Overriding Components
Overview
To learn how to override Enactor components
- Time to Complete: 30-60 minutes
What You Will Learn
- How to find the components in the React Dev Tools
- How to override a simple component
- How to override a complex component
Pre-requisites
- To have an understanding of React and Redux.
- Setting up React Pos dev environment.
Instructions
Configuration changes
Adding PDP Server Configuration
We need to configure the Enactor code to use React components, allowing us to override the basket item components for this training task. By default, basket items are rendered using the receipt template.
Steps:
- Open the file
Config/pdpServer/enactor.xml. - Add the following configuration property before the datasource tags:
<core:coreProperty name="Receipt.UseDocumentTemplate" value="false"/>
Viewing the Enactor Components
Every overriding component has a componentKey property. The Enactor UI framework will use this key when rendering the component to see if the component has been overridden or not. If the component has been overridden, the new component will be rendered. Otherwise the original component will be rendered.
To find out the componentKey, you will need to use the React Developer Tools installed
Steps:
- Open the WebPos and connect
- Open your browser's developer tools
- Go to the Components tab
- Click the selector inside the Components tab
- Click on the component on the page e.g. The logo on the Sign On header
- Look at the props section back in the Component and find 'componentKey'.

Overriding a simple Component
Overriding components are done inside *PosComponentsMap.js. This map is a key/value, where the key is the componentKey and the value is a React component.
Example:
The TrainingPosComponentsMap has overridden the SignOnHeader with an anonymous function which returns SignOnHeader in a <h1> tag
import React from "react";
const TrainingPosComponentsMap = {
"SignOnHeader" : () => {
return <h1>SignOnHeader</h1>
}
};
Result:

Creating a React component
In src/Components/Overrides/ create the file SignOnHeaderOverride.jsx with the following React code.
import React from 'react'
const SignOnHeaderOverride = (props) => {
return (
<header>SignOnHeaderOverride</header>
)
}
export default SignOnHeaderOverride;
Then back in *PosComponentsMap.js, import the SignOnHeaderOverride component and update the component in the key/value pair.
Result
import React from "react";
import SignOnHeaderOverride from "../Components/Overrides/SignOnHeaderOverride";
const TrainingPosComponentsMap = {
"SignOnHeader" : SignOnHeaderOverride
};
//...

Overriding a complex component
In this task we are going to override the details for basket items. To do this, we need to use the React Developer Tools to find the component key

In src/Components/Overrides/ create the file BasketItemDetailsOverride.jsx with the following React code.
import React from 'react'
const BasketItemDetailsOverride = (props) => {
return (
<div>BasketItemDetailsOverride</div>
)
}
export default BasketItemDetailsOverride;
Add the component to *PosComponentsMap.js
...
import BasketItemDetailsOverride from "../Components/Overrides/BasketItemDetailsOverride";
const TrainingPosComponentsMap = {
"SignOnHeader" : SignOnHeaderOverride,
"BasketItemDetails": BasketItemDetailsOverride,
};
...
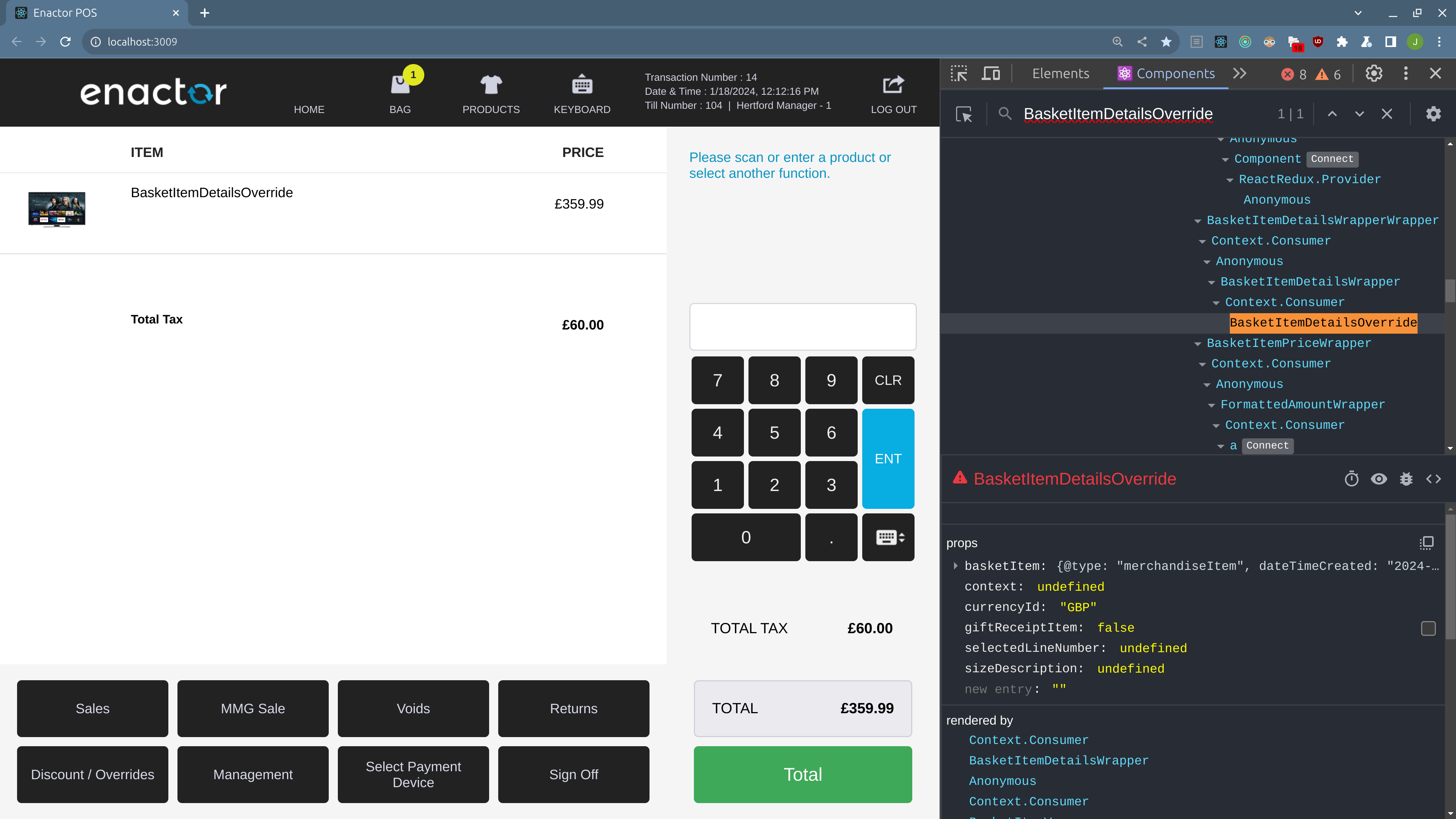
Now back in the React Developer Tools, find our new BasketItemDetailsOverride component

