Create a React POS Extension
Overview
This tutorial will guide you how to create a React POS extension.
In this exercise, we will extend the SignOnCompletedExtension extension found in the sign_on_1.0.xml process with a custom process that displays the location ID and name in a React prompt.
What you will learn
- How to view an Application Process using Resource Library
- How to register a Process Extension
- How to implement a React Prompt
Pre-requisites
- Ensure the Training Workspace is set up and the Training React POS is up and operational. (Refer Training Workspace Setup)
Exercises
Setup React Mappings
Open your training workspace (Refer Training Workspace Setup) and follow below steps to configure React mappings.
- In Eclipse, navigate to, Window -> Preferences.
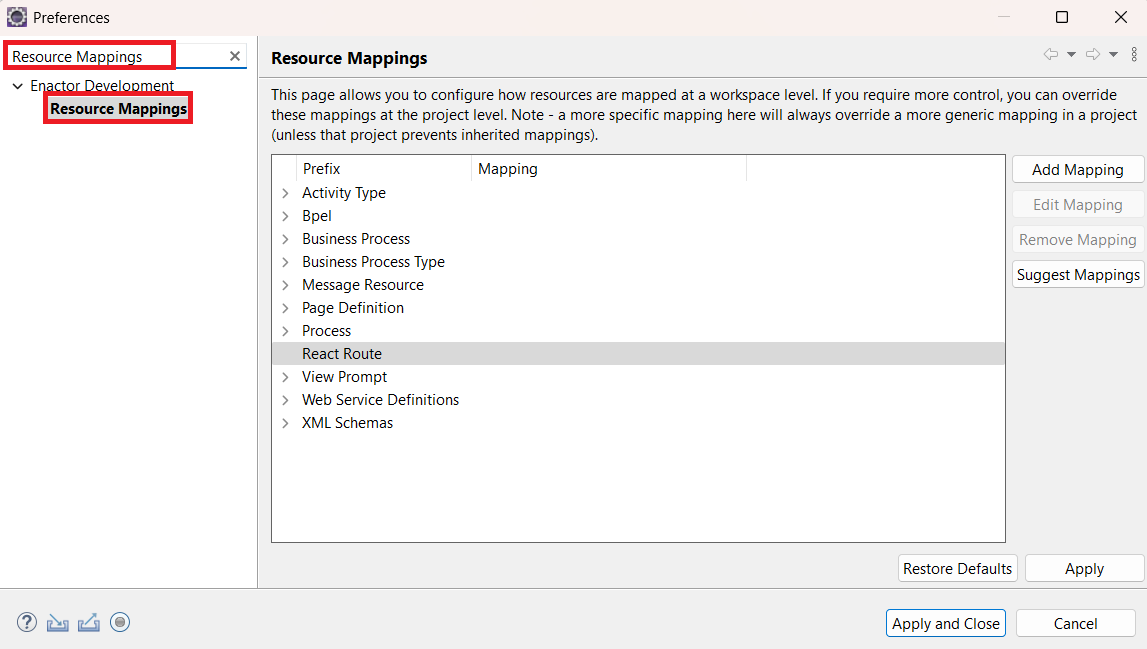
- In the Preferences window, type "Resource Mappings" in the search bar. Select Resource Mappings from the filtered results.

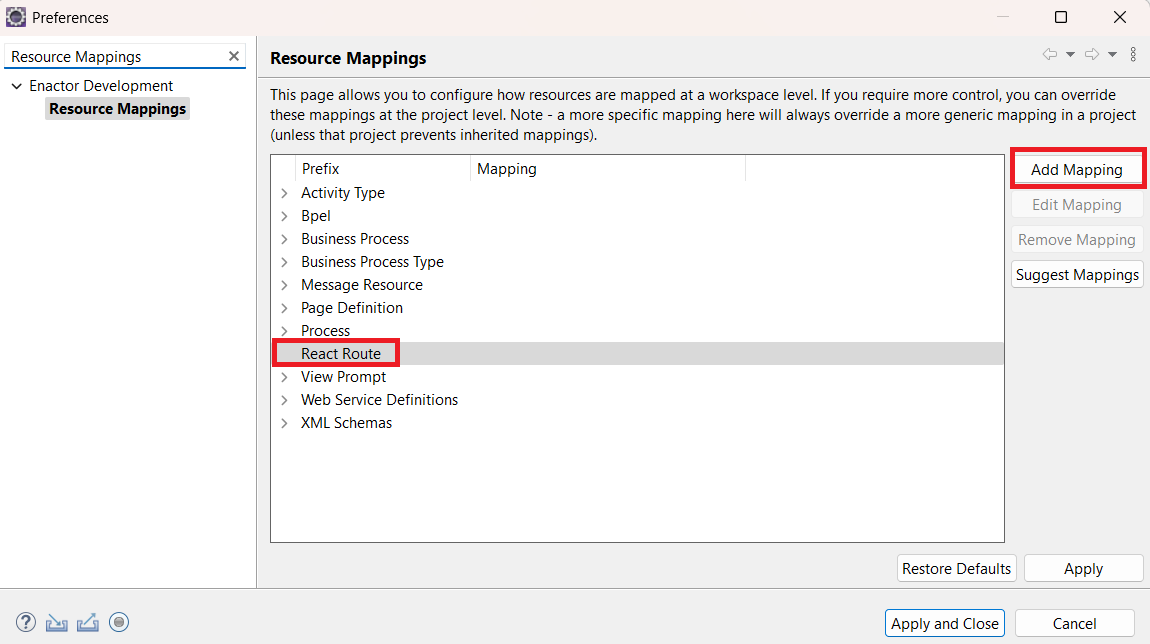
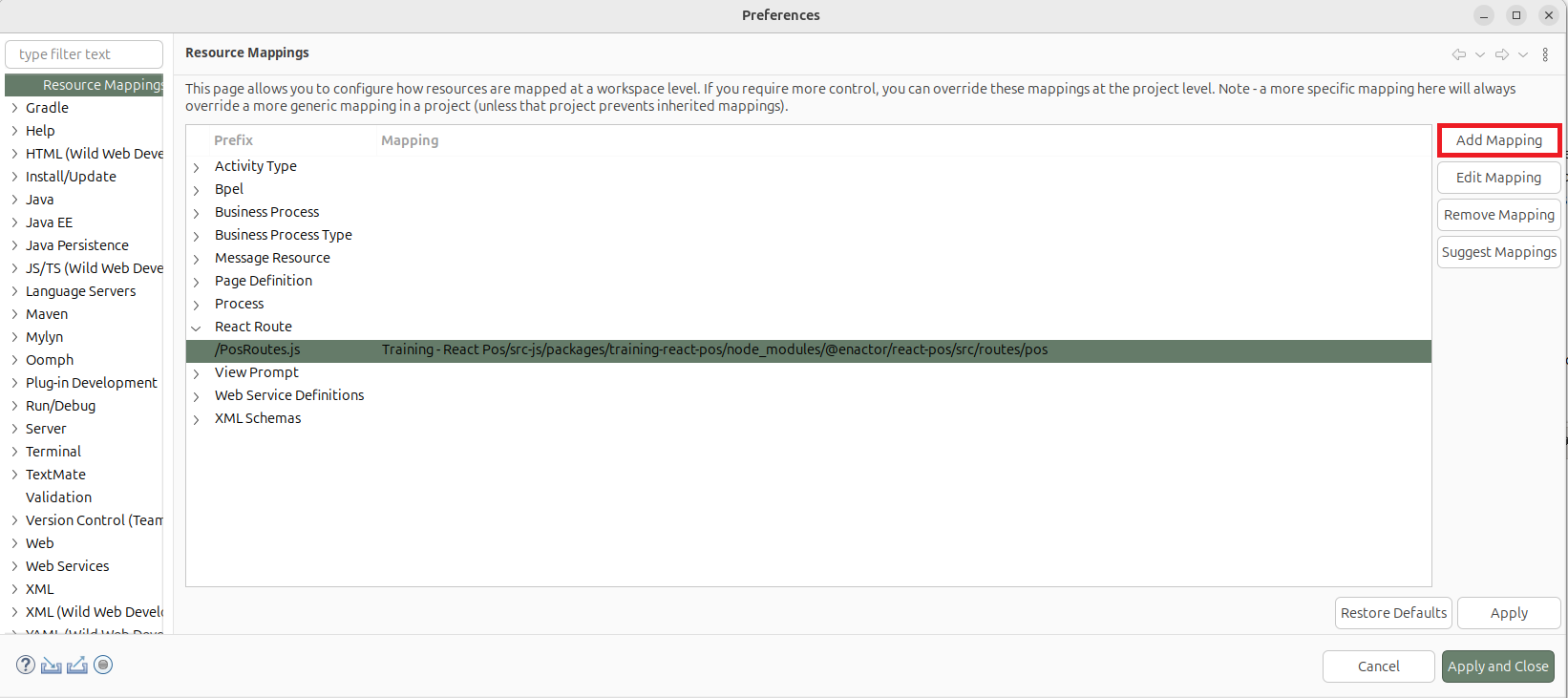
- Under the Resource Mappings section, click on React Routes.
- Click the Add Mapping button.

