Viewing Enactor Code
Overview
This task will show how to view the Enactor source for the React POS modules.
[ * Time to Complete: 15-30 minutes ]
What You Will Learn
- Searching and viewing Enactor React POS components
Pre-requisite
- Should have followed Install React POS and have a working React POS.
Exercises
Retreive Process ID and Prompt Url
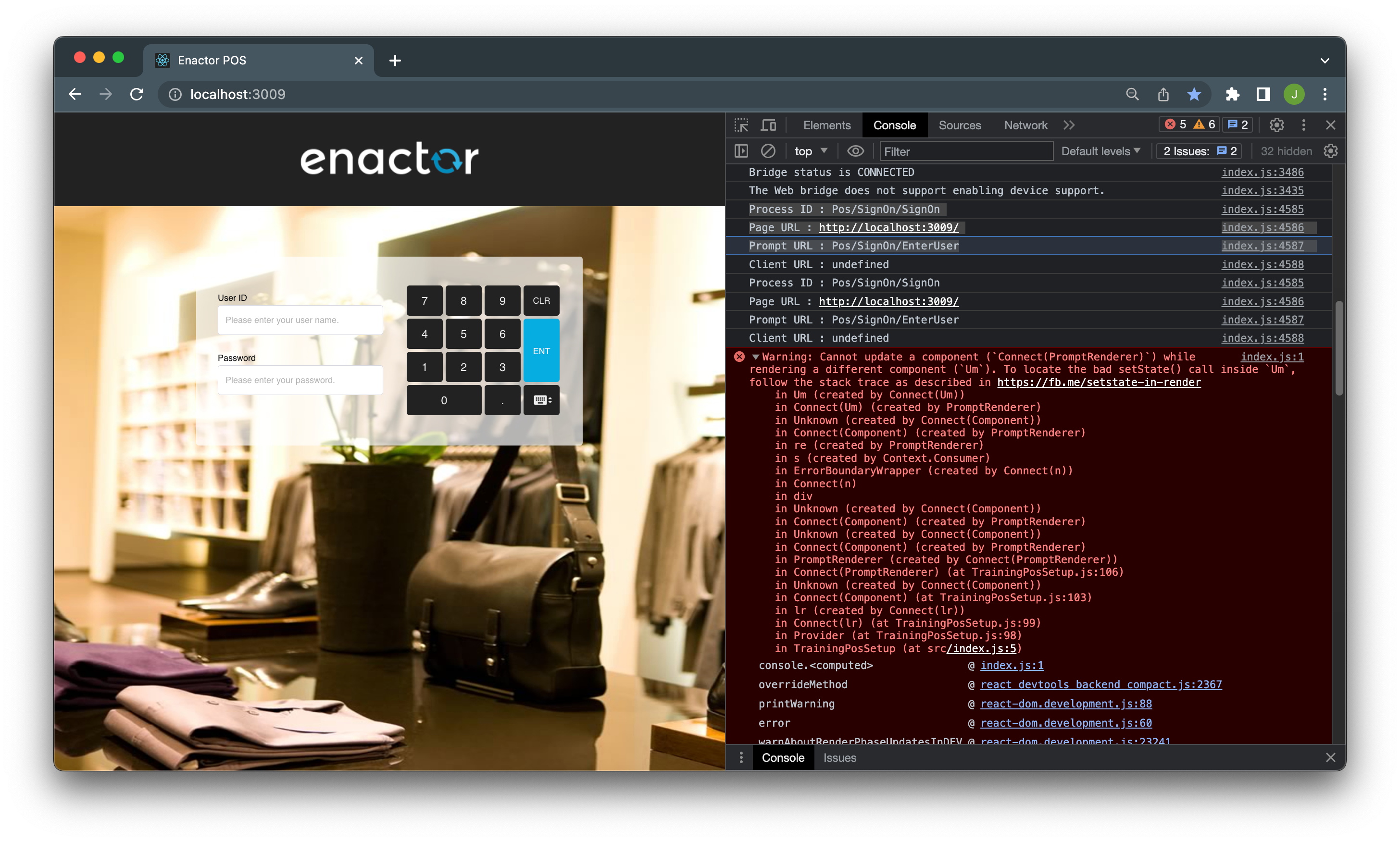
Start the React Pos, and go to any screen. In this example we are going to use the SignOn screen
Open the developer tools → console
Look in the console for logs for the process id, and prompt url.
