How to use View Data in Application Processes
Overview
In this training task you will learn how View data is used, how it can be manipulated and good practices when using View data.
- Time to Complete: 30 minutes
What You Will Learn
Once complete, you will be able to save data to the View, retrieve data from the View and understand standard View data.
Pre-requisites
- Basic tutorials on Enactor Application Processes
Instructions
What is View Data?
In the Model View Controller (MVC) design pattern, program logic is divided into three interconnected elements.
- The Model - internal representations of information
- The View - the interface presented to the user and to accept input from the user
- The Controller - software linking the model and the view
Typically in Enactor application processes, data is visible for the lifetime of the State or the Process. View data is information that has been stored in the View element and is available to any application process at any point after it has been stored.
How is View Data Manipulated?
There are three core actions that are used to set, get and clear View data. They are
- com.enactor.coreUI.actions.UISetViewDataAction
- com.enactor.coreUI.actions.UIGetViewDataAction
- com.enactor.coreUI.actions.UIClearViewDataAction
To set data to the View, use UISetViewDataAction. Any inputs to this action will be saved to the view. Optionally a Session Name input can be added, which can be used to compartmentalise the data that is held in the View.
To get data from the View, use UIGetViewDataAction. Any declared outputs from the action will extracted from the View. If the optional Session Name is given as input, only View data for that session will be output.
To clear data elements from the view, use UIClearViewDataAction. Any inputs to this action will be cleared from the view. If the optional Session Name is give, data is cleared from this session only.
If the Session Name is given when the View data is set, it must also be given when it is retrieved, otherwise the data value will not be found.
There exists an alternative way to retrieve data from the View. If data is known to be stored in the View it can be declared as an input to an application process and the data will be automatically available in the process when it is executed, without having to use UIGetViewDataAction and also without having to declare it as an input in the calling process.
Standard View Data
As standard, several data elements are stored in the View at particular points during processing. For example
- At POS start up, process Pos/StartUp
- enactor.mfc.Device
- enactor.mfc.Location
- enactor.mfc.PosTerminal
- enactor.mfc.BaseCurrency
- enactor.coreUI.CurrencyCode
- enactor.pos.DefaultParentTheme
- enactor.pos.DefaultTheme
- At user sign on, process Pos/SignOn/WaitForSignOn
- enactor.coreUI.User
- enactor.coreUI.UserLocale
- At start transaction, process Pos/Transaction/HandleStartTransactionEvents
- enactor.mfc.TransactionHandler
- When encountered at various points during a transaction, the following items are saved to the View so they are available later in the same transaction.
- enactor.coreUI.AuthorisingUser
- enactor.cashManagement.CMSessionOwnerId
- enactor.pos.Salesperson
- enactor.crm.SelectedCustomer
- enactor.pos.ForceTrainingMode
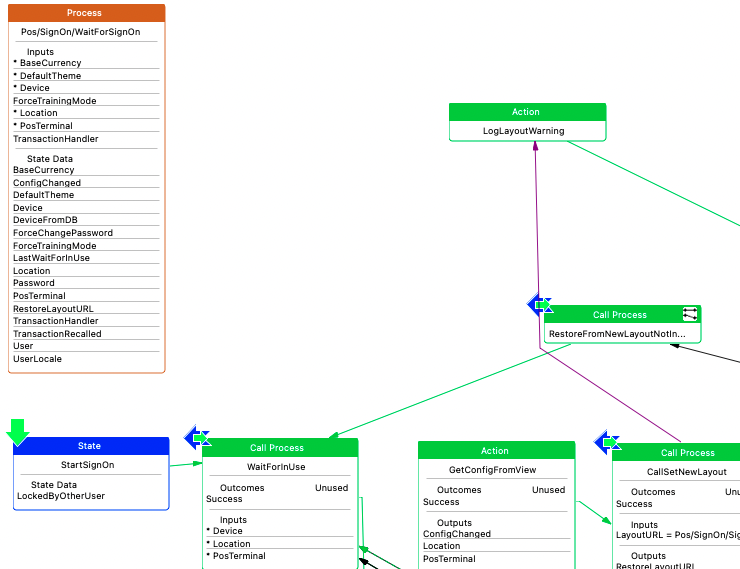
The screenshot below shows how view data is accessed within an Application Process. The BaseCurrency, Device, Location, etc, are declared as inputs to the process and will be available when the process runs because they are stored as View data. The calling process does not need to declare them as inputs since they are stored in the view.