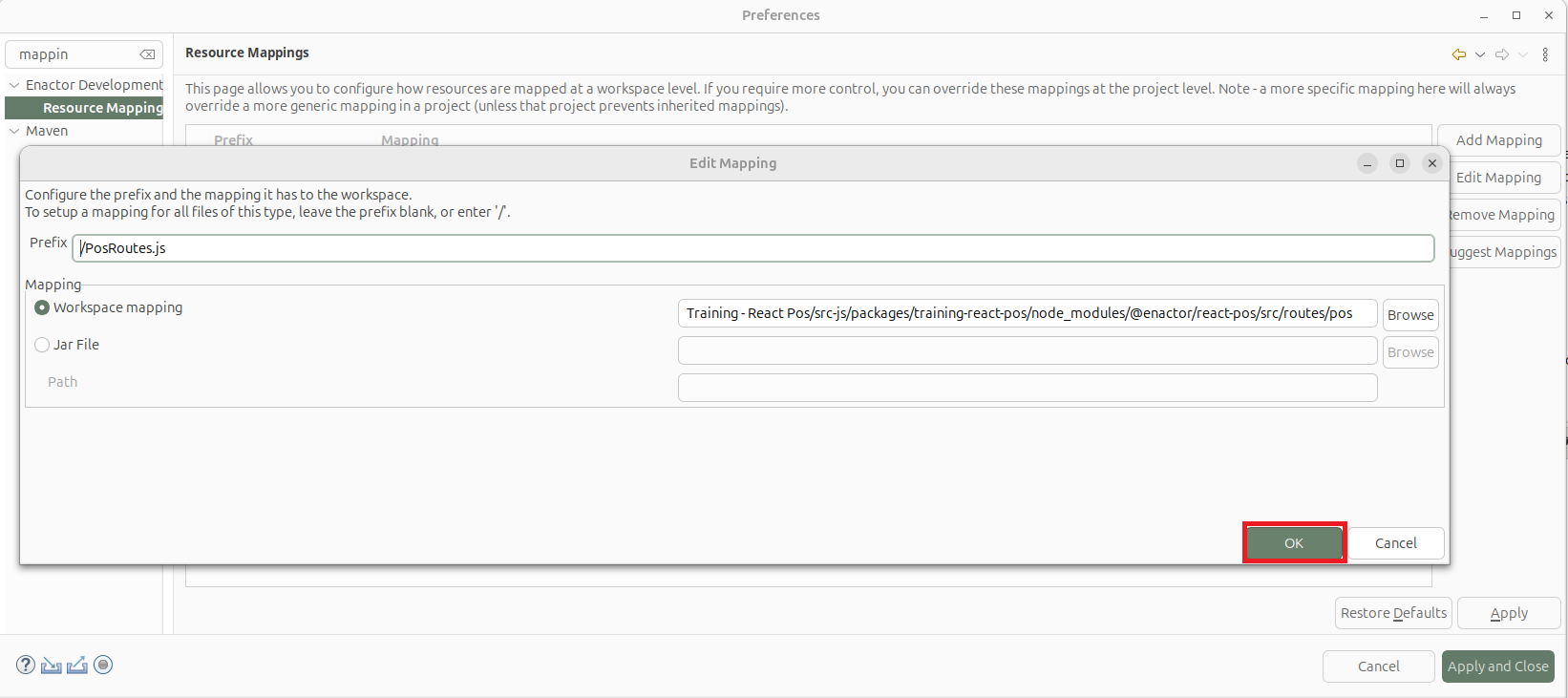
- In the Prefix input field, enter:
/PosRoutes.js - Click Browse and select the pos folder located at,
Training - React Pos/src-js/packages/training-react-pos/node_modules/@enactor/react-pos/src/routes/pos(You should have build the Training Ract POS following the steps in to populate the above node modules.(Refer Training Workspace Setup))

- Apply the Mapping
- Click OK to confirm the mapping.

