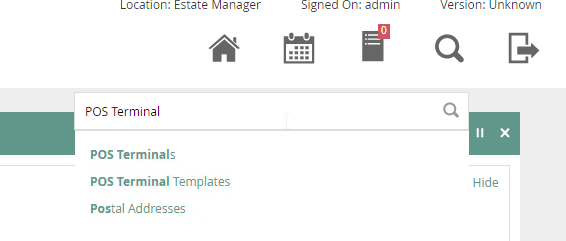
You can find this by using the Search dialog:
Alternatively, you can navigate to it from the menu option:
Configuration → Operations → POS Terminal Templates

Click the edit button next to the the terminal for the device ‘pos1@0001.enactor’
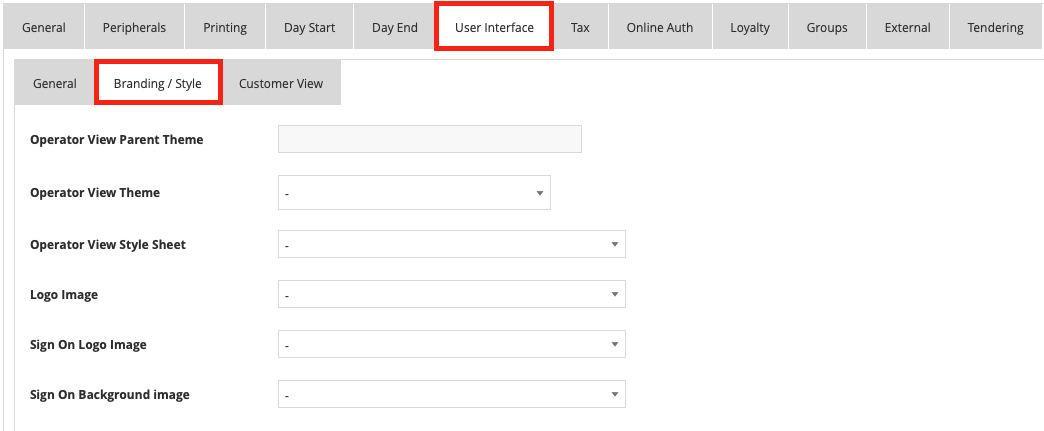
Once in edit mode navigate to User Interface → Branding/Style

For the Operator View Parent Theme uncheck the Use Template Value checkbox, then enter the Enactor default theme NextGen
For the Operator View Theme uncheck the Use Template Value checkbox, and then select from the drop down an Enactor default theme NextGen1024x768
Ensure all other options are left blank
Click Save

Launch your POS application by opening the** Run Menu → Run Configurations**
Select the Java application folder and then the POS launch
Click Run
Branding Images
Unzip the file TestLogo.zip located in the /WorkspaceSetup/Solutions/Themes directory
If you are using the Training VM, this is also available your desktop in the Traning Task - Themes folder
Open Image Maintenance from your Estate Manager again using the search dialog, or from the following menu:
Configuration → Media → Images
Click Upload a new Image
For the Category Select Branding Images
Enter POS_LOGO as the Image ID
Click Create

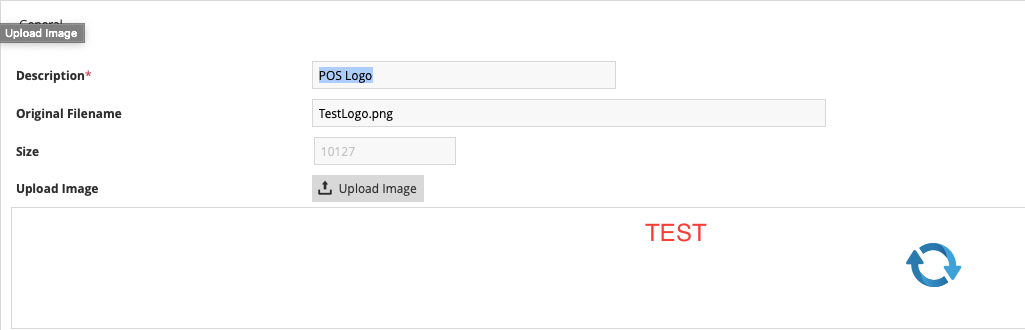
For the Description, enter POS Logo
Click Upload Image

