Override a component in a page
Overview
This task will explain how to override a React component. You should perform this task using the Web POS so that you can take advantage of the React Developer Tools plugin to Chrome.
Get the key of the component to be overridden
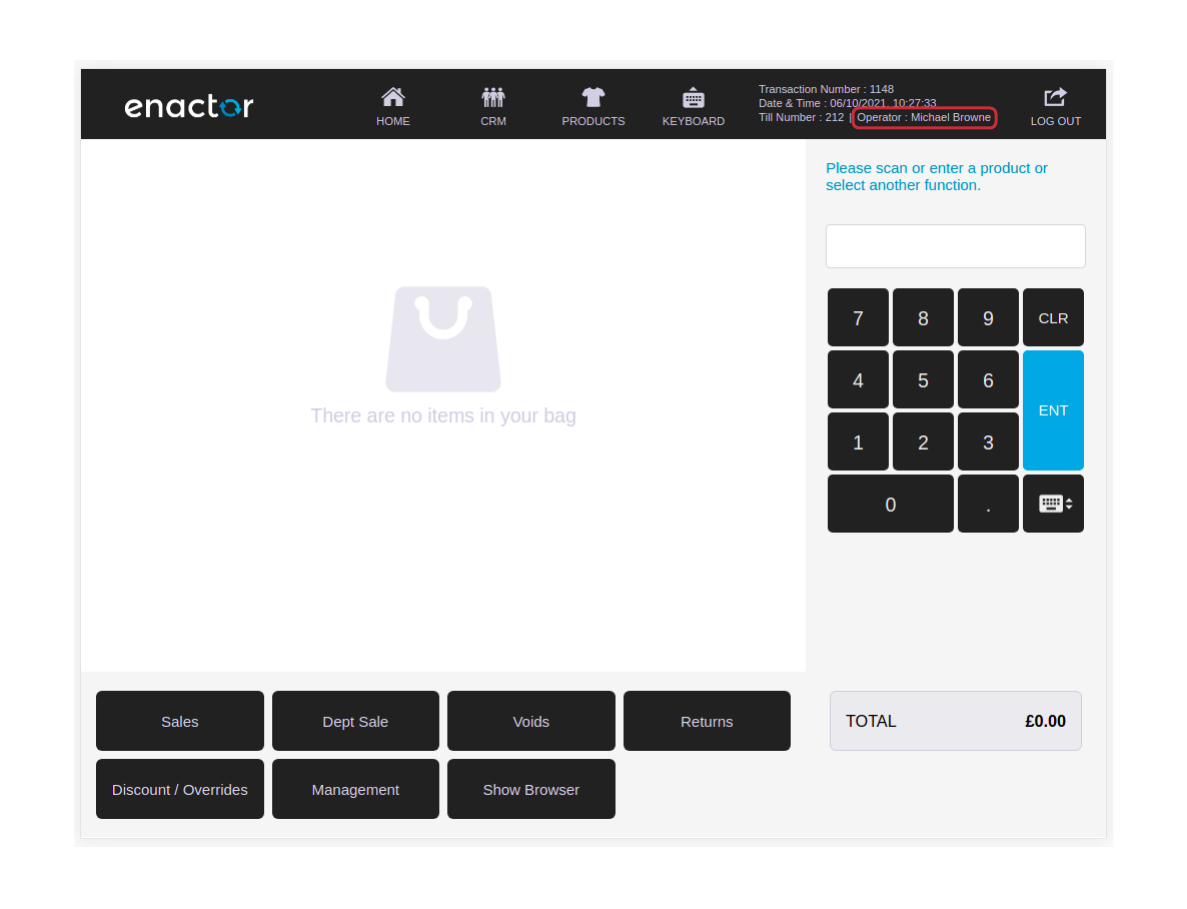
Let’s assume we need to change the Operator field shown in the pos header. Currently it displays the operator name.
For example, We can override it to show the first name and the userId instead of first name and last name.
Components that can be overriden has a key related to it. We need to find it out first.