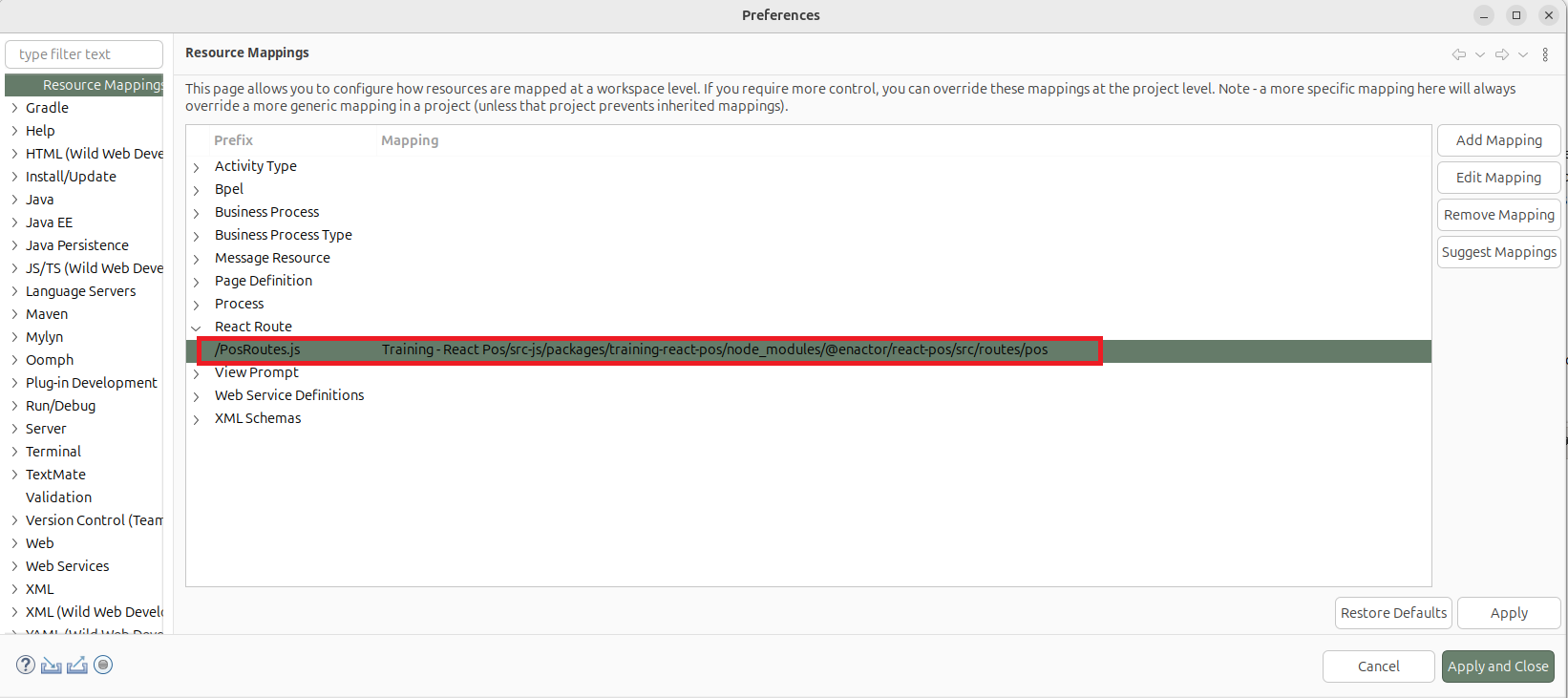
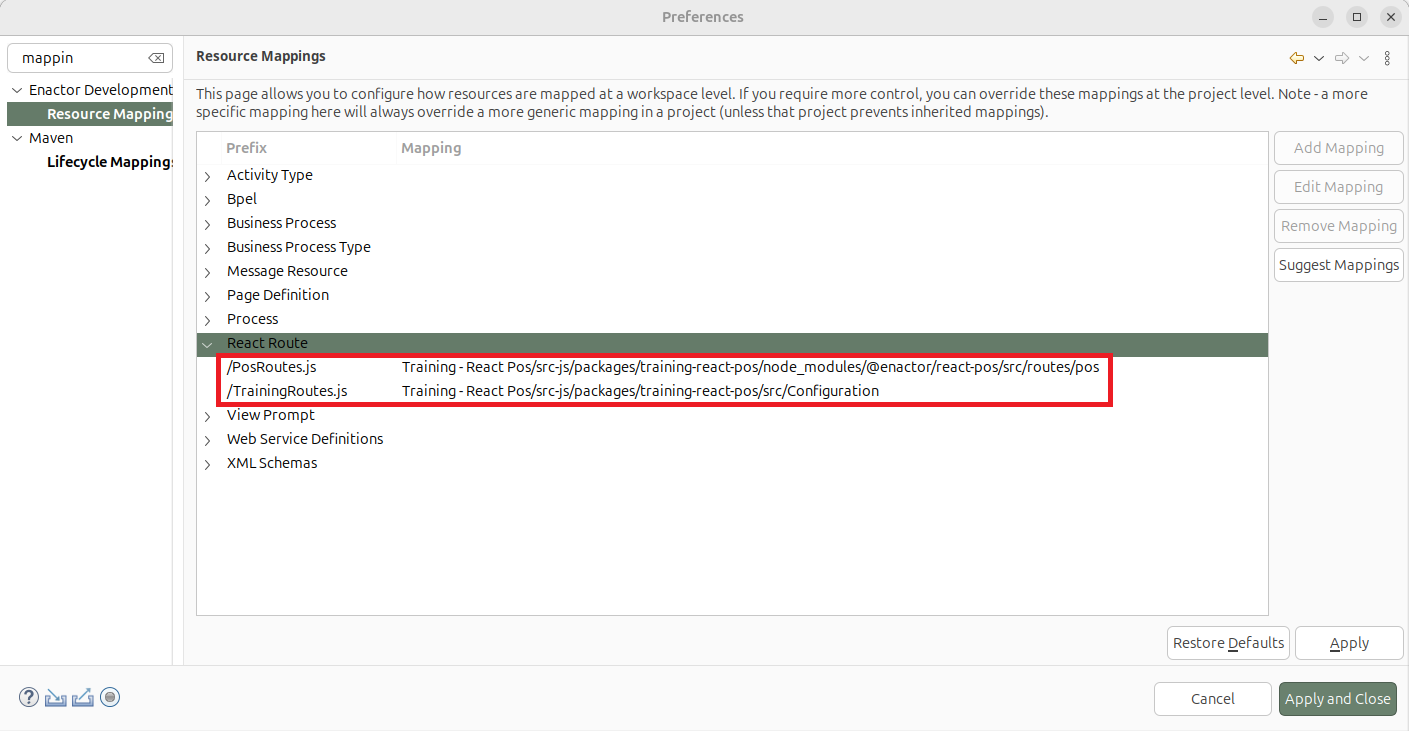
- The new mapping will now appear under Resource Mappings.

- Again Click the Add Mapping button.

- In the popup
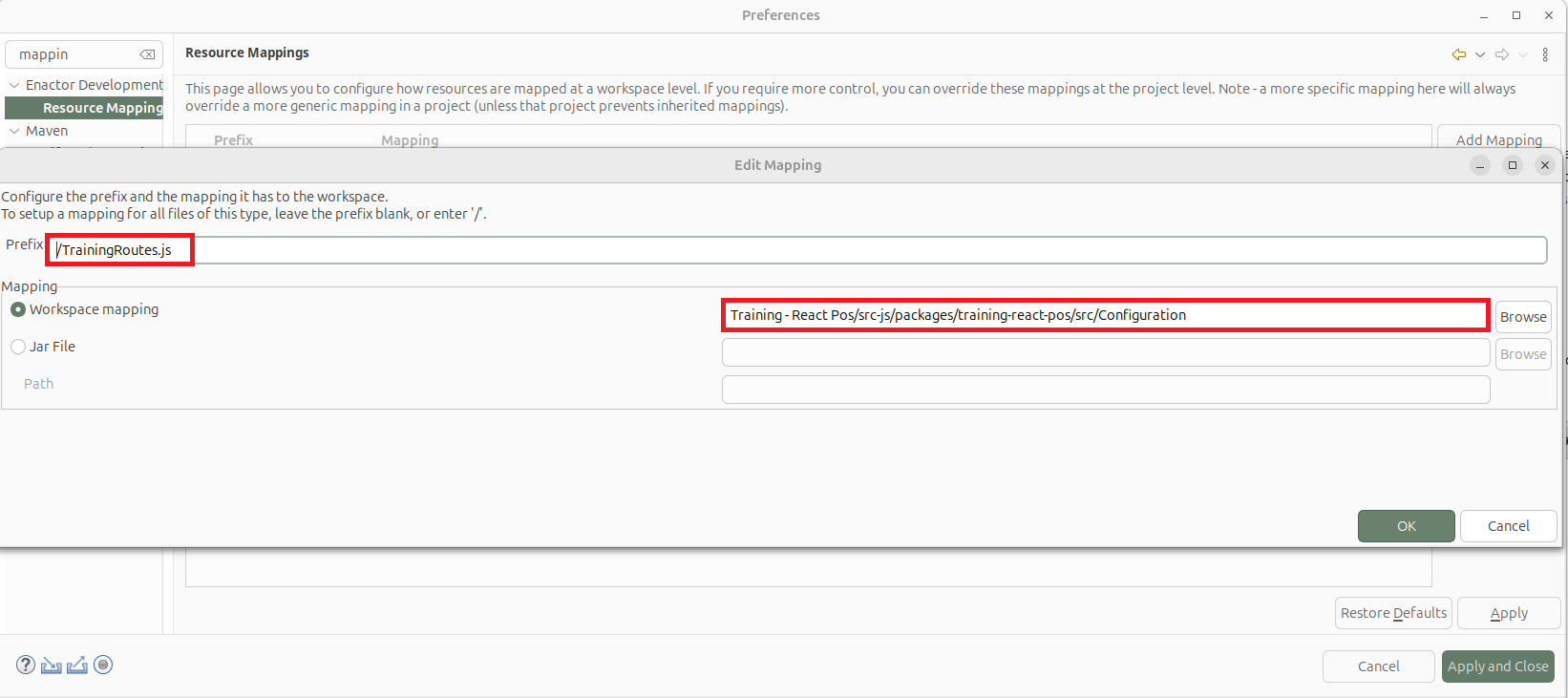
- Set Prefix to:
/TrainingRoutes.js - Click Browse and select the appropriate Configuration folder from your project.
- Set Prefix to:

- Apply the Mapping
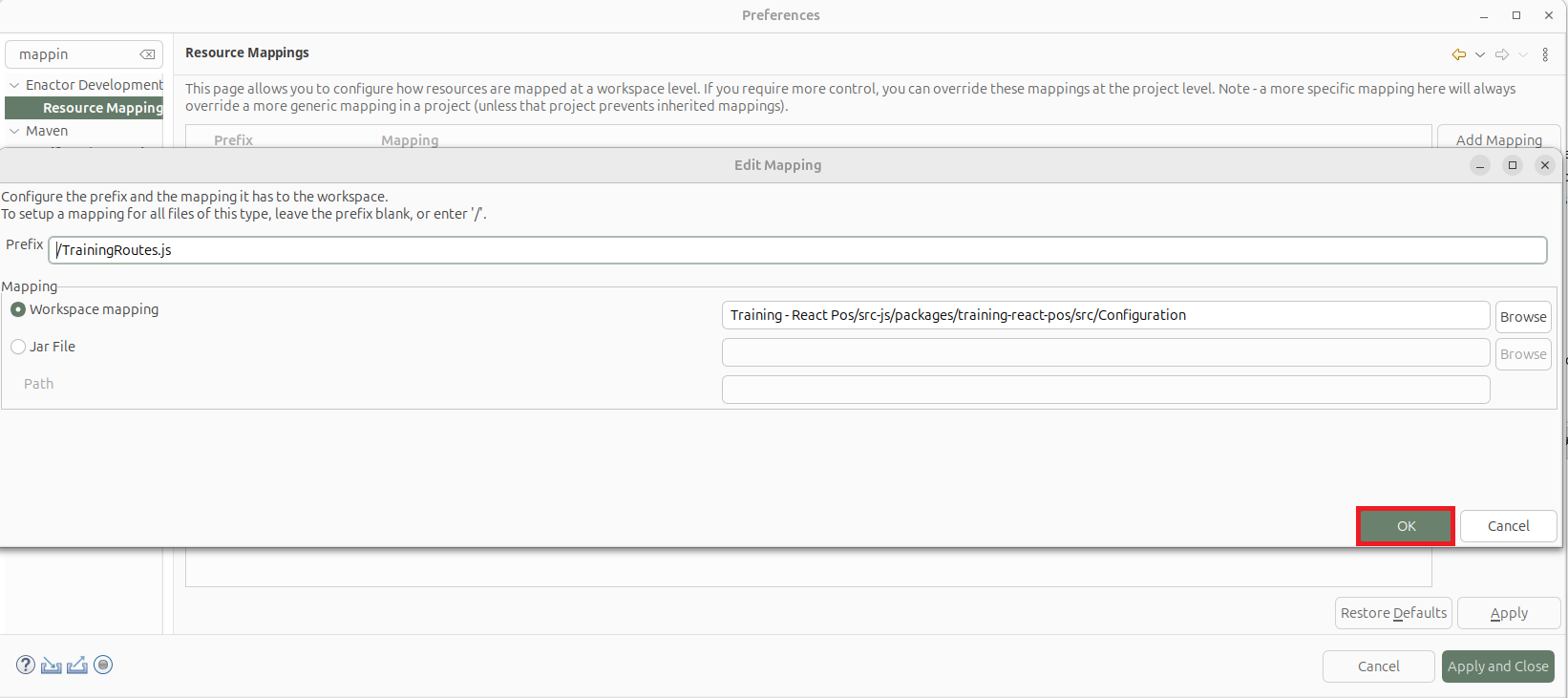
- Click OK to confirm the mapping.

- The new mapping will now appear under Resource Mappings.

- Click Apply, then Apply and Close to save your changes.
Index React Components
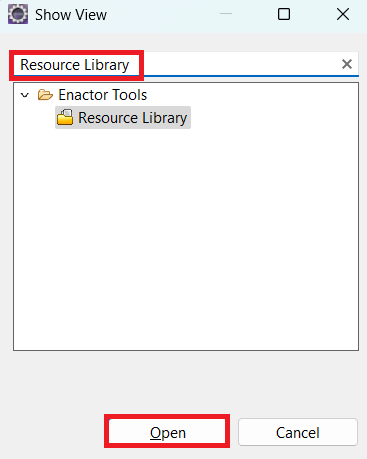
Go to Window -> Show View -> Other.
- In the dialog, search and select Resource Library, then click Open.

-
Follow the steps below to index the React components.
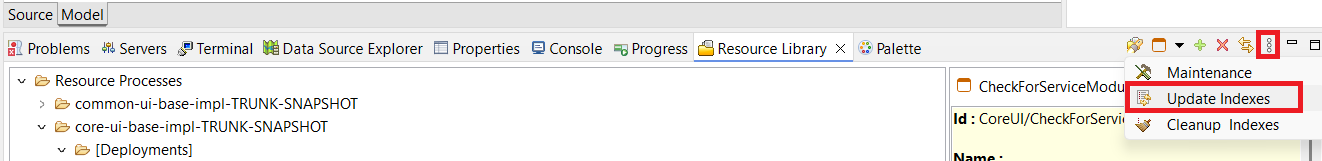
- In the Resource Library view, click the menu icon (three dots) and select the
Update Indexesoption to update the indexes.

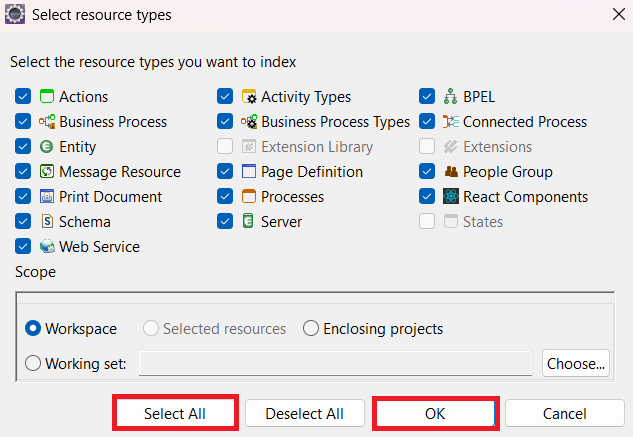
- In the dialog that appears, select all items and click OK.