Exercises
This exercise will add a property to the View at sign on and later confirm it is still set.
Set a Custom View Property
Create an application process with ID Pos/SignOn/SaveViewDataAtSignOn. This new process will implement the extension point ID SignedOnExtension, which is called from Pos/SignOn/WaitForSignOn
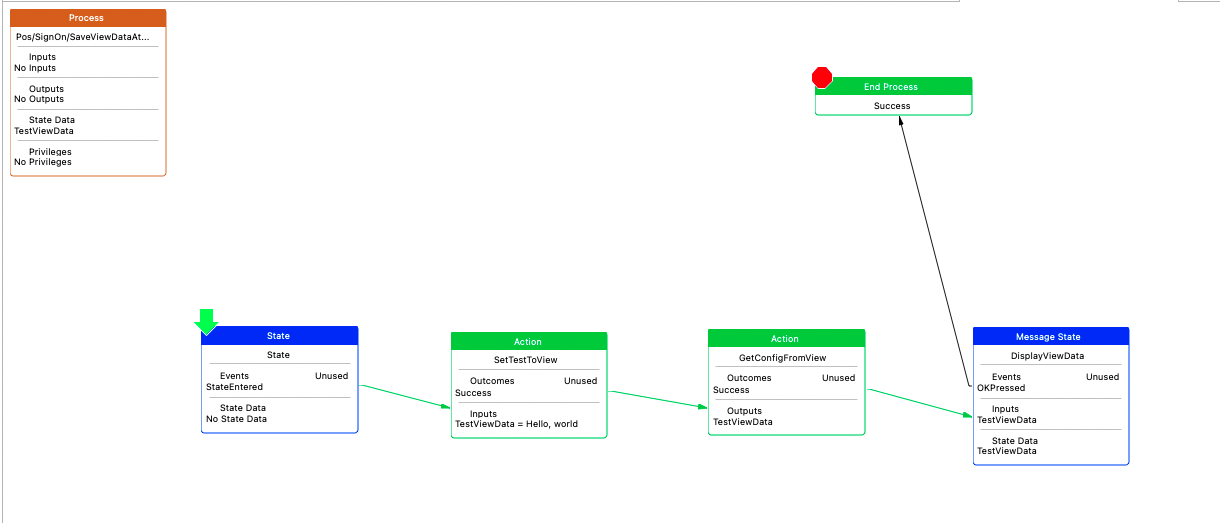
To register it in the POS Packages.xml file so it will implement the extension, open the Packages.xml file and switch to the Extensions tab. Click Add to add an extension, select the new extension and set the following data in the Description section.
| Label | Data |
|---|---|
| Name | SaveViewDataAtSignOn |
| Extension Point | SignedOnExtension |
| Extension URL | Pos/SignOn/SaveViewDataAtSignOn |
| Type | Process |

In the new process, create an action with the class com.enactor.coreUI.actions.UISetViewDataAction. Add an input, for example, a String property with the name enactor.pos.TestViewData. Assign it a value of your choice using a parameter.
Add enactor.pos.TestViewData as State Data on the process and add an action with class com.enactor.coreUI.actions.UIGetViewDataAction. Add the property enactor.pos.TestViewData as an output. The value set as the parameter in the UISetVewDataAction will be output.
Confirm the value by adding a Message/PopUpModalOK message state with enactor.pos.TestViewData as an Input and something like TestViewData is '#{testViewData}'. as the Message Text. When OKPressed is raised from the message state, move to a Success End Process Action to allow the POS to continue.
