Branding and Stylesheets in React
Overview
The React POS supports the same branding and Stylesheet configuration as used by the Thick POS, this document will show you how to complete the following:
-
Apply a custom logo
-
Apply a custom stylesheet
Pos Terminal Branding
The Pos Terminal / Template maintenance application allows you to edit the branding style of a given terminal
Available options include:
-
Setting Logo branding images
-
Stylesheet overrides
Theme Set
Open Pos Terminal Template Maintenance Application from your Estate Manager (http://localhost:39830/WebMaintenance)
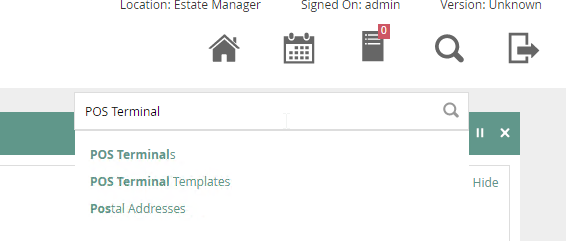
You can find this by using the Search dialog:
Alternatively, you can navigate to it from the menu option:
Configuration → Organisation→ POS Terminal Templates

Click the edit button next to the the terminal for the react pos device:
REACT_RETAIL_MOBILE_POS_TEMPLATE - For the Mobile / Web POS
REACT_RETAIL_FIXED_POS_TEMPLATE - For the Fixed POS
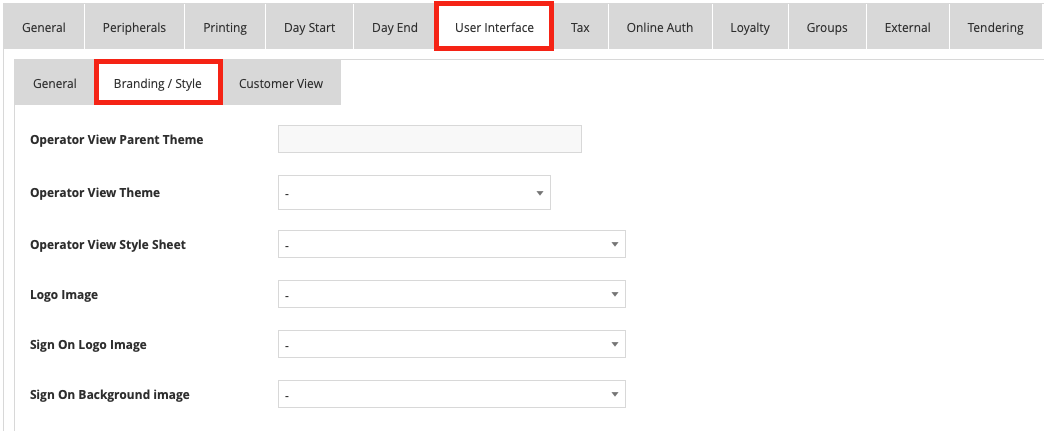
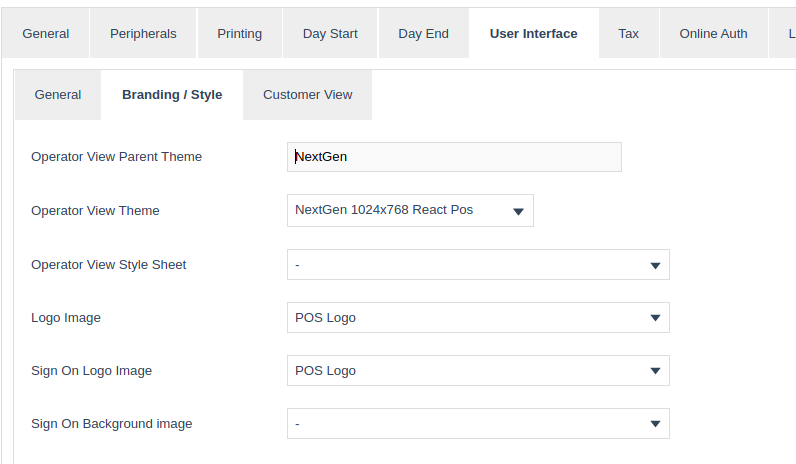
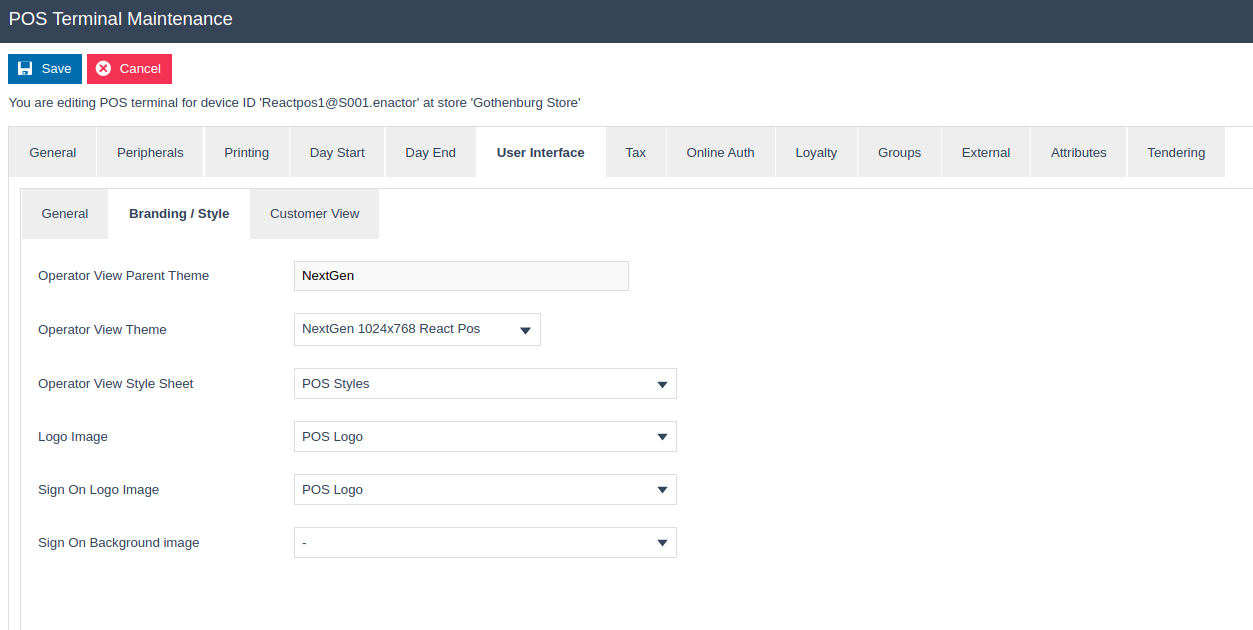
Once in edit mode navigate to User Interface → Branding/Style

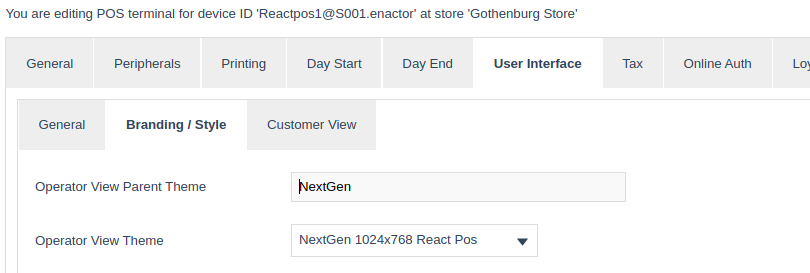
Check that the operator view theme is set to ‘NextGen 1024x768 React Pos' and Operator View Parent Theme is set to 'NextGen’, updating if necessary
Ensure all other options are left blank