- Wait for the indexing to complete.
- In the Resource Library view, click the menu icon (three dots) and select the
Navigate to SignOn Application Process
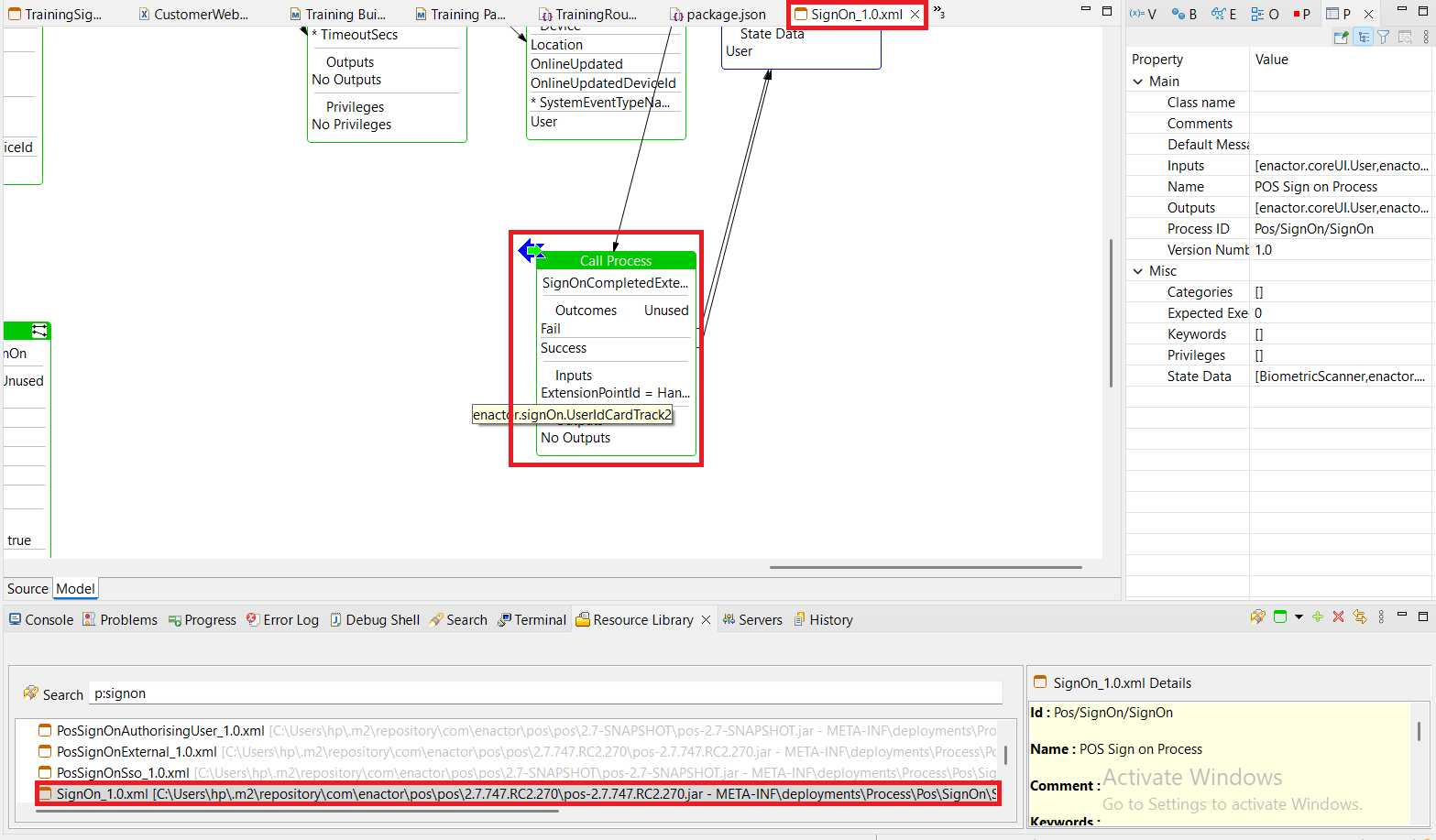
Follow the steps below to locate the SignOn Process.
- Click the folder icon on the left-hand side of the Resource Library view.
![]()
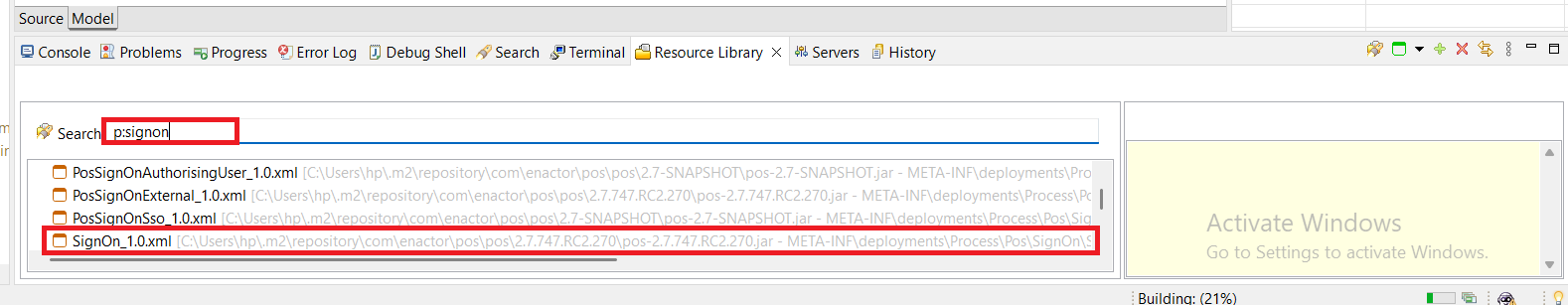
- In the search box, type
P:Sign_on_1.0and press Enter.

-
Double-click on the
sign_on_1.0.xmlprocess to open it. -
Go to the Outline of the sign_on_1.0.xml process and select the extension named
SignOnCompletedExtension

Create the New Extension Process
-
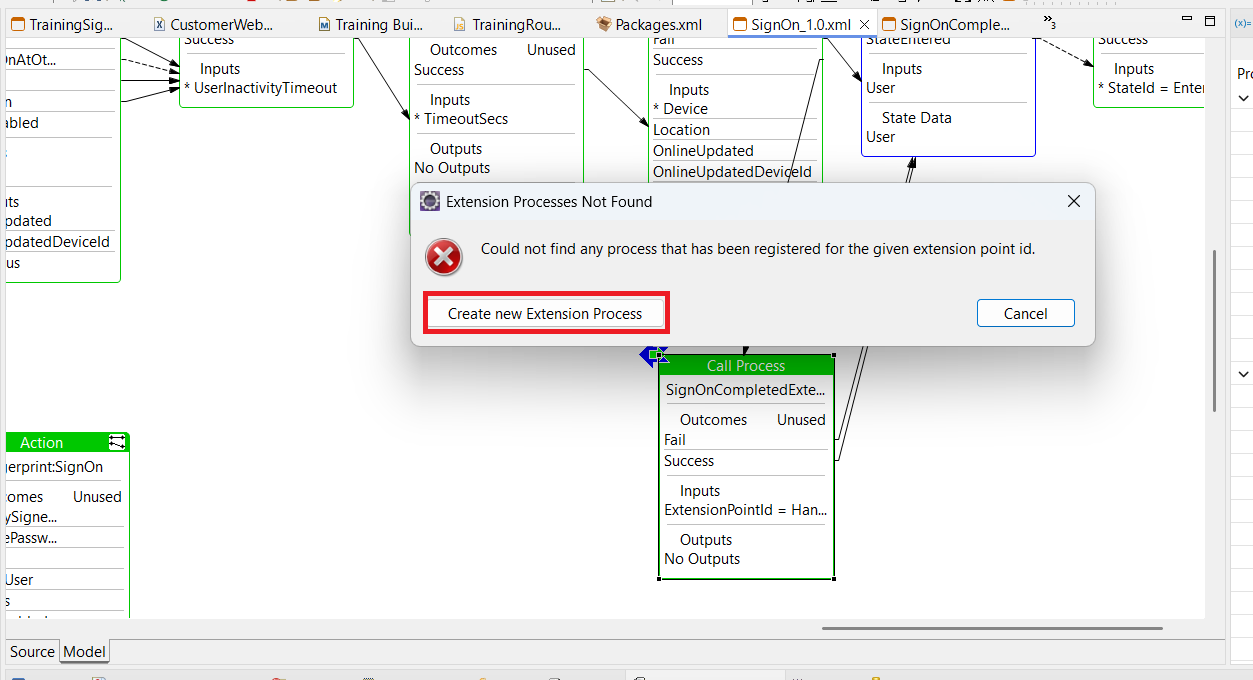
Double-click on the extension point to open the Extension Point Wizard.
-
Click the
Create New Extension Processbutton.