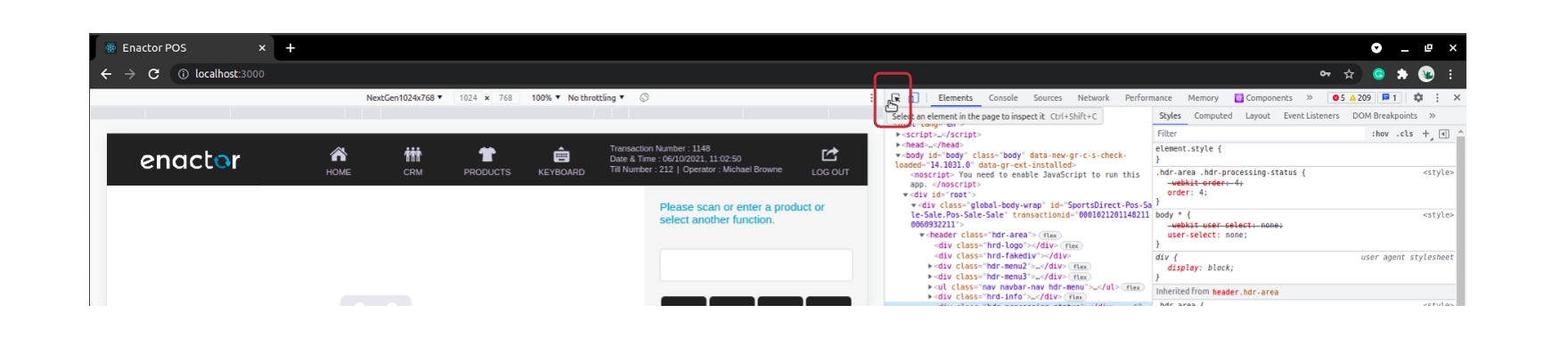
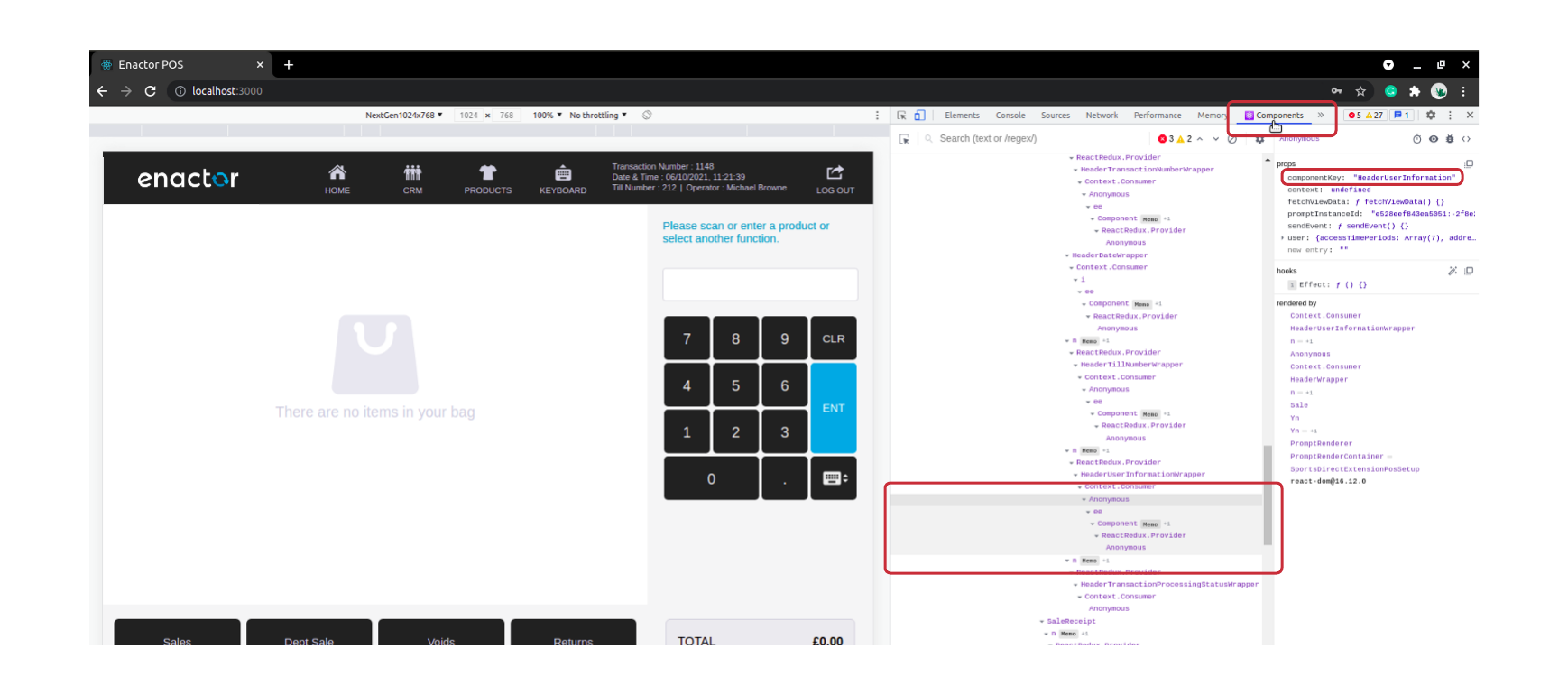
Pick the inspect button in chrome dev tools as shown.\
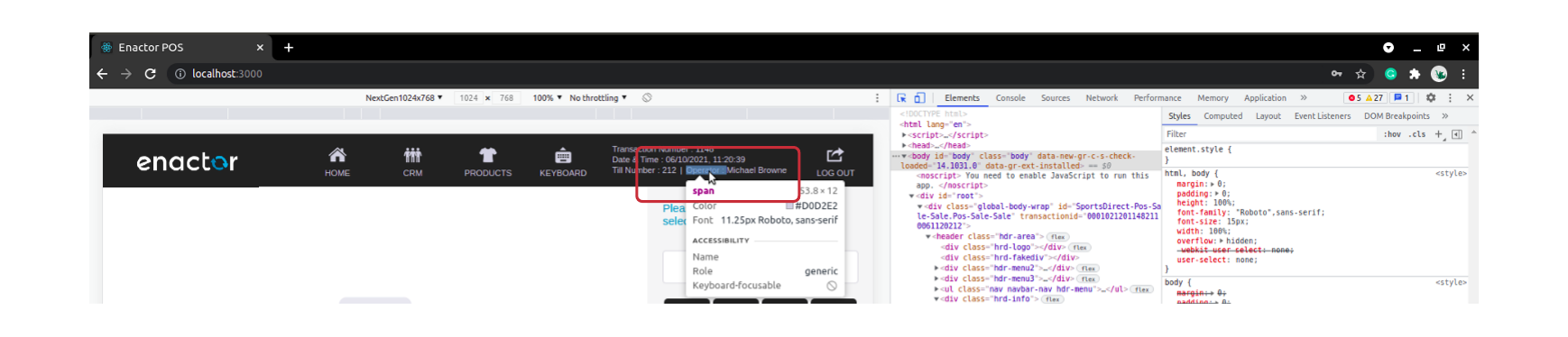
Then click on the Operator label in the Pos Header section.
Click on the React Components tab. It has automatically selected the React element (corresponding to the what we have selected in above step) in React Virtual DOM. There is a property for that element called componentKey which is the key we use to override this component, in this example it should be HeaderUserInformation
Find the existing component file in src code
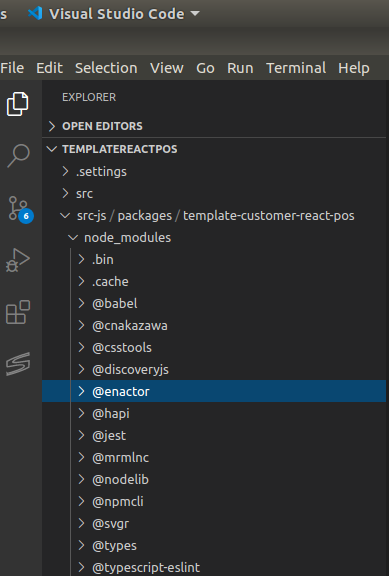