Click Save

Branding Images
Download and unzip the TestLogo.zip file
If you are using the Training VM, this is also available your desktop in the Training Task - Themes folder
Open Image Maintenance from your Estate Manager again using the search dialog, or from the following menu:
Configuration → Media → Images
Click Upload a new Image
For the Category Select Branding Images
Enter POS_LOGO as the Image ID
Click Create

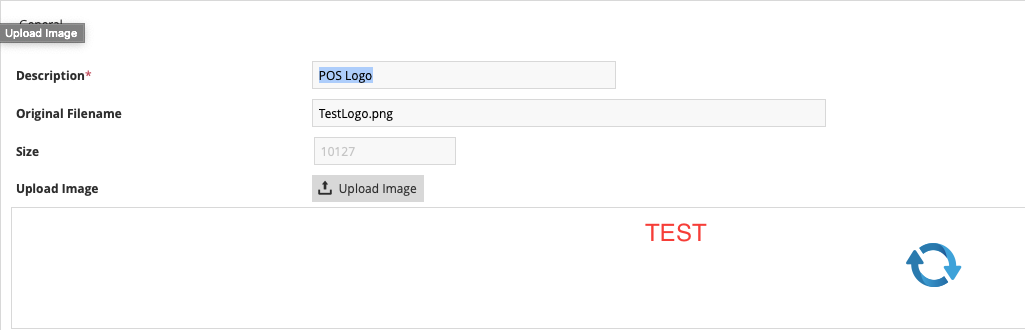
For the Description, enter POS Logo
Click Upload Image

Choose the TestLogo.png file previously unzipped
Click Upload

Click Save

Return to the Pos Terminal Template Maintenance Application
Select to edit the same Pos Terminal Template you did previously
Navigate to User Interface → Branding/Style
For the field Logo Image and Sign On Logo Image and then select POS Logo from the drop down options
Click Save
When prompted to confirm that templated entities should be updated click OK

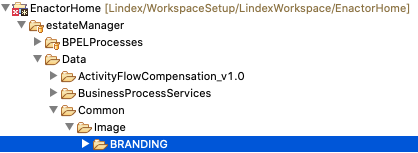
In Eclipse, copy the Branding directory from EnactorHome/estateManager/Data/Common/Image/BRANDING to:
EnactorHome/pdpServer/Data/Common/Image - If you are running the Mobile / Web POS
EnactorHome/reactPos/Data/Common/Image - If you are running the Fixed POS
If the BRANDING directory is not visible under the estateManager folder, select the folder and hit F5 to refresh it
This step is needed as both the Estate Manager and ReactPos application are sharing a database.
Normally the files would be copied down when a broadcast was triggered

If you are running the Mobile POS, close the client and relaunch it
If you are running the Web POS, remove the cookie and restart the Web POS
If you are running the Fixed POS, kill it now by clicking the Terminate button on the Console view and then relaunch it:

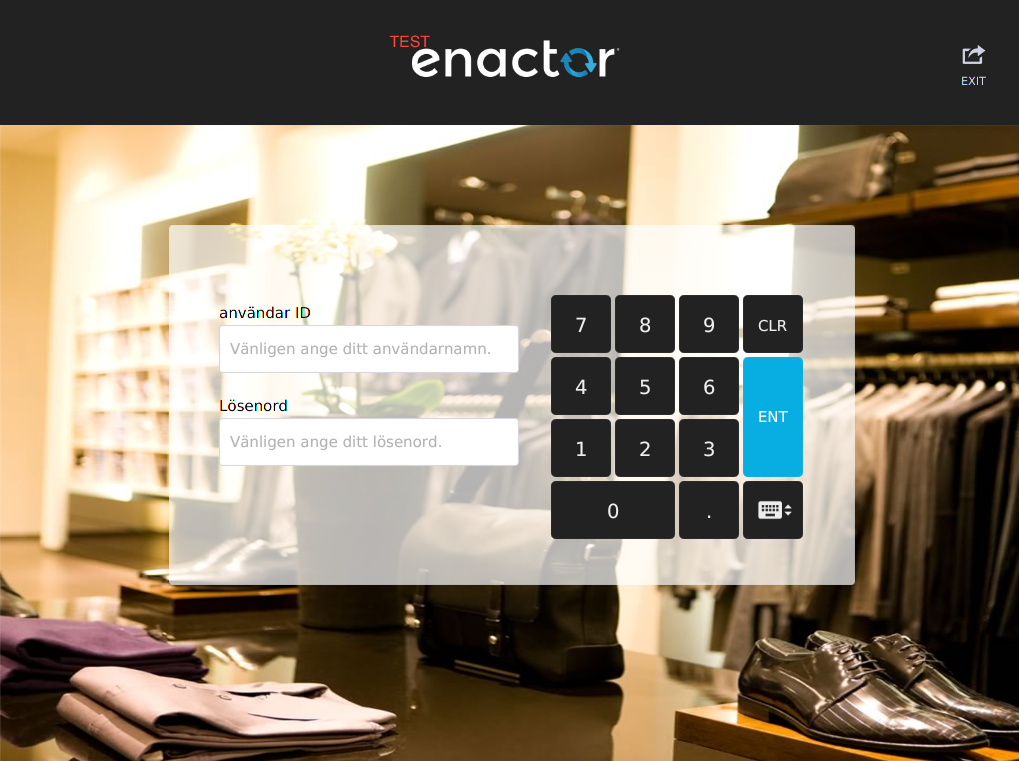
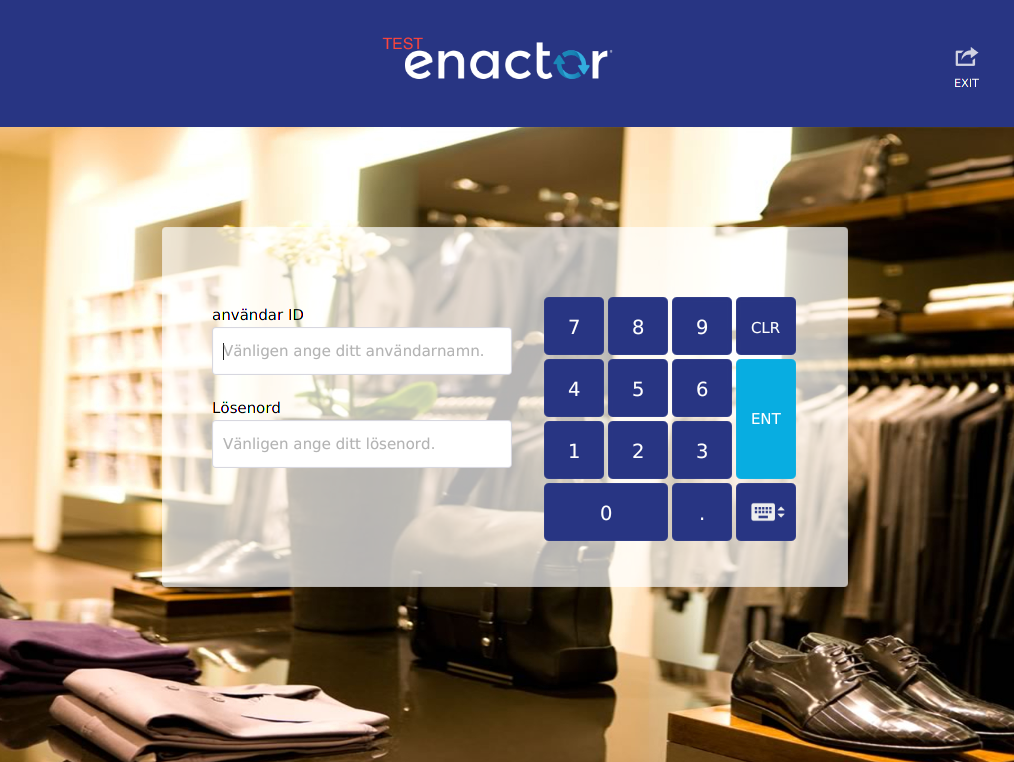
Once the application has started you should see the new logo appear in place of the previous logo

