Window and Component Inspector
Window and Component inspection is different from Page Definition POS and ReactPOS. Make sure you follow the steps for the correct POS.
Page Def POS
Many of the methods on this API will require the window ID or component ID that the method should operate on. For Page def POS this can be found by running the POS through the AUT controller and then using the following key combination:
SHIFT + ALT + Right Mouse Button
When the Right Mouse Button is clicked, Active window and Component Clicked should appear on the console of the POS.
**E.g. - Inspecting the Component ID of the Input Box of Sign on page **

When you use the above key combination and right click on the Input Box, the output will be appeared as follows.
Active Window - Name: Point-of-Sale Application:Point-of-Sale Application:Enter User Pos/SignOn/SignOn EnterUserState Pos/SignOn/EnterUser
Component Clicked - Name: InputBox
Therefore,
-
Window Id of the Sign on page =
Point-of-Sale Application:Point-of-Sale Application:Enter User Pos/SignOn/SignOn EnterUserState Pos/SignOn/EnterUser -
Component ID of the InputBox =
InputBox
React POS
For React POS, to inspect Window or Component ID, you should navigate to the Web POS running on http://localhost:9222/ and Click on 'React APP'
For Windows
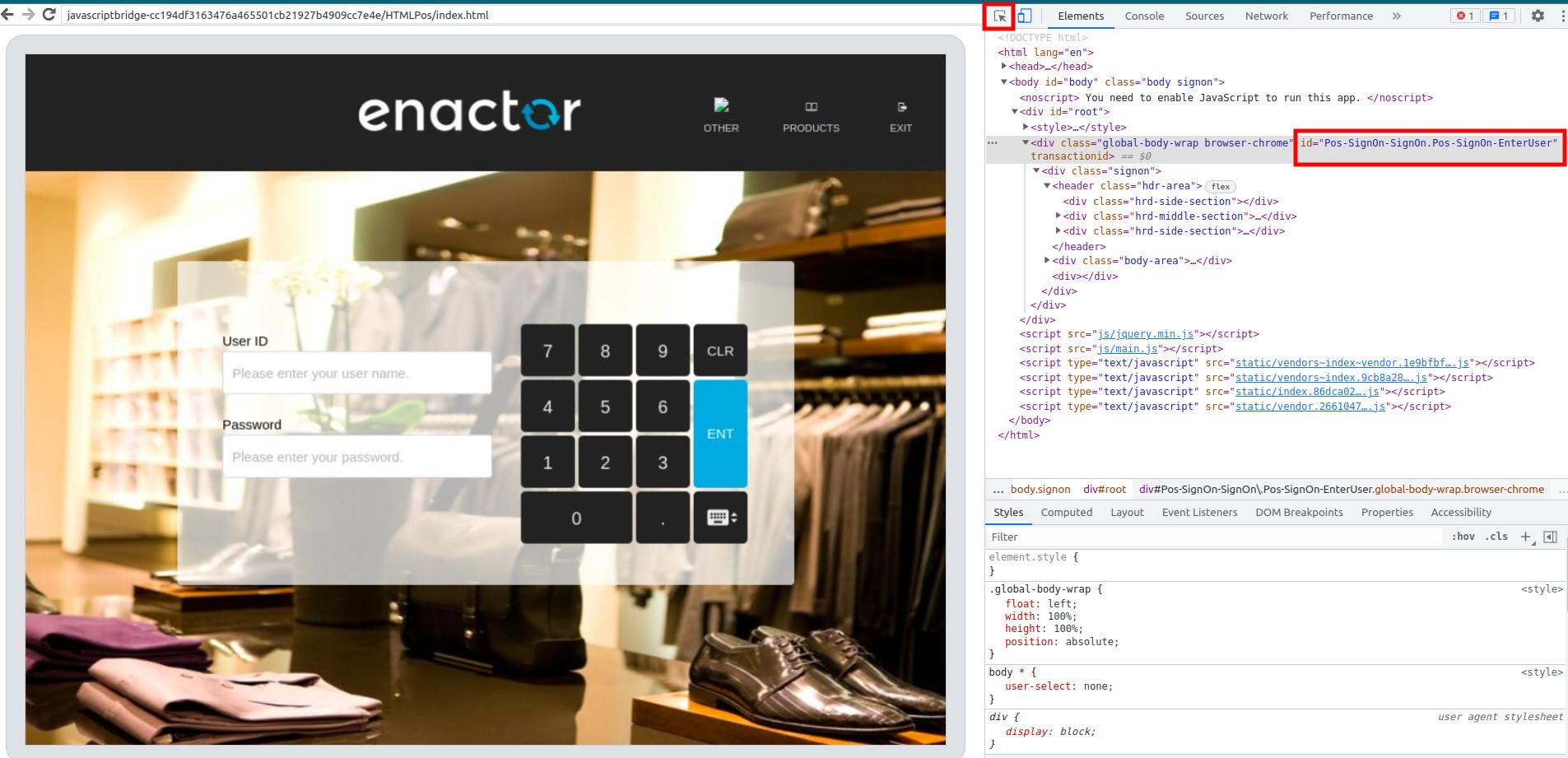
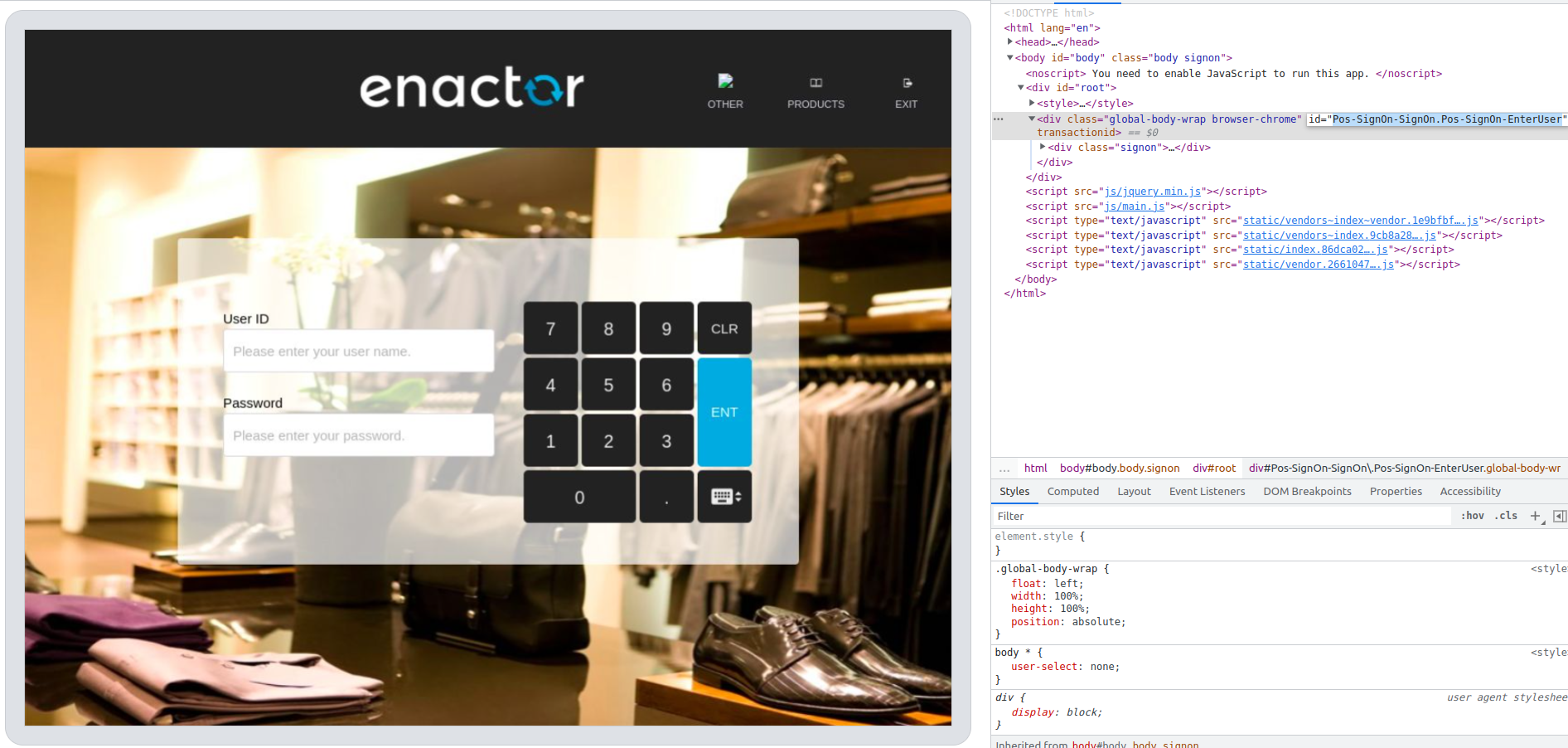
To inspect the Window ID, select the inspect icon and click on the window to be inspected.