Choose the TestLogo.png file previously unzipped
Click Upload

Click Save

Return to the Pos Terminal Maintenance Application
Select to edit the same Pos Terminal you did previously (pos1@0001.enactor')
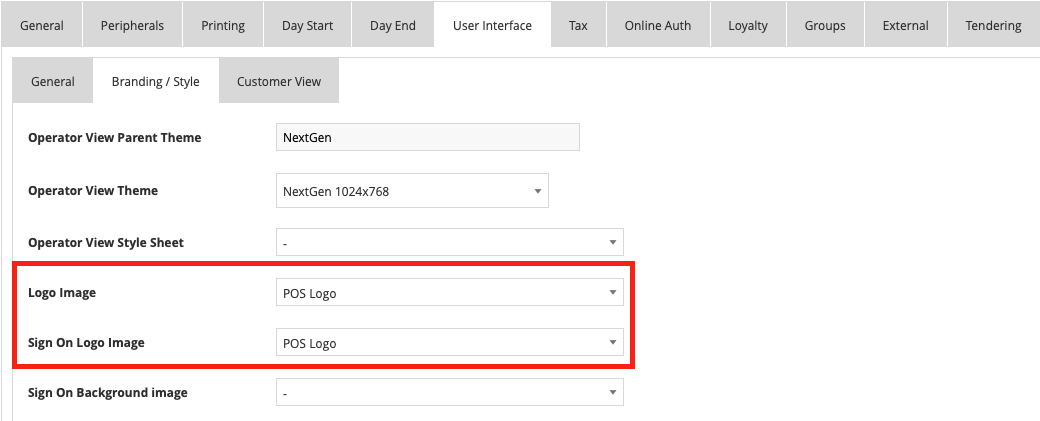
Navigate to User Interface → Branding/Style
For the field Logo Image and Sign On Logo Image uncheck the Use Template Value checkboxes, and then select POS Logo from the drop down options
Click Save

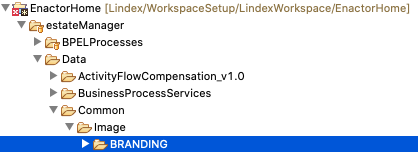
In Eclipse, copy the Branding directory from EnactorHome/estateManager/Data/Common/Image/BRANDING to EnactorHome/pos/Data/Common/Image
If the BRANDING directory is not visible under the estateManager folder, select the folder and hit F5 to refresh it
This step is needed as both the Estate Manager and Pos application are sharing a database.
Normally the files would be copied down when a broadcast was triggered

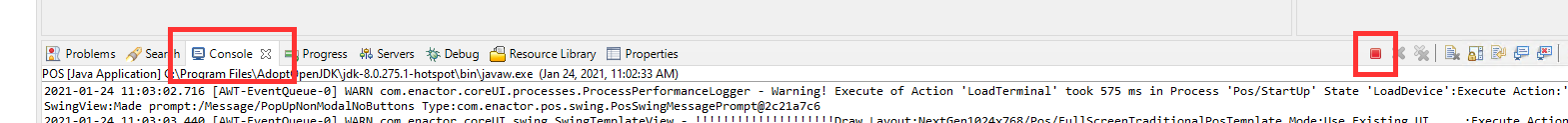
If the POS is still running from the previous launch, kill it now by clicking the Terminate button on the Console view.