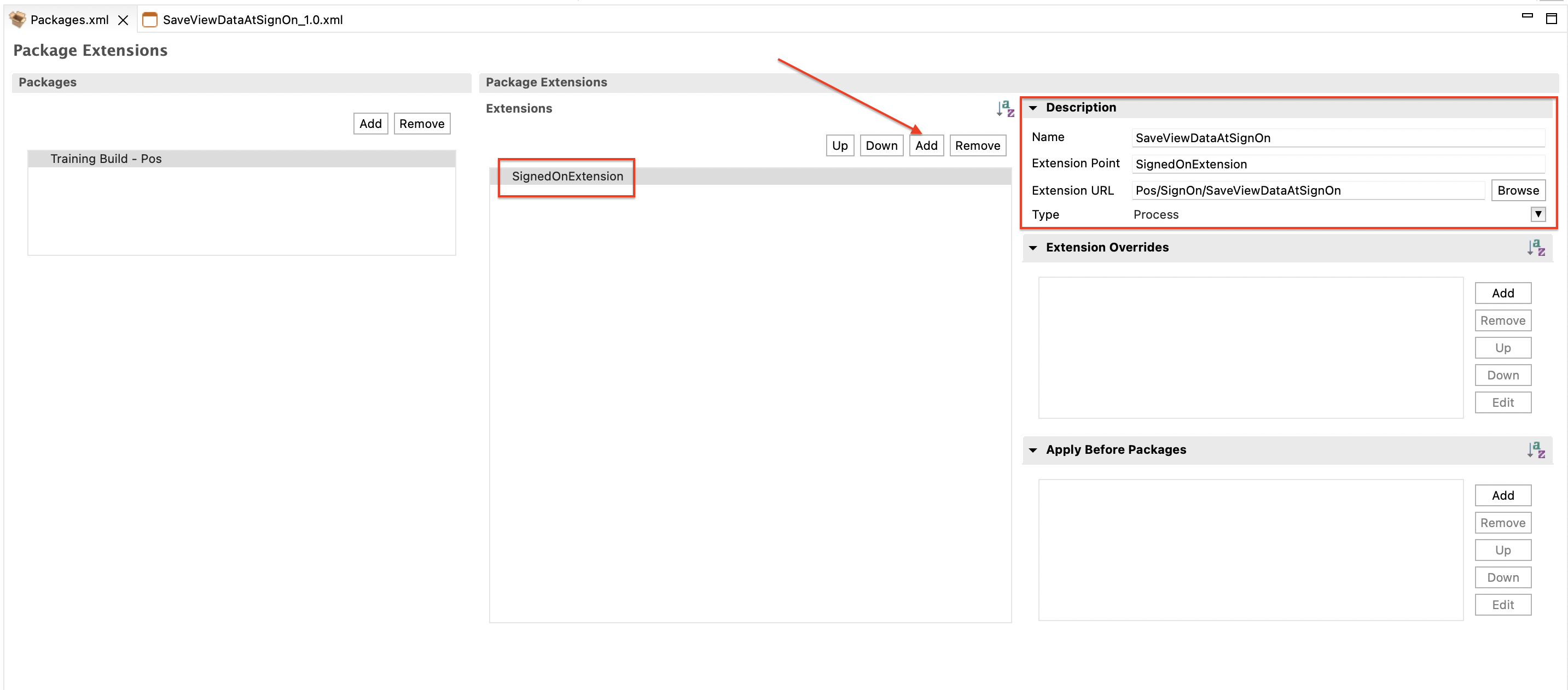
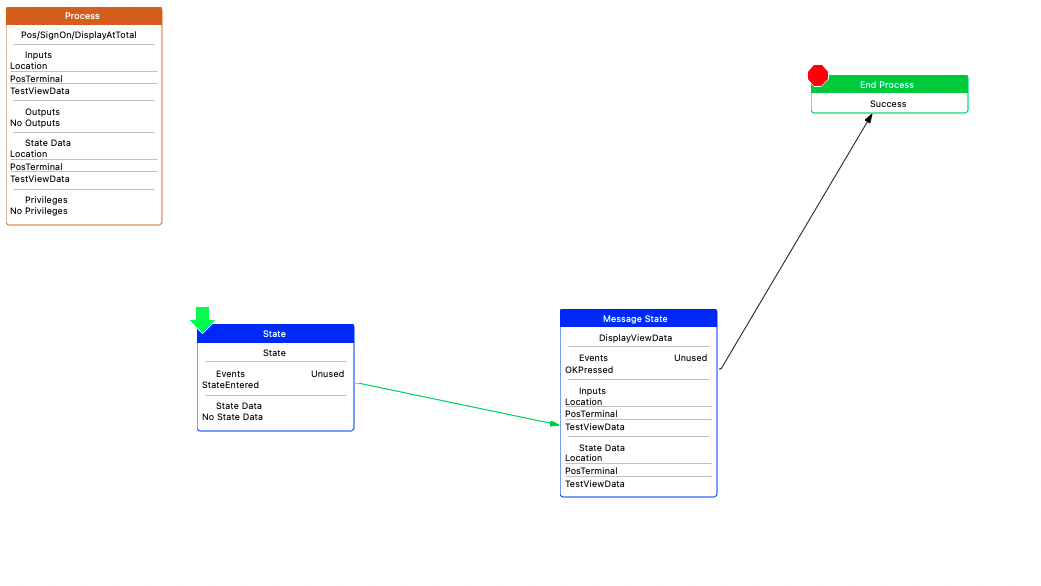
Your process should look similar this:

Get Standard View Properties
We will now add standard View properties to the same process.