Process ID : Pos/SignOn/SignOn
Page URL : http://localhost:3009/
Prompt URL : Pos/SignOn/EnterUser

Find the Prompt State
Navigate to eclipse and go to Window -> Show View -> Other -> Resource Library
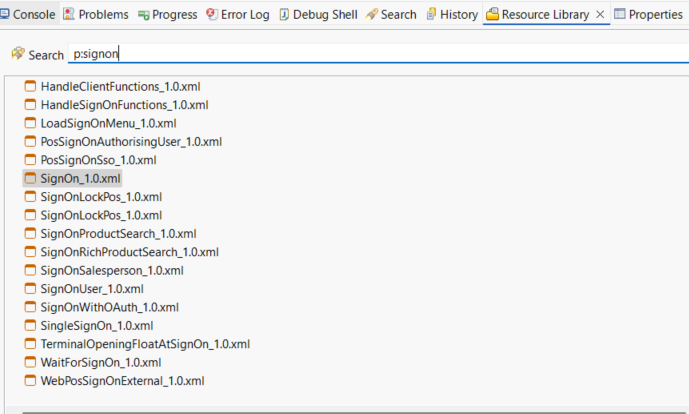
Once the resource library is opened, search for the process using the latter part of the processID.
Example : p:SignOn (Refer Resource Library Search for more details.)

Open the process by double clicking on it.
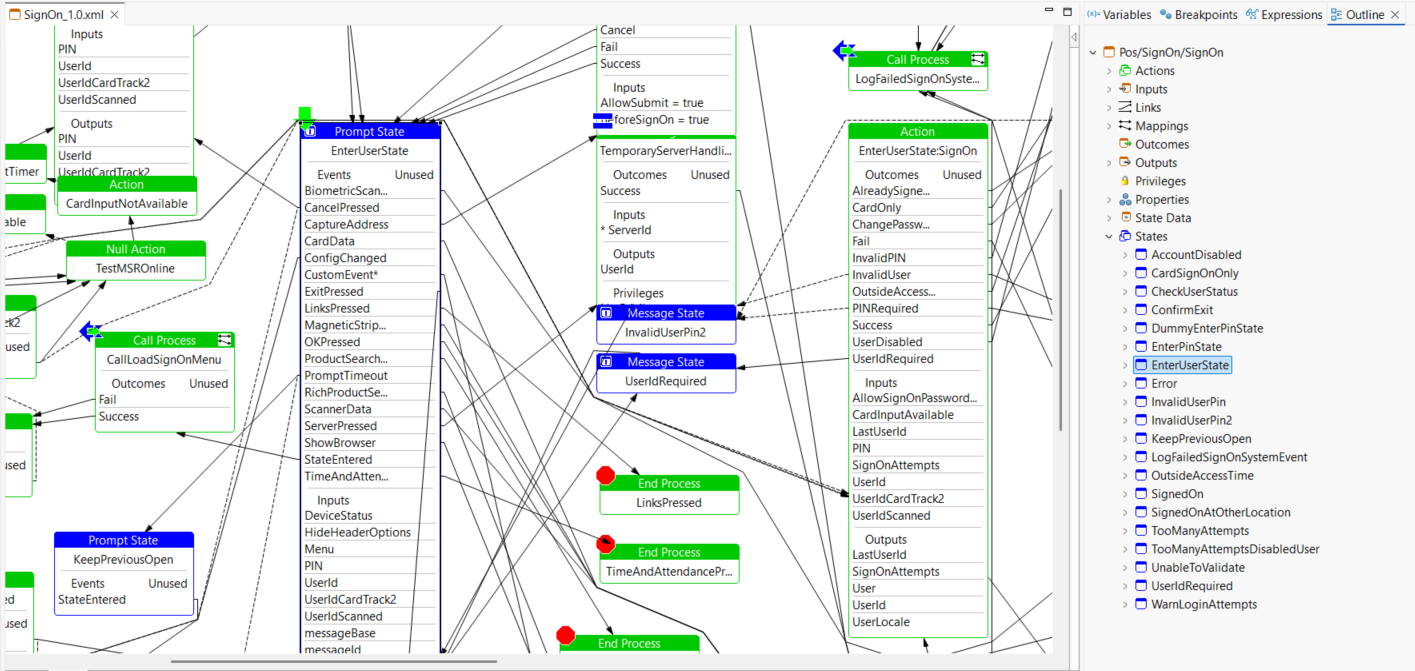
Then open the outline using Window -> Show View -> Outline
Under states find the state simillar to the latter part of the relevant PromptUrl and double click on it so that the prompt state is getting highlighted on the Application process.

To verify the promptUrl, right click on the selected prompt state and select show properties. Check whether the URL matches the PromptUrl.
React Component Indexing
Index the React Components by refering React Component Indexing.