Source code for the enactor packages are in node_modules folder. Open @enactor in a new vscode window if you don’t already have the React POS open:
/<CustomerName>ExtensionReactPos/src-js/packages/<CustomerName>-react-pos/node_modules/@enactor

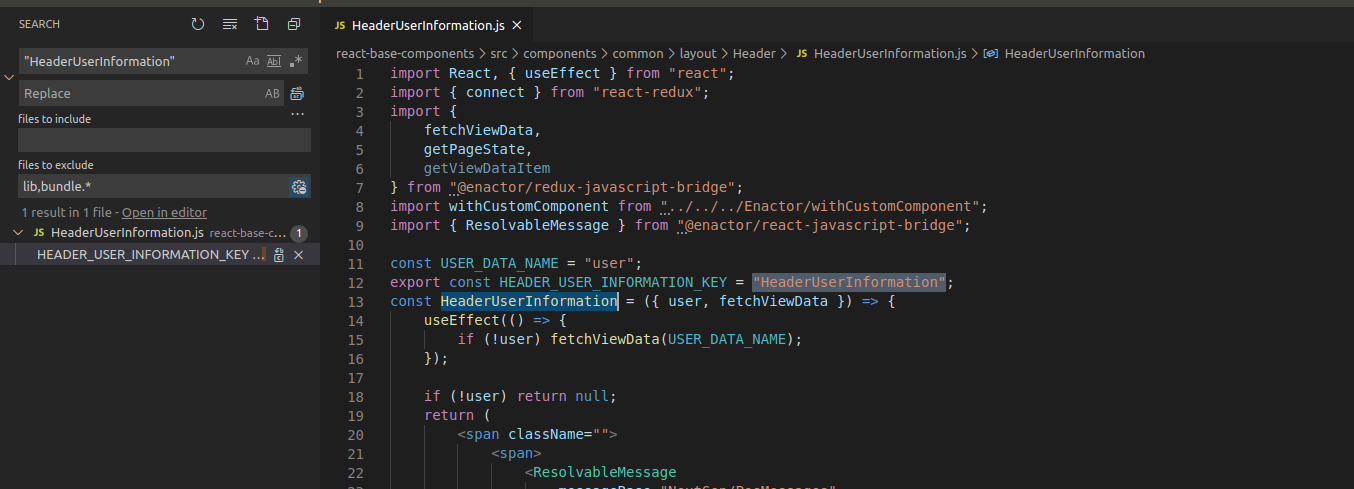
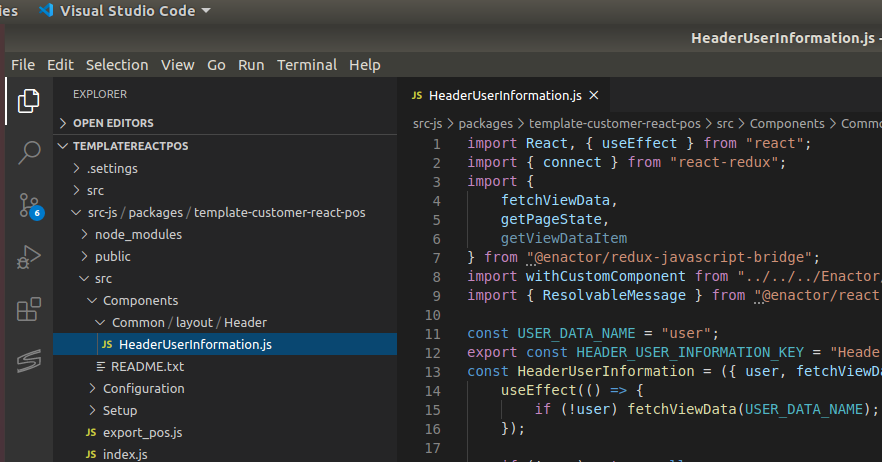
Search for "HeaderUserInformation", and select the javascript file containing the component.
At path: node_modules/@enactor/react-base-components/src/components/common/layout/Header/HeaderUserInformation.js

Override the component
Copy the javascript file you selected above to the following folder path.
/<CustomerName>ExtensionReactPos/src-js/packages/<CustomerName>-react-pos/
src/Components/Common/layout/Header

Rename the file, function name adding a prefix (For example: “Custom”) to make it appear as a new component:
- CustomHeaderUserInformation.js
Remove the following
-
withCustomComponent import.
import withCustomComponent from "../../../Enactor/withCustomComponent"; -
HEADER_USER_INFORMATION_KEY constant.
export const HEADER_USER_INFORMATION_KEY = "HeaderUserInformation";
Change the component name:
const CustomHeaderUserInformation = ({ user, fetchViewData }) => {
And then update the export declaration at the end of the file like below:
export default connect(
mapStateToProps,
mapDispatchToProps
)(CustomHeaderUserInformation);
Now we can update the display, locate the following span element.