Declare as an input to the process enactor.mfc.PosTerminal, of type com.enactor.mfc.posTerminal.IPOSTerminal. This is a standard View property so will be available as an input, even though the calling process does not declare it as an input.
Add enactor.mfc.PosTerminal as an input to the message state, and extend the message text to display the terminal number, i.e. TestViewData is '#{testViewData}'. Terminal number is '#{posTerminal.terminalNumber}'.
To show that UIGetViewDataAction also outputs View data properties, declare enactor.mfc.Location with type com.enactor.mfc.location.ILocation as an additional output on the UIGetViewDataAction action. Extend the message text to display the location ID, e.g.
TestViewData is '#{testViewData}'. Location is '#{location.locationId}'. Terminal number is '#{posTerminal.terminalNumber}'
Run the POS again and confirm the extra View data properties are displayed on the message state.
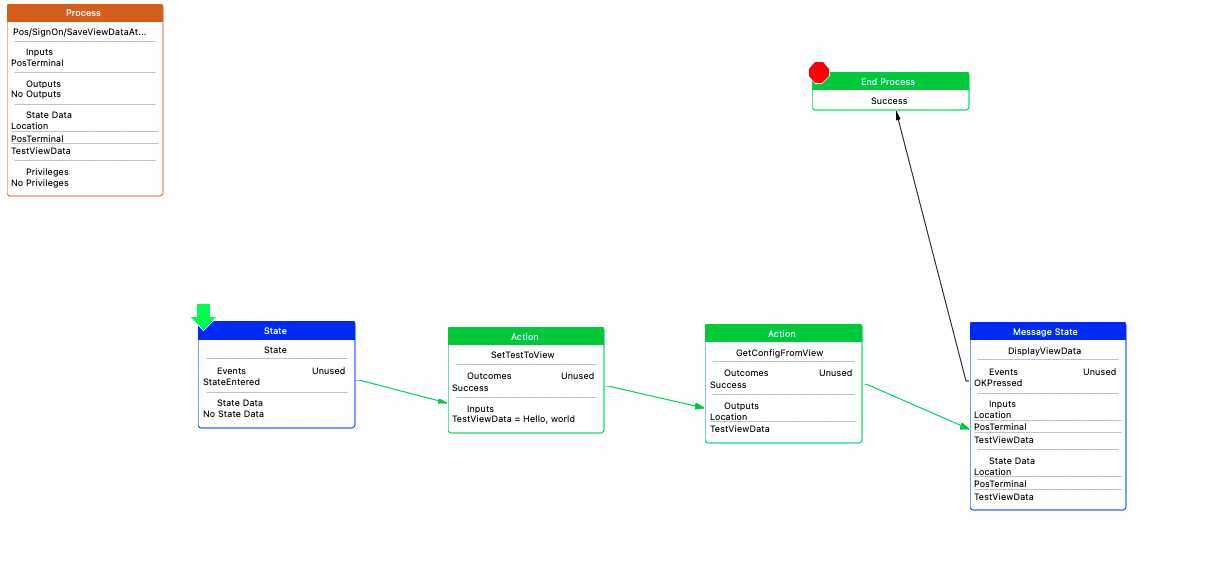
The process will now look like this:

Get View Properties at Total
To show that the custom View property is retained until the end of the transaction, create a new application process called Pos/SignOn/DisplayAtTotal that implements the PreTenderExtension from process Pos/Sale/TotalPressed.
| Label | Data |
|---|---|
| Name | DisplayAtTotal |
| Extension Point | PreTenderExtension |
| Extension URL | Pos/SignOn/DisplayAtTotal |
| Type | Process |
Define TestViewData, PosTerminal and Location as inputs to DisplayAtTotal and copy the message state from SaveViewDataAtSignOn. The three View data properties will be displayed.
The new process will look like this:

Extensions
Add a new property to the View in the SaveViewDataAtSignOn process, but this time add a Session Name. When getting the View data property, confirm that it is only present when the Session Name is set.
Clear the data from the View. Confirm that it is no longer present by using UIGetViewDataAction.