Investigating the original component
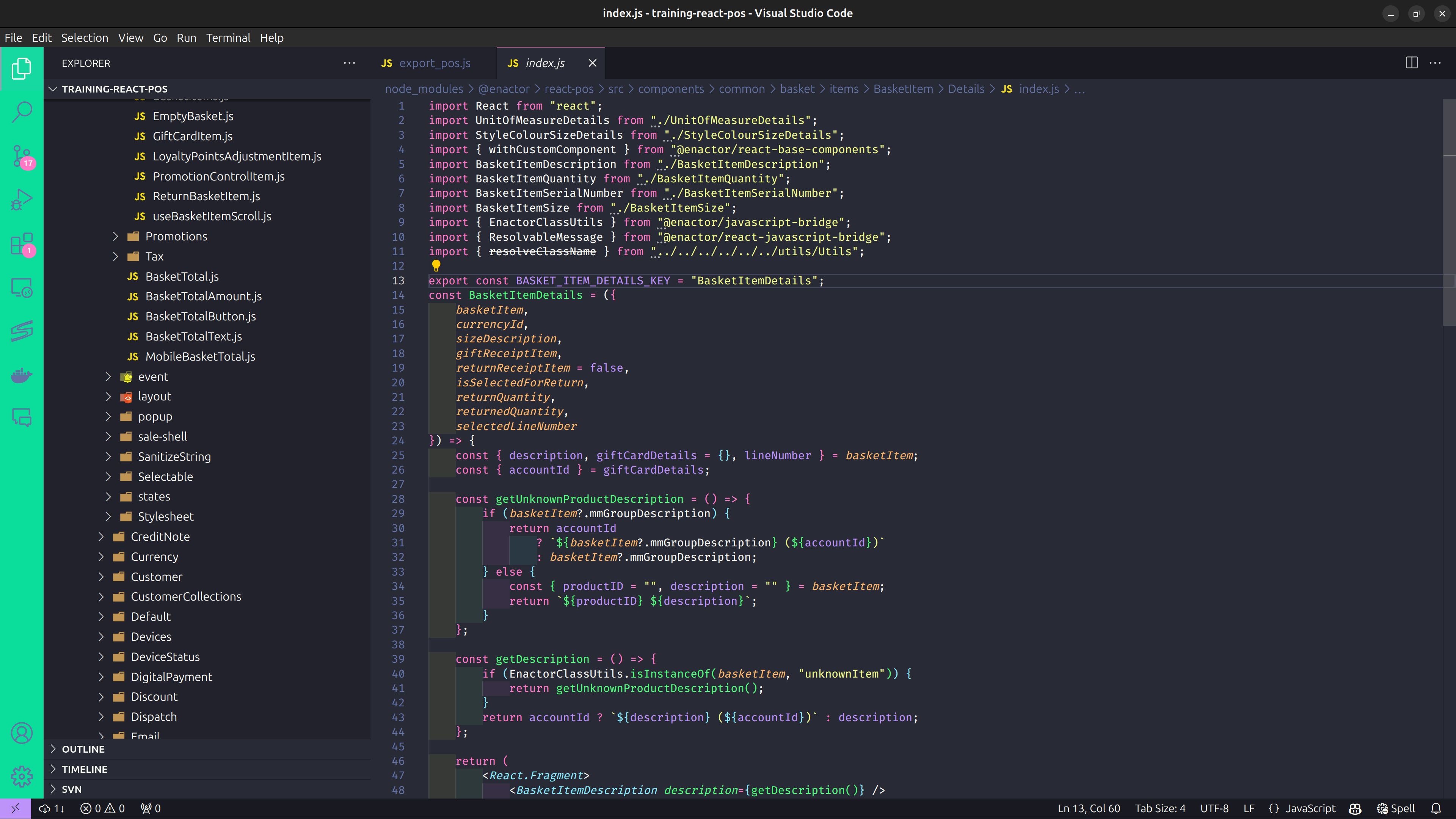
Let's go find the original BasketItemDetails in the Enactor source code. In the file explorer go to node_modules/@enactor/react-pos/src/components/common/basket/items/BasketItem/Details/index.js.

Exercises
- Display properties from the basketItem from
BasketItemDetailsOverrideon the page. - Now reuse existing components from the original
BasketItemDetails.