Then the WindowID is displayed inside the div class with 'class="global-body-wrap browser-chrome' on the elements tab, as shown below.

To use this ID in property files, following modifications should be done.
- Replace ' - ' using '/'
- Replace ' . ' using space
**E.g. - Inspecting the Window ID of the Sign on page **

Here,
Inspected Window Id from the Browser = Pos-SignOn-SignOn.Pos-SignOn-EnterUser
Therefore, Inspected Window Id for the Property files= Pos/SignOn/SignOn Pos/SignOn/EnterUser
For Components
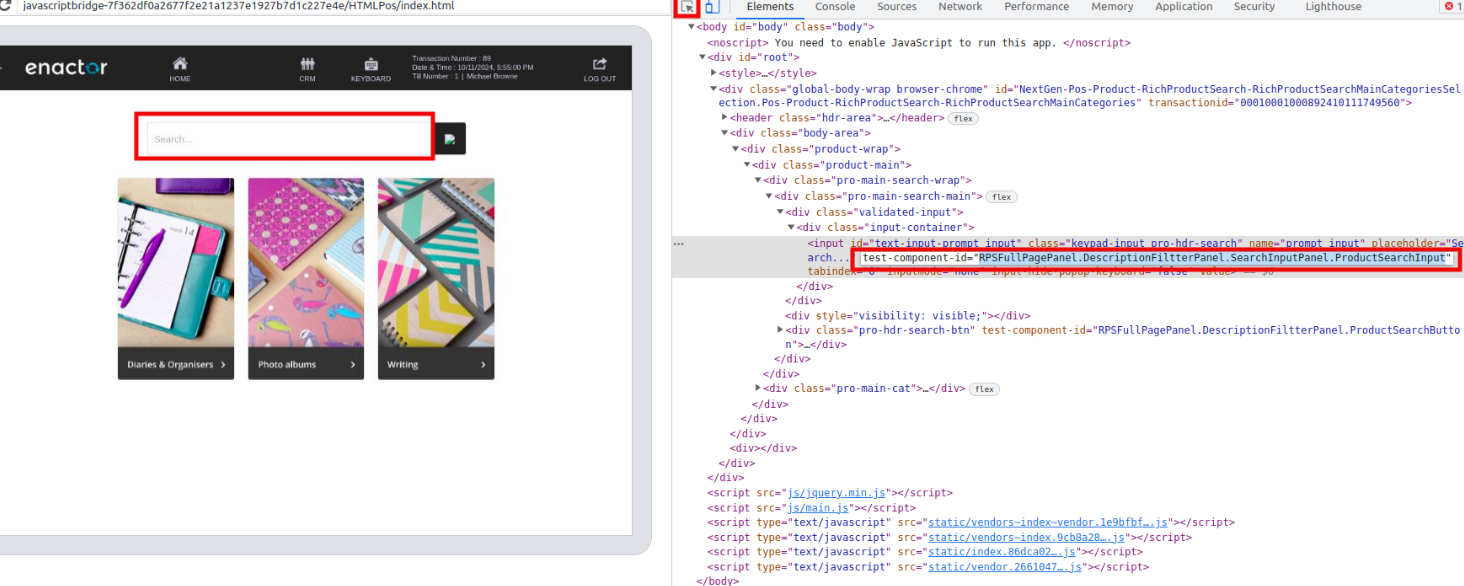
Select the inspect icon and Click on the component you want to inspect.
The ComponentId will be displayed on the highlighted div class as the test-component-id
E.g. - Inspecting the Component ID of the ProductID Input Box in Rich Product Search

Here,
Inspected Component ID = RPSFullPagePanel.DescriptionFiltterPanel.SearchInputPanel.ProductSearchInput