-
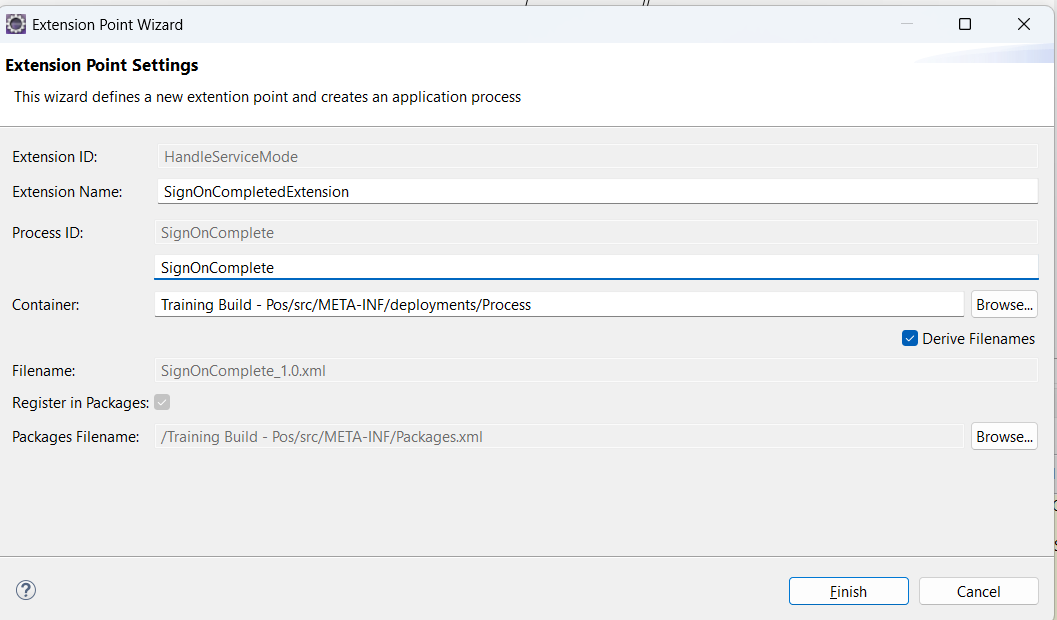
In the Extension Point Settings window,
-
Extension Id will be auto populated.
-
Fill Extension Name as
SignOnCompletedExtension. -
Enter Process ID as
SignOnComplete. -
Browse and select the container location as
Training Build - Pos/src/META-INF/deployments/Process -
Ensure the Derive Filenames checkbox is checked.
-
Register in Packages should be checked.
-
Browse and select the Packages Filename as
/Training Build - Pos/src/META-INF/Packages.xml -
Click Finish.
-

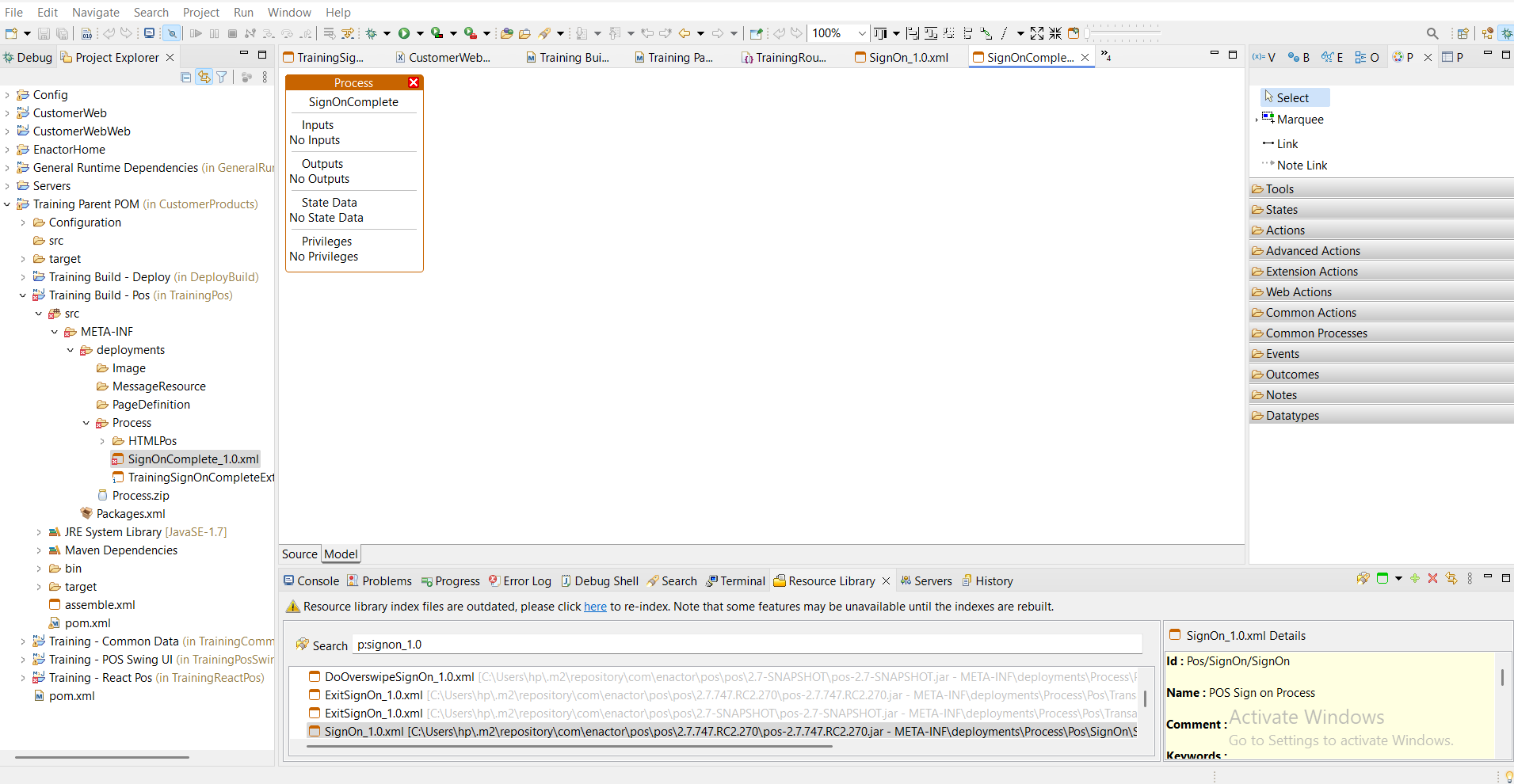
Verify Process and Registration
- Confirm that a new file named SignOnComplete_1.0.xml has been created under,
Training Build - Pos/src/META-INF/deployments/Process

- Confirm that the Packages.xml file now contains an entry for
SignOnComplete_1.0.xml

Implement the extension process
Once your custom extension process (SignOnComplete_1.0.xml) is created, follow the steps below to build a simple process that displays the Location ID and Location Name using a React prompt
-
Open
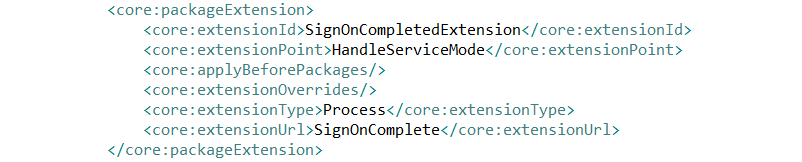
SignOnComplete_1.0.xml -
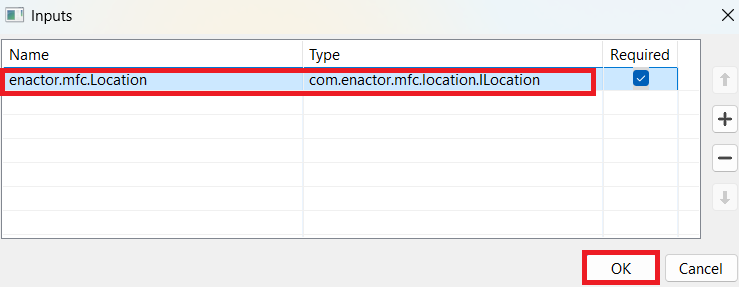
Double-click the Input field at the top of the process and add an input with Name as
enactor.mfc.Locationand Type ascom.enactor.mfc.location.ILocation, then Click OK.