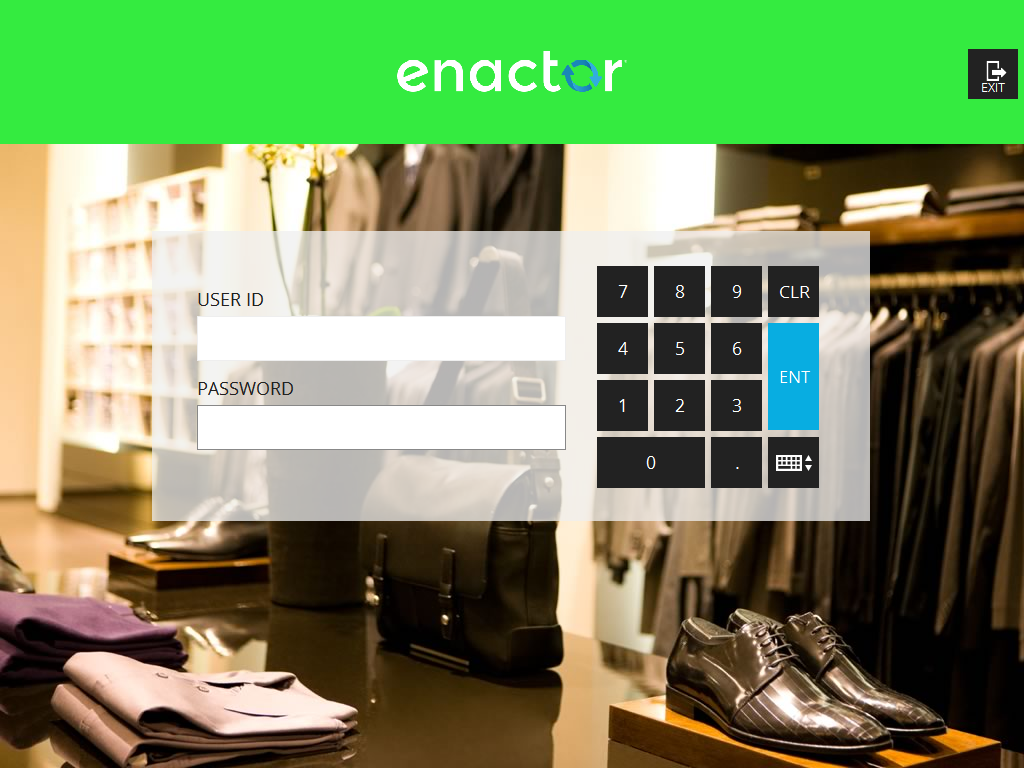
Launch the POS application and now you should see the new logo appear in place of the previous logo
Stylesheets
Unzip the file TestStyles.zip located in the /WorkspaceSetup/Solutions/Themes directory
If you are using the Training VM, this is also available your desktop in the Traning Task - Themes folder\
Style classes are different for React Pos vs Page Definition Pos. If you are on a React Pos use TestStylesReact.zip instead of TestStyles.zip.
Open Stylesheet Maintenance from your Estate Manager
Click Create Style Sheet
For the Style Sheet Path enter pos.css
Click Create

For the Name, enter POS Styles
Click Upload

Choose the pos.css file previously unzipped
Click Upload
To see the style that was uploaded,
Select Data to view the uploaded stylesheet
Click Save
Return to the Pos Terminal Maintenance Application
Select to edit the same Pos Terminal you did previously (pos1@0001.enactor)
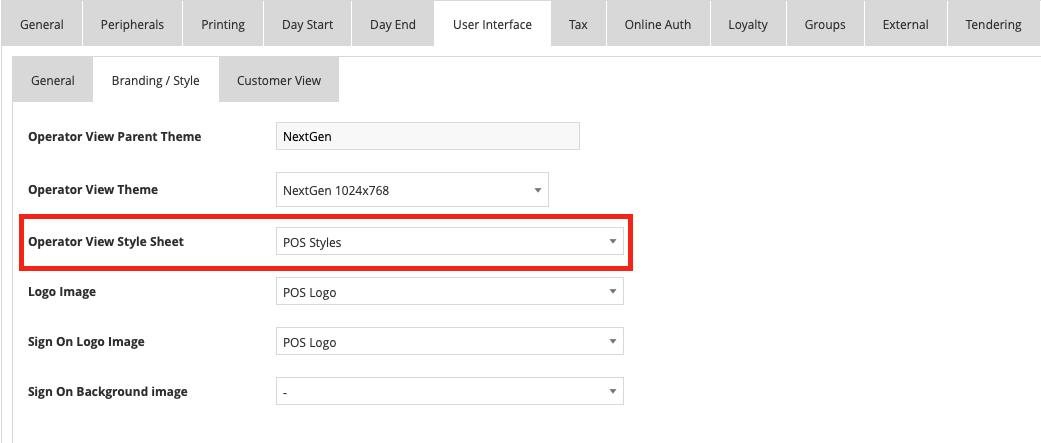
Navigate to User Interface → Branding/Style
For the field Operator View Style Sheet uncheck the Use Template Value checkbox, and then select POS Styles from the drop down list
Click Save

Terminate your POS if it is still running from the previous launch

Then launch your POS application again and now you should see the colours in the stylesheet taking effect