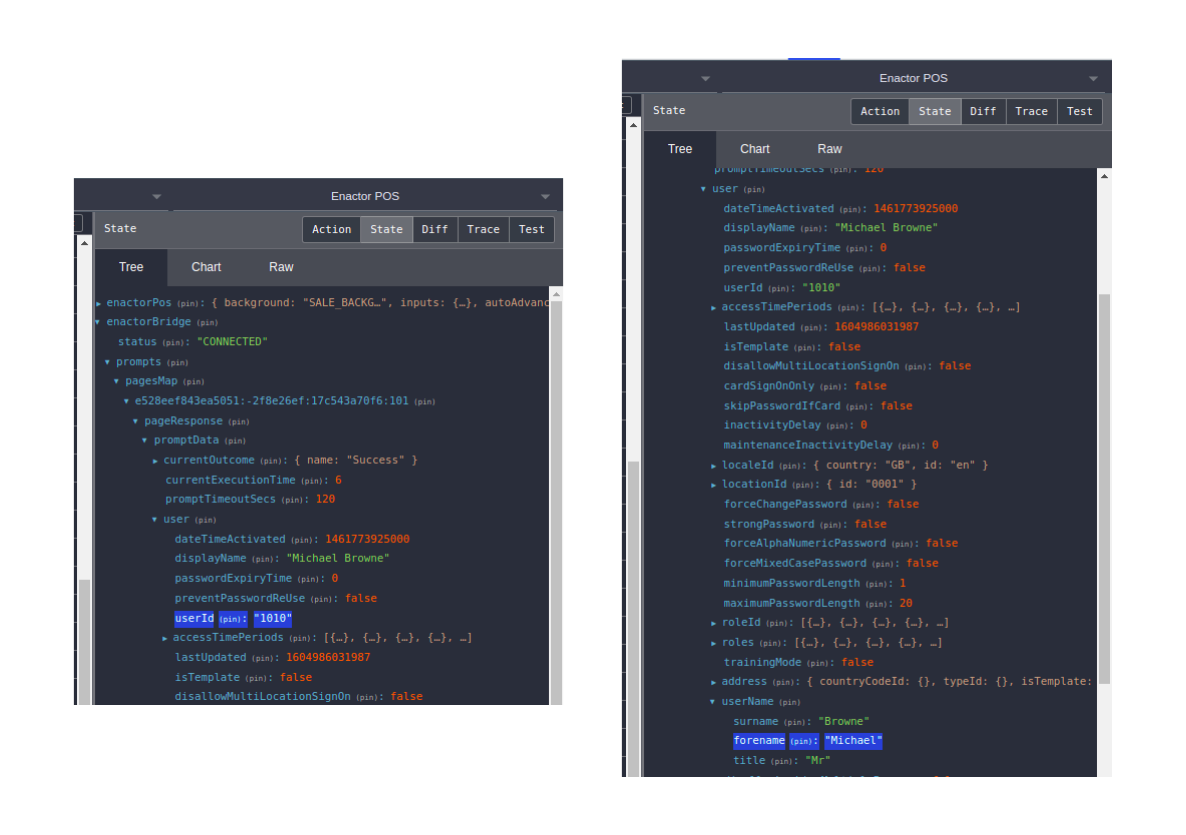
If you check the Redux store promptData has user data which has userId and user forename information.
Change the above span element to the following.
<span>{`${user?.userName?.forename} - ${user.userId}`}</span>
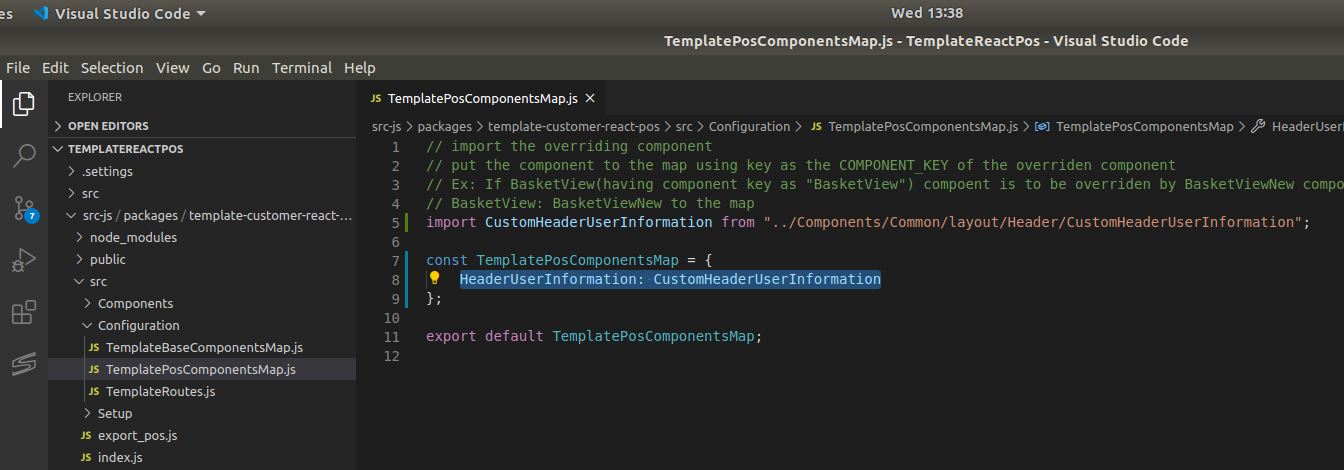
Go to <CustomerName>PosComponentsMap.js file in Configuration folder.
Add the following mapping to the <CustomerName>PosComponentsMap.
HeaderUserInformation: CustomHeaderUserInformation;
Add an import for the CustomHeaderUserInformation component (VSCode can do this automatically for you if you select the component and hit CTRL+SPACE)
Make sure everything is saved and check the Header in the Web Pos, it should be updated to show the user’s forename and userID.
If a white screen / a loading icon is shown, remove the browser cookies and refresh the page.