-
Open the Palette view by navigating to Window -> Show View -> Other, then search for and open Palette.
-
From the Palette, under
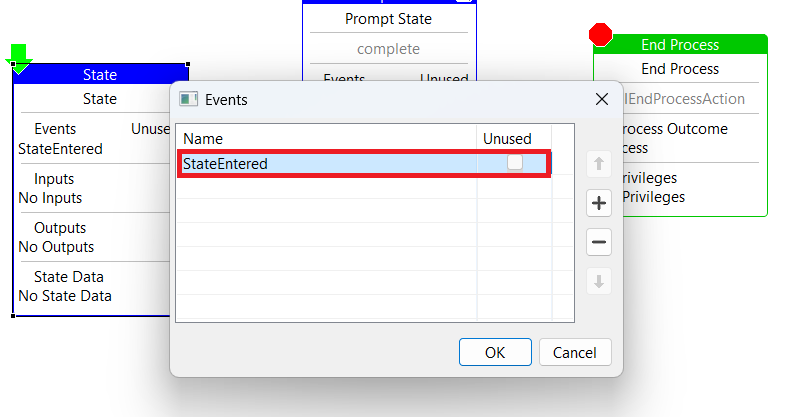
States, drag State and Prompt State onto the process, then underActions, drag End Process onto the process. -
Double-click the Events field in the State, select StateEntered, and click OK.

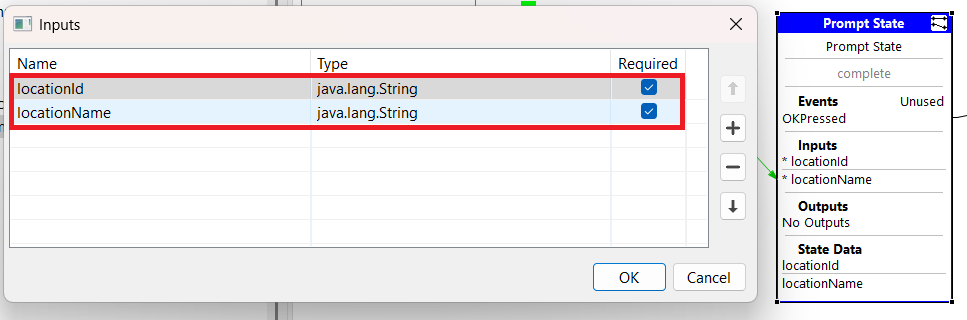
- Double-click the Input field in the Prompt State, add an input with Name as locationId and Type as java.lang.String, click the
+button to add another with Name as locationName and Type as java.lang.String, then click OK.

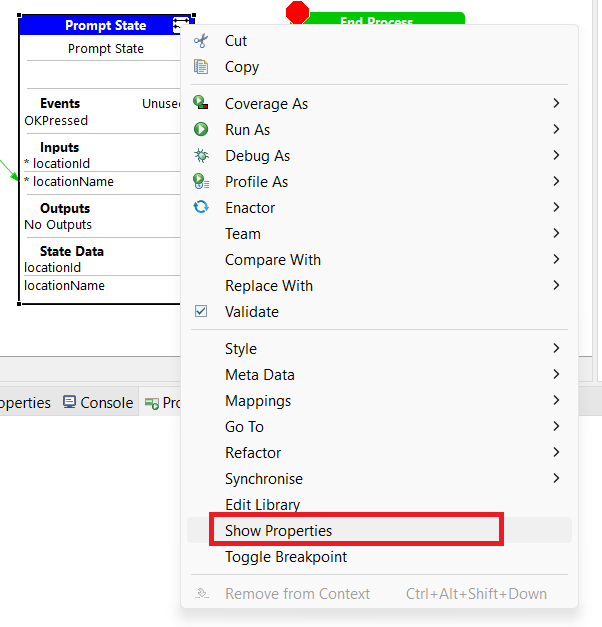
- Right-click on the prompt state and select Show Properties from the context menu.

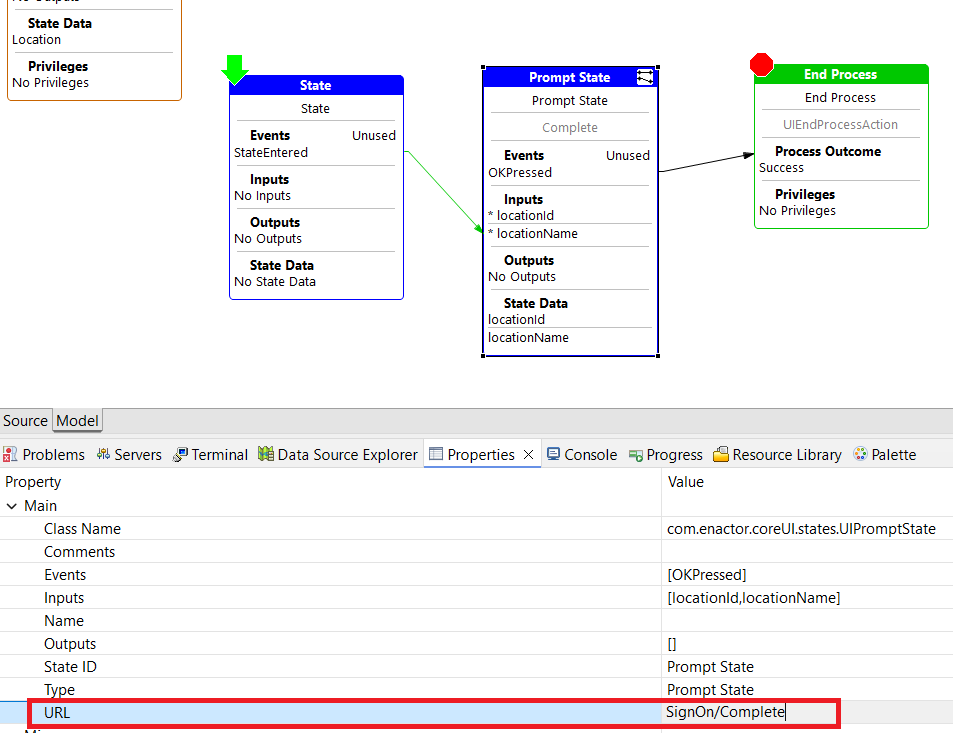
- In the URL section, enter the Prompt URL.

-
Select the Link tool from the Palette and create a link from State to Prompt State.
-
Right-click on the Prompt State and choose
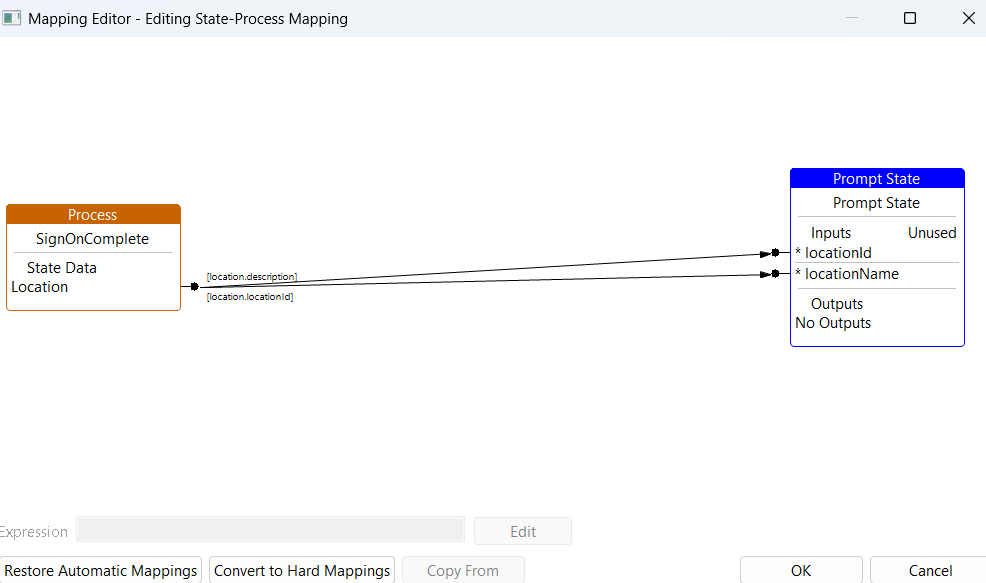
Mappings -> Edit State-Process Mapping, then create the following mappings- From
Location → locationId, double-click the link and selectlocation.locationId. - From
Location → locationName, double-click the link and selectlocation.description.
- From