Stylesheets
Download and unzip the TestStyles.zip file
See React Stylesheet for customer theming
Open Configuration → Stylesheet Maintenance from your Estate Manager
Click Create Style Sheet
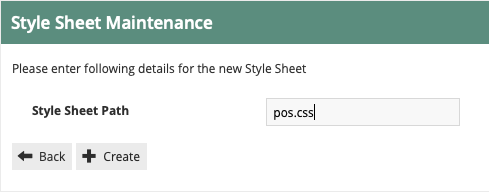
For the Style Sheet Path enter pos.css
Click Create

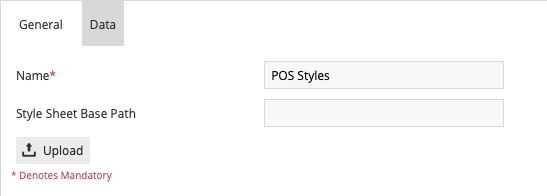
For the Name, enter POS Styles
Click Upload

Choose the pos.css file previously unzipped
Click Upload
To see the style that was uploaded,
Select Data to view the uploaded stylesheet
Click Save
Return to the Pos Terminal Template Maintenance Application
Select to edit the same Pos Terminal you did previously
Navigate to User Interface → Branding/Style
For the field Operator View Style Sheet select POS Styles from the drop down list
Click Save
When prompted to confirm that templated entities should be updated click OK

If you are running the Mobile POS, close the client and relaunch it
If you are running the Web POS, remove the cookie and restart the Web POS
If you are running the Fixed POS, kill it now by clicking the Terminate button on the Console view and then relaunch it:

Once the React POS has launched, you should see the changes in the stylesheet taking effect

The stylesheet styles defined in Pos Terminal Maintenance takes the first priority
-
You can also define your styles in the project as well
-
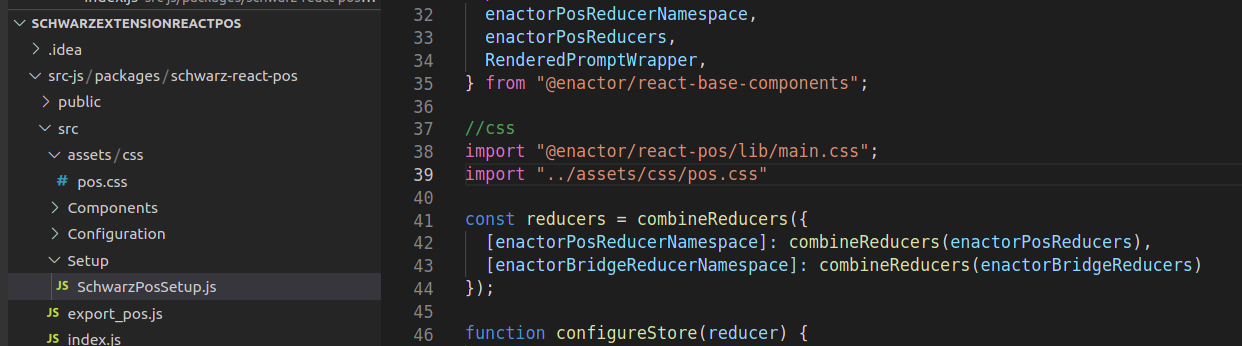
As you can see in the screenshot , you can import your css files in the PosSetup.js file (i.e pos.css)
-
But here, if you are going to override the same style here, make sure you import it after the enactor css files import
-
If you have two CSS files containing the same class name, then the properties of both will be applied in a sort of combination.
-
If both class declarations share the same property, then the one for the file that was linked last is applied.
-
Any properties that are declared in only one of the CSS files , then it will be applied.