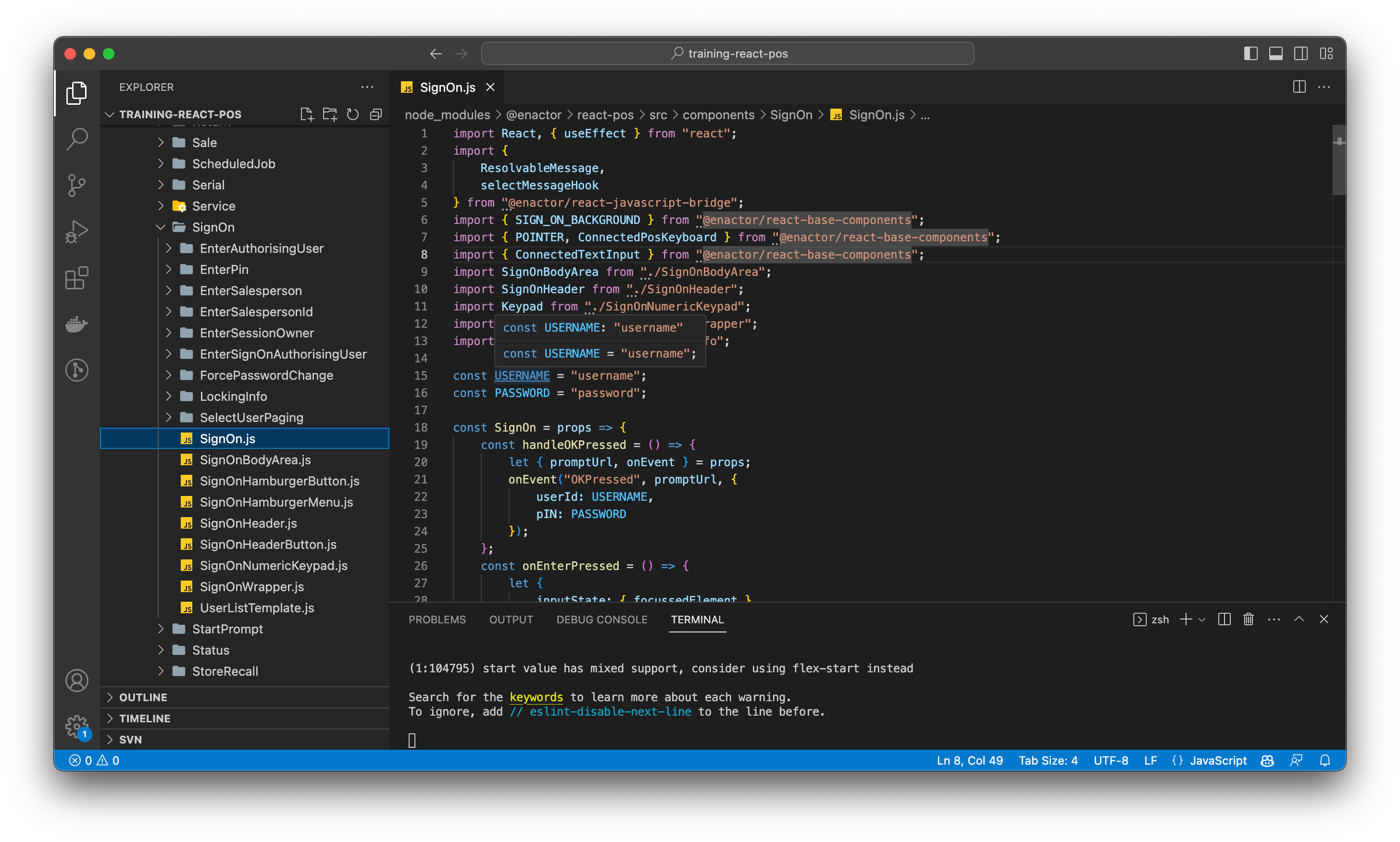
Open Enactor source code using VS Code
Follow Opening VS Code from Eclipse to set VS Code as the default editor for react components in eclipse.
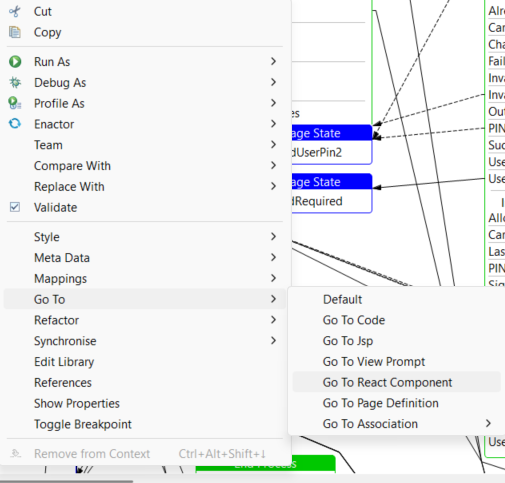
To open the react component, right click on the prompt state and select Go To -> Go To React Component

React Component should be opened in the VS code.