-
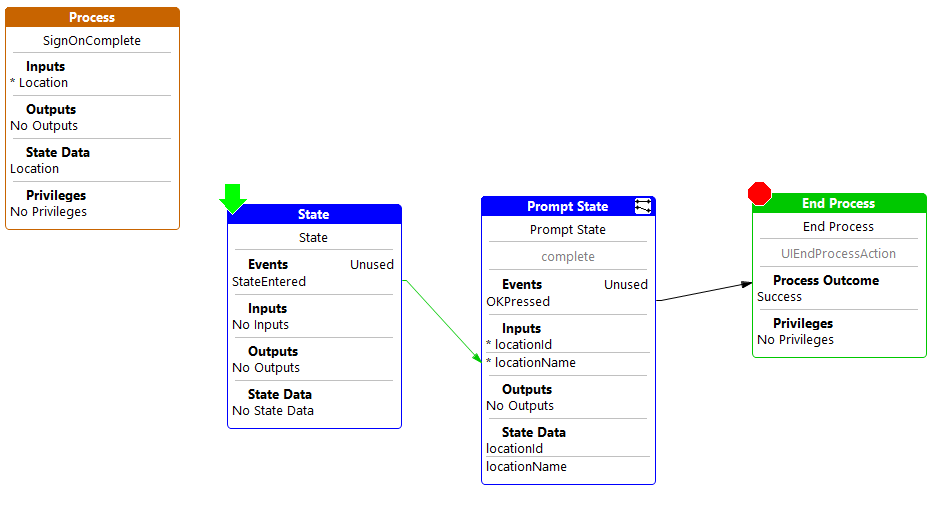
Double-click the Events field in the Prompt State, select OKPressed, and click OK.
-
Double-click the Process Outcome field in End Process, select Success, and click OK.
-
Use the Link tool to connect the Prompt State to the End Process.

To complete the setup, you need to create a React component linked to the prompt state you added. Follow either of the methods below
Method 1: Using Context Menu
-
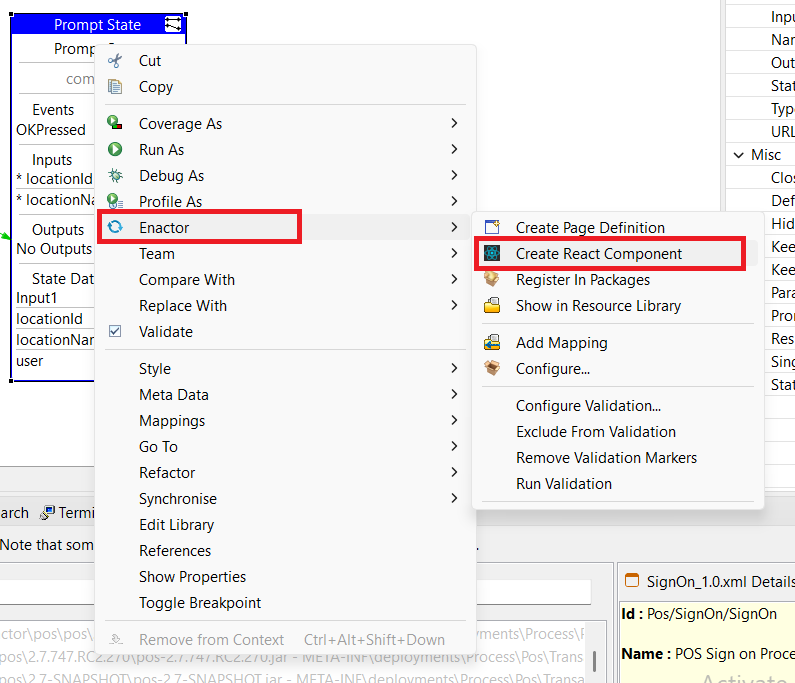
Right-click on the prompt state in the process diagram.
-
Navigate to Enactor -> Create React Component. (For more details refer Create a New React Component)

Method 2: Using Double-Click
-
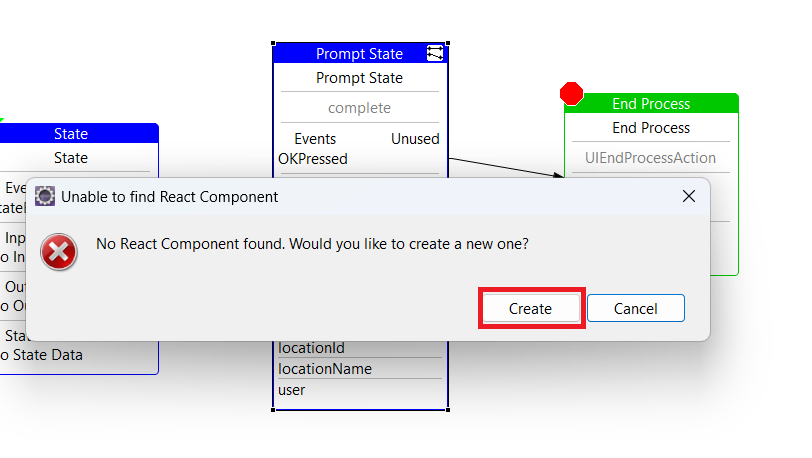
Double-click on the prompt state.
-
A dialog box will appear asking if you would like to create a new React component.
-
Click the Create button.

-
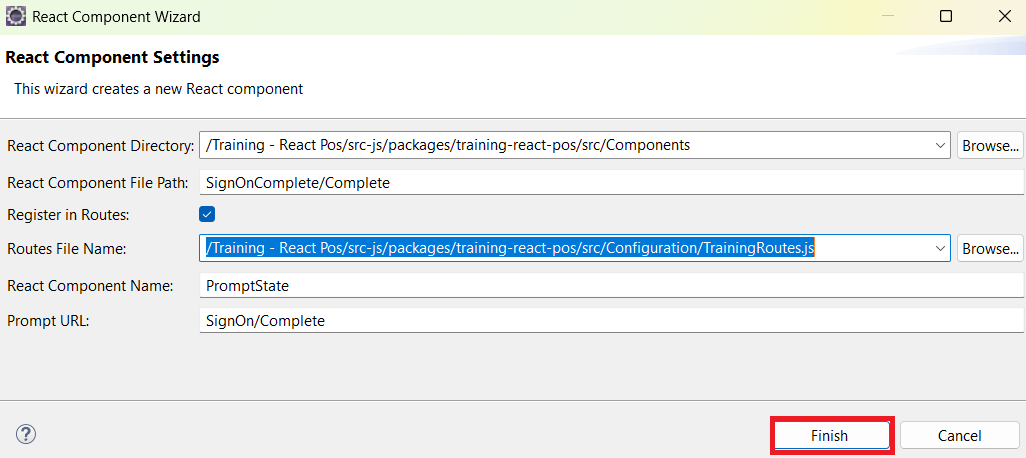
The React Component Settings window will open.
-
Complete the input fields as shown below and click Finish.

Execute and Validate
- Run the Training React POS, sign in, and trigger the flow that calls sign_on_1.0.xml.
- When the process reaches the
SignOnCompletedExtensionextension in the sign_on_1.0.xml process, it should call SignOnComplete_1.0.xml, display the React prompt with the Location ID and name, and then continue with the next step in sign_on